Swift SDK quickstart
Welcome to the quickstart guide for Optimizely Feature Experimentation Swift SDK. Follow the steps in this guide to create a flag, roll out a flag delivery, and run an A/B test using a simple command-line application.
Part 1: Create a sample app
1. Get a free account
You need an Optimizely account to follow this guide. If you do not have an account, you can register for a free account. If you already have an account navigate to your Feature Experimentation project.
2. Get your SDK key
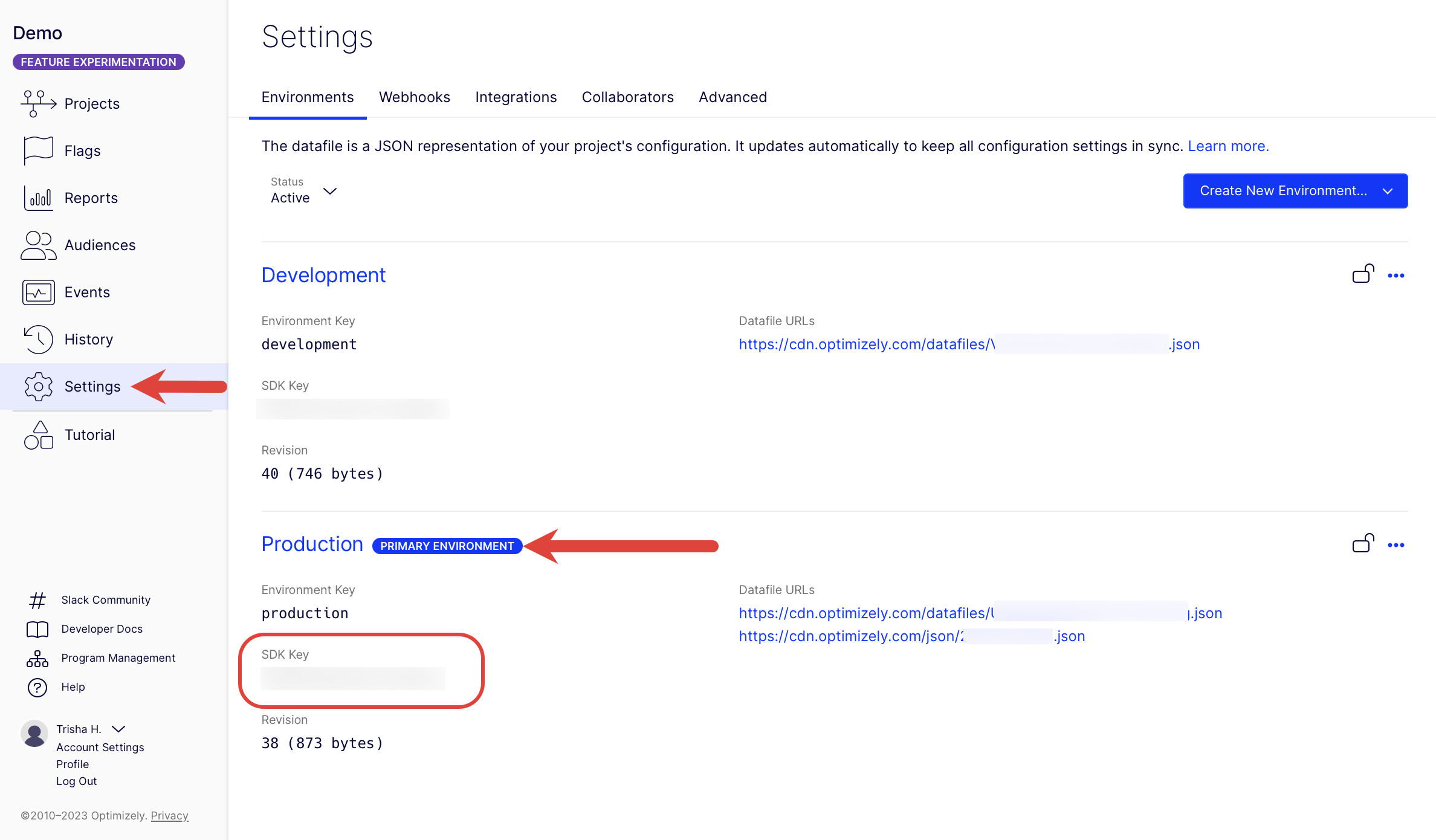
To find your SDK Key in your Optimizely project:
- Go to Settings > Primary Environment.
- Copy and save the SDK Key for your primary environment.
ImportantEach environment has its own SDK key. Ensure you copy the correct key.

Click image to enlarge
3. Copy the sample code
Note
- Swift client applications must use Swift 5 or higher.
- Minimum OS version supported is iOS 10.0, tvOS 10.0 and watchOS 3.0.
Create a new iOS Swift project in Xcode
- Open Xcode.
- Create a new project (File > New > Project...).
- Select 'iOS' app (iOS > Application > App).
- Give the Product Name:
optimizely-swift-quickstart. - Select Storyboard for Interface and Swift for Language.
- Use the default location for the new project and save.
Add the dependency on the Optimizely Swift SDK with Swift Package Manager
- File > Swift Packages > Add Package Dependency
- Enter
<https://github.com/optimizely/swift-sdk> - Accept the default rules (Version: 'Up to Next Major').
Replace the ViewController.swift with the following content
Replace <Your_SDK_Key> with the SDK key you found in a previous step.
import UIKit
import Optimizely
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let optimizelyClient = OptimizelyClient(sdkKey: "YOUR_SDK_KEY", defaultLogLevel: .error)
// this Optimizely initialization is asynchronously. for other methods see the Swift SDK reference
optimizelyClient.start { result in
switch result {
case .success(let datafile):
// --------------------------------
// to get rapid demo results, generate random users. Each user always sees the same variation unless you reconfigure the flag rule.
// --------------------------------
var hasOnFlags = false
for _ in 0...9 {
let userId = String(Int.random(in: 1000...9999))
// --------------------------------
// Create hardcoded user & bucket user into a flag variation
// --------------------------------
let user = optimizelyClient.createUserContext(userId: userId)
// "product_sort" corresponds to a flag key in your Optimizely project
let decision = user.decide(key: "product_sort")
// did decision fail with a critical error?
if decision.variationKey == nil || decision.variationKey == "" {
print("decision error: \(decision.reasons)" )
}
// get a dynamic configuration variable
// "sort_method" corresponds to a variable key in your Optimizely project
let sortMethod: String? = decision.variables.getValue(jsonPath: "sort_method")
// always returns false until you enable a flag rule in your Optimizely project
if decision.enabled {
// Keep count how many visitors had the flag enabled
hasOnFlags = true
}
// --------------------------------
// Mock what the users sees with print statements (in production, use flag variables to implement feature configuration)
// --------------------------------
print("\n\nFlag \(decision.enabled ? "on" : "off"). User number \(user.userId) saw flag variation: \(decision.variationKey ?? "") and got products sorted by: \(String(describing: sortMethod!)) config variable as part of flag rule: \(decision.ruleKey ?? "")")
}
if !hasOnFlags {
var projectId: Any?
if let config: Any = try? JSONSerialization.jsonObject(with: datafile, options: []), let convertedDict = config as? [String: Any] {
projectId = convertedDict["projectId"]
}
print("\n\nFlag was off for everyone. Some reasons could include:\n1. Your sample size of visitors was too small. Rerun, or increase the iterations in the FOR loop\n2. Check your SDK key. Verify in Settings>Environments that you used the right key for the environment where your flag is toggled to ON.\ncheck your key at https://app.optimizely.com/v2/projects/\(String(describing: projectId!))/settings/implementation")
}
case .failure(_):
print("Optimizely client invalid. Verify in Settings>Environments that you used the primary environment's SDK key")
}
}
}
}
NoteDo not run your app yet, because you still need to set up the flag in the Optimizely app.
Part 2: Run your app
After completing Part 1, your app does nothing. You need to create a flag and a flag rule in the Optimizely app to enable the app.
1. Create the feature flag
A flag lets you control the users that are exposed to new code in your application. For this quickstart, imagine that you are rolling out a redesigned sorting feature for displaying products.
Create a flag in your Feature Experimentation project named product_sort and give it a variable named sort_method:
- Select Create New Flag... from the Flags tab.
- Enter product_sort in the Name field.
- Keep the auto-created Key, product_sort, and click Create Flag. The Key corresponds to the flag key in your sample app.
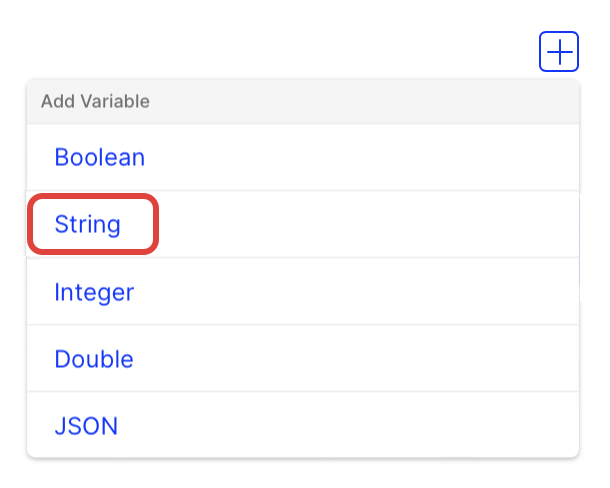
Next, create a variable in your flag:
- In your new flag,
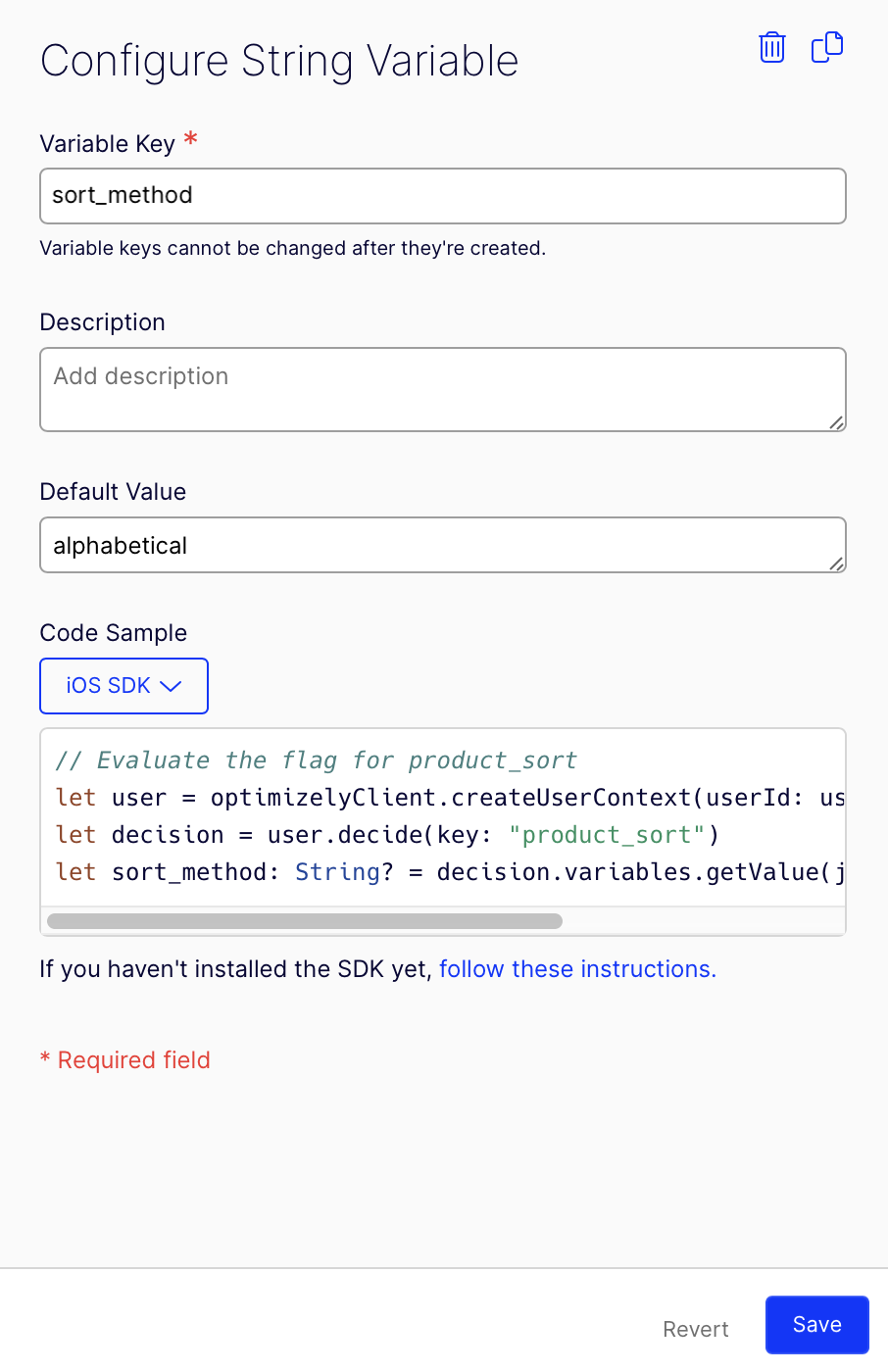
product_sort, under Flag Setupgo to Variables and click Add Variable (+). - Select String in the Add Variable drop-down.

- Enter sort_method for the Variable Key, which corresponds to the variable key in your sample app.
- Enter alphabetical for the Default Value, which represents your old sorting method. The new sorting method is what you are rolling out.
- Click Save.

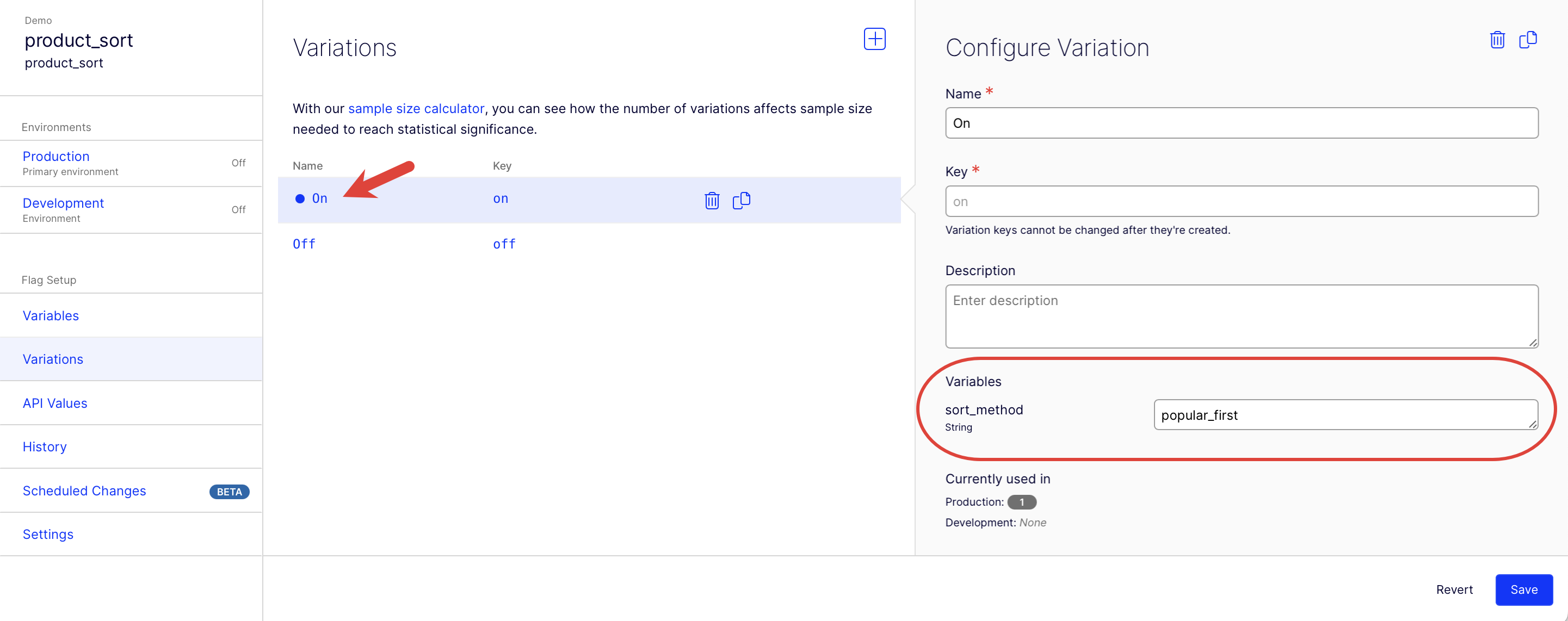
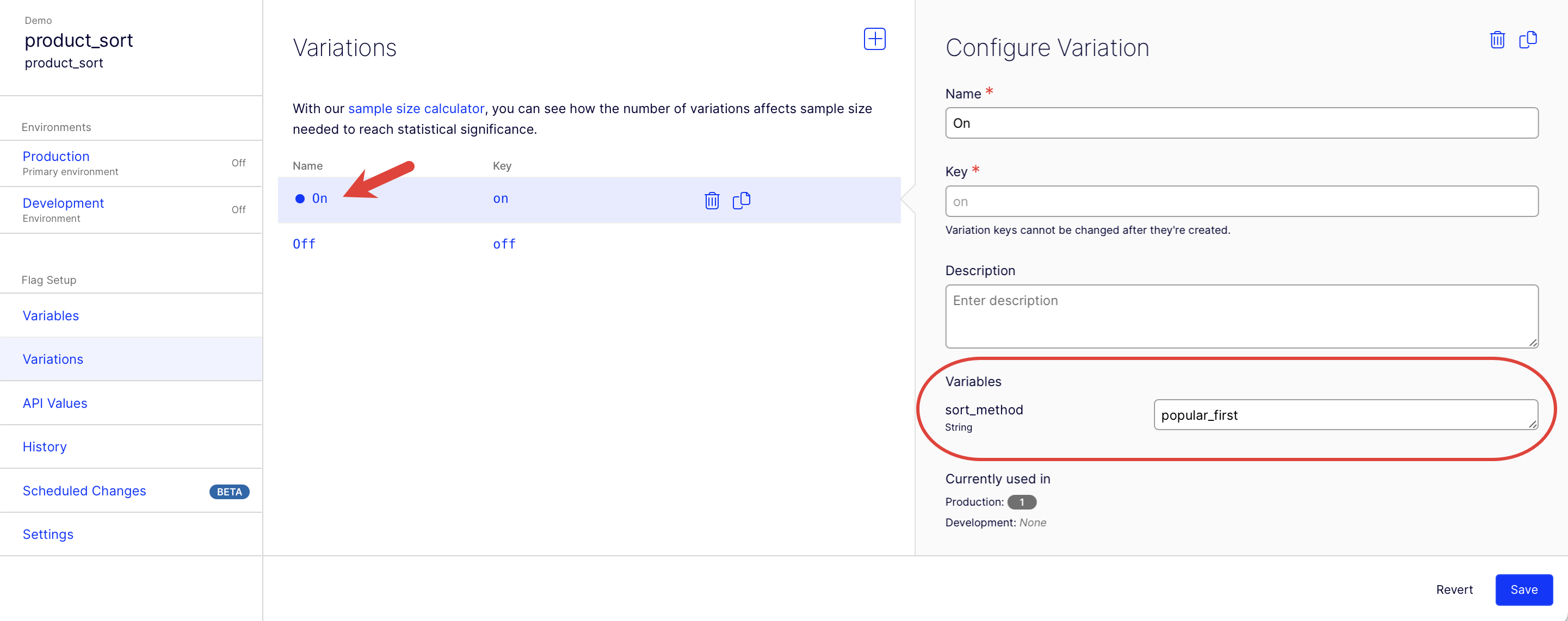
Next, create a variation in your flag:
-
Under Flag Setup go to Variations select the On variation. A variation is a wrapper for a collection of variable values.
-
For the sort_method variable value, enter popular_first, which represents your new sorting method.
-
Click Save.

2. Create the flag delivery rule
Your sample app still does not do anything because you need to create and enable a flag rule.
Make a targeted delivery rule for the On variation for the product_sort flag. A targeted delivery lets you gradually release a feature flag to users, but with the flexibility to roll it back if you encounter bugs.
-
Ensure you are in your primary environment (since you are using the primary environment SDK key from Part 1.

-
Click Add Rule and select Targeted Delivery.
-
Enter Targeted Delivery for the Name field.
-
Keep the default Key and Audiences.
-
Set the Traffic Allocation slider to 50%. This delivers the product_sort flag to 50% of everyone who triggers the flag in this environment. You can roll out or roll back the product_sort flag to a percentage of traffic whenever you want.
-
From the Deliver drop-down list, select the On variation.
-
Click Save.

3. Run your sample app
To run your sample application:
-
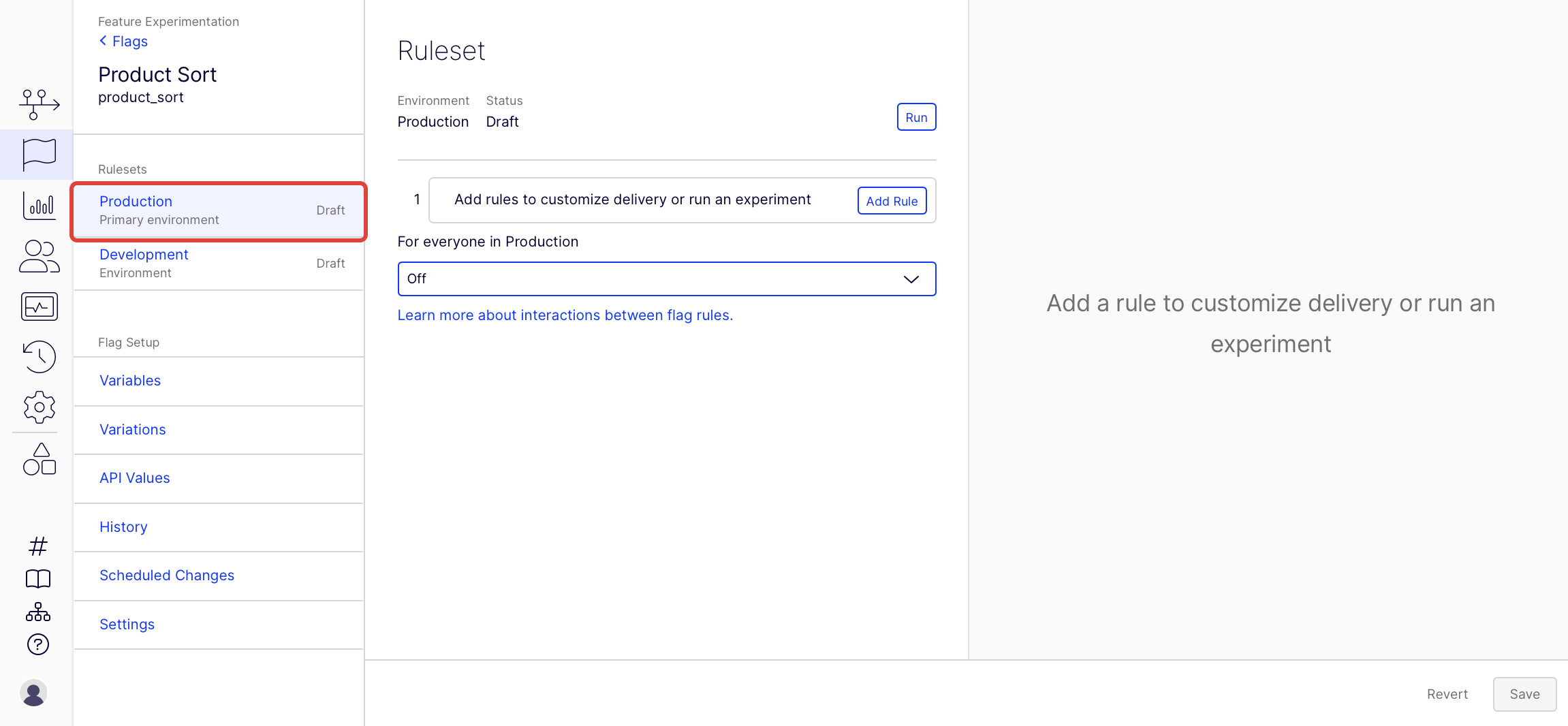
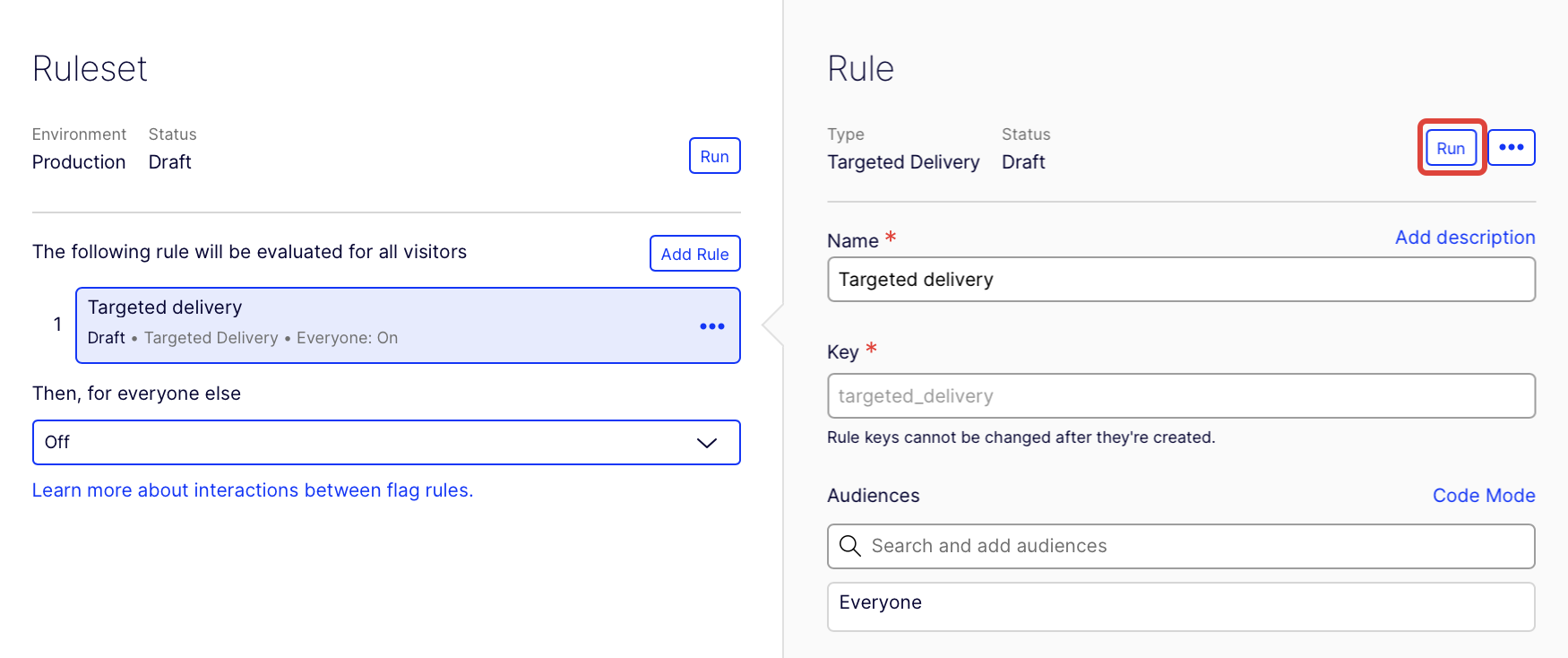
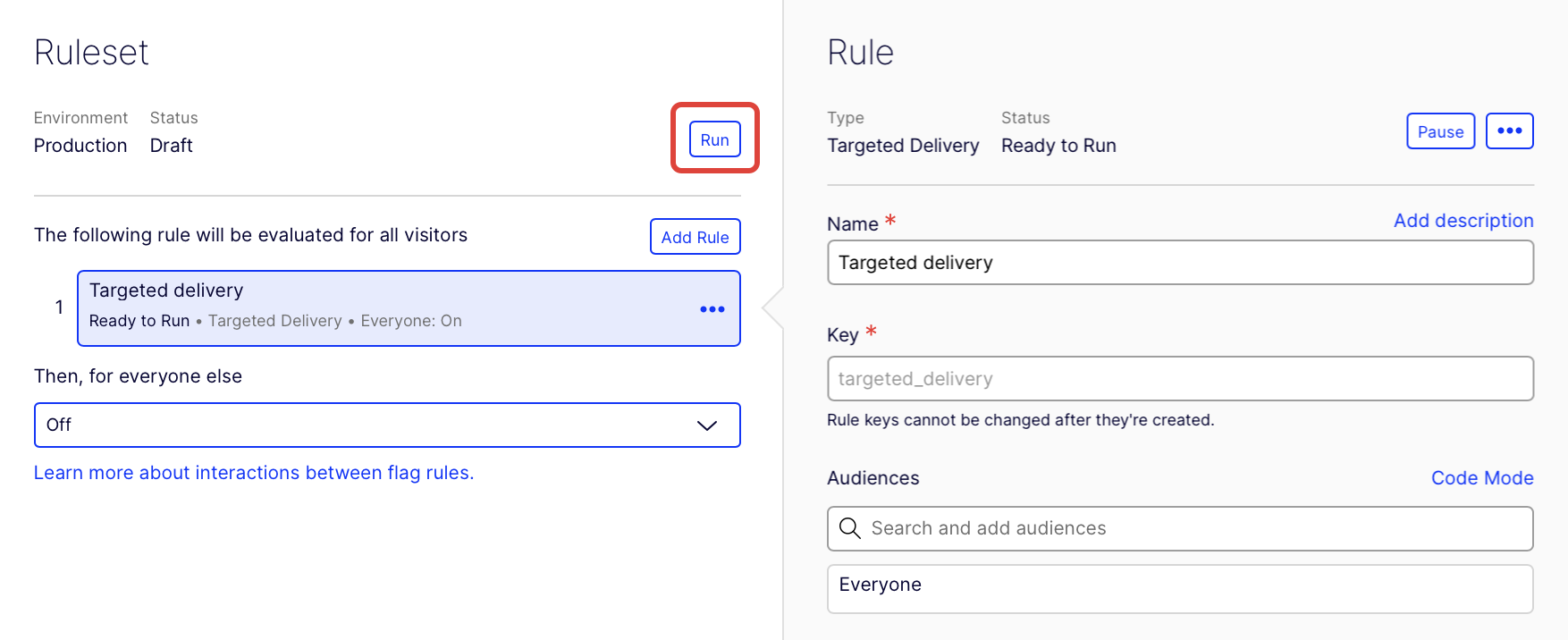
Click Run on your targeted delivery rule:

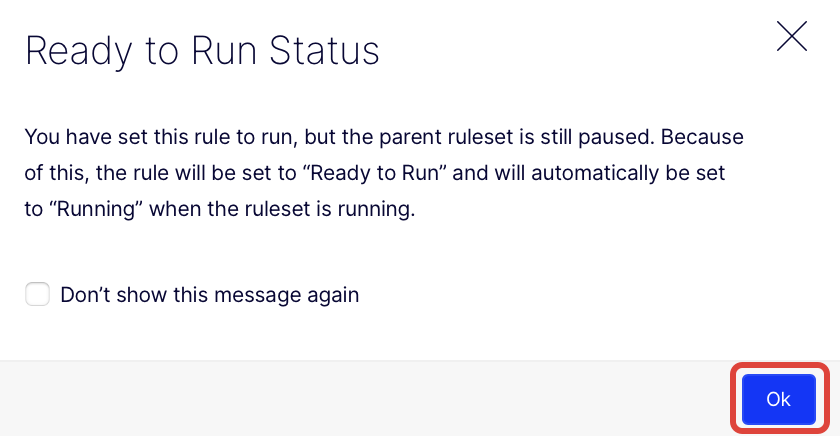
-
Click Ok on the Ready to Run Status page. This lets you know that your ruleset has not been set to run, yet.

-
Click Run on your ruleset (flag):

-
In Xcode, click Run for the sample App you created earlier. Output should appear similar to the following in the Xcode logs:
Flag on. User number 6998 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 1177 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 9714 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 4140 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 4994 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag off. User number 8700 saw flag variation: off and got products sorted by: alphabetical config variable as part of flag rule: default-rollout-208-19963693913 Flag off. User number 9912 saw flag variation: off and got products sorted by: alphabetical config variable as part of flag rule: default-rollout-208-19963693913 Flag on. User number 6560 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 9252 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery Flag on. User number 6582 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: targeted_delivery
NoteYou will not get exactly 50% of your user traffic in the "on" variation, since you are working with such small numbers of visitors. Also, the users who got an 'off' flag did not make it into the 50% traffic you set, so they fell through to the default "Off" rule (default-rollout in the preceding print statements).
4. How it works
So far, you:
- Created a flag, flag variable, and a flag variation (wrapper for your variables) in your Feature Experimentation project.
- Implemented a flag in your app with the Decide method.
What is going on in your sample app?
How it works: decide to show a user a flag
The Swift SDK’s Decide method determines whether to show or hide the feature flag for a specific user.
NoteYou can reuse this method for different flag rules—whether for delivering to more traffic, or running an experiment to show different sorting methods to just a portion of users.
After you learn which sorting method works best to increase sales, roll out the product sort flag to all traffic with the method set to the optimum value.
In your sample app:
let user = optimizelyClient.createUserContext(userId: userId)
// "product_sort" corresponds to the flag key you create in the Optimizely app
var decision = user.decide(key: "product_sort")
NoteOptionally include attributes when you create your user (not shown in your sample app ), so that you can target specific audiences. For example:
let attributes: [String: Any] = ["logged_in": true] let user = optimizely.createUserContext(key: "user123", attributes: attributes);
How it works: configure flag variations
You can dynamically configure a flag variation using flag variables. In your sample app:
// always returns false until you enable a flag rule in the Optimizely app
if decision.enabled
{
// "sort_method" corresponds to variable key you define in Optimizely app
let sortMethod: String? = decision.variables.getValue(jsonPath: "sort_method")
print("sort_method: \(String(describing: sortMethod))");
}For your product_sort flag, you can configure variations with different sort_method values, sorting by popular products, relevant products, promoted products, and so on. You can set different values for the sort method at any time in the Optimizely app.
Part 3: Run an A/B test
Part 2 of this tutorial guided you through a targeted delivery because it is the most straightforward flag rule. However, you often want to A/B test how users react to feature flag variations before you roll out a flag delivery.
- Targeted delivery rule – You can roll out your flag to a percentage of your general user base (or to specific audiences), or roll back if you encounter bugs.
- A/B test rule – Experiment by A/B testing a flag before you invest in delivering, so you know what to build. Track how users behave in flag variations, then interpret your experiment results using the Optimizely Stats Engine.
For Part 3, you will run an A/B test on the On variation of your product_sort flag.
1. Add event tracking
You need to add a Track Event method to your sample app, so you can mock up user events and then see metrics.
- Delete your old sample code, and paste in the following code.
- Replace your SDK key. See Get your SDK Key.
- Do not run your app yet because you still need to set up the A/B test in the Optimizely application.
import UIKit
import Optimizely
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let optimizelyClient = OptimizelyClient(sdkKey: "Your_SDK_KEY", defaultLogLevel: .error)
// For more instantiation configuration, see the Swift SDK reference
optimizelyClient.start { result in
switch result {
case .success(let datafile):
self.runExperiment(client: optimizelyClient, datafile: datafile)
case .failure(_): break
}
}
}
func runExperiment(client: OptimizelyClient, datafile: Data) {
// --------------------------------
// OPTIONAL: Add a notification listener so you can integrate with third-party analytics platforms
// --------------------------------
// let onDecision : DecisionListener = {[](type, userId, attributes, decisionInfo) in
// // Access type on decisionObject to get type of decision
// if type == "flag" {
// print("Feature flag access related information: \(decisionInfo as AnyObject)")
// // Send data to analytics provider here
// }
// }
// let notificationId = client.notificationCenter?.addDecisionNotificationListener(decisionListener: onDecision)
var hasOnFlags = false
for _ in 0...4 {
// to get rapid demo results, generate random users. Each user always sees the same variation unless you reconfigure the flag rule.
let randomInt = Int.random(in: 1000...9999)
let userId = String(randomInt)
// Create hardcoded user & bucket user into a flag variation
let user = client.createUserContext(userId: userId)
// "product_sort" corresponds to a flag key in your Optimizely project
let decision = user.decide(key: "product_sort")
let variationKey: String = decision.variationKey ?? ""
// did decision fail with a critical error?
if decision.variationKey == "" {
print("decision error: \(decision.reasons)")
}
// get a dynamic configuration variable
// "sort_method" corresponds to a variable key in your Optimizely project
let sortMethod: String? = decision.variables.getValue(jsonPath: "sort_method")
if decision.enabled {
hasOnFlags = true
}
// Mock what the users sees with print statements (in production, use flag variables to implement feature configuration)
// always returns false until you enable a flag rule in your Optimizely project
print("\n\nFlag \(decision.enabled ? "on" : "off"). User number \(user.userId) saw flag variation: \(variationKey) and got products sorted by: \(String(describing: sortMethod!)) config variable as part of flag rule: \(decision.ruleKey ?? "")")
let answer = (randomInt % 2 == 0 ? "y" : "n")
self.MockPurchase(user: user, answer: answer)
}
var projectId: Any?
if let config: Any = try? JSONSerialization.jsonObject(with: datafile, options: []), let convertedDict = config as? [String: Any] {
projectId = convertedDict["projectId"]
}
if !hasOnFlags {
print("\n\nFlag was off for everyone. Some reasons could include:" +
"\n1. Your sample size of visitors was too small. Rerun, or increase the iterations in the FOR loop" +
"\n2. By default you have 2 keys for 2 project environments (dev/prod). Verify in Settings>Environments that you used the right key for the environment where your flag is toggled to ON." +
"\nCheck your key at https://app.optimizely.com/v2/projects/\(String(describing: projectId!))/settings/implementation")
} else {
print("\n\nDone with your mocked A/B test.\nCheck out your report at https://app.optimizely.com/v2/projects/\(String(describing: projectId!))/reports\nBe sure to select the environment that corresponds to your SDK key")
}
}
// mock tracking a user event so you can see some experiment reports
func MockPurchase(user: OptimizelyUserContext, answer: String) {
print("Pretend that user \(user.userId) made a purchase? y/n\n\(answer)")
if answer.caseInsensitiveCompare("y") == ComparisonResult.orderedSame {
// track a user event you defined in the Optimizely app
try? user.trackEvent(eventKey: "purchase")
print("Optimizely recorded a purchase in experiment results for user \(user.userId)")
} else {
print("Optimizely didn't record a purchase in experiment results for user \(user.userId)")
}
}
}2. Delete other rules in free accounts
If you have a free Optimizely account, you need to delete the Targeted Delivery you created in Part 2 before you create your A/B test:
-
Select the Flag that contains the Targeted Delivery you created in Part 2 from the Flags tab.
-
Select the primary environment and the Targeted Delivery rule you created in Part 2.
-
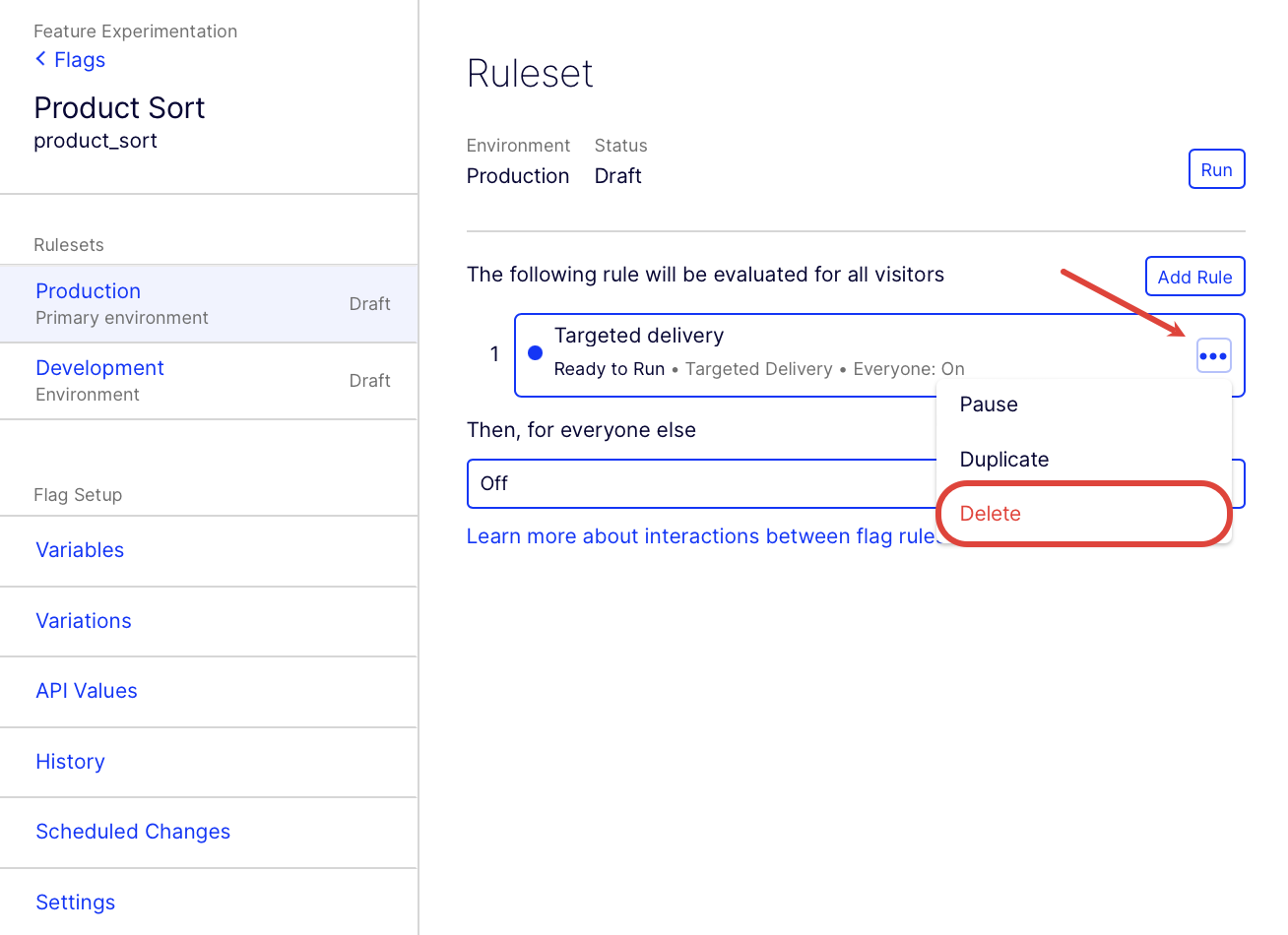
Click More Options > Delete:

-
Click Save.
3. Create the A/B test flag rule
To create an A/B Test rule in your Feature Experimentation project, in the flag you created in Part 2:
- click Add Rule and select A/B Test.
- Enter Experiment for the Name field.
- Keep the default Key and Audiences
- Keep the Ramp Percentage traffic allocation slider set to 100%.
4. Add an event
In an experiment, you track users' relevant actions to measure how they react to your flag variations. To define the actions you want to track, called events:
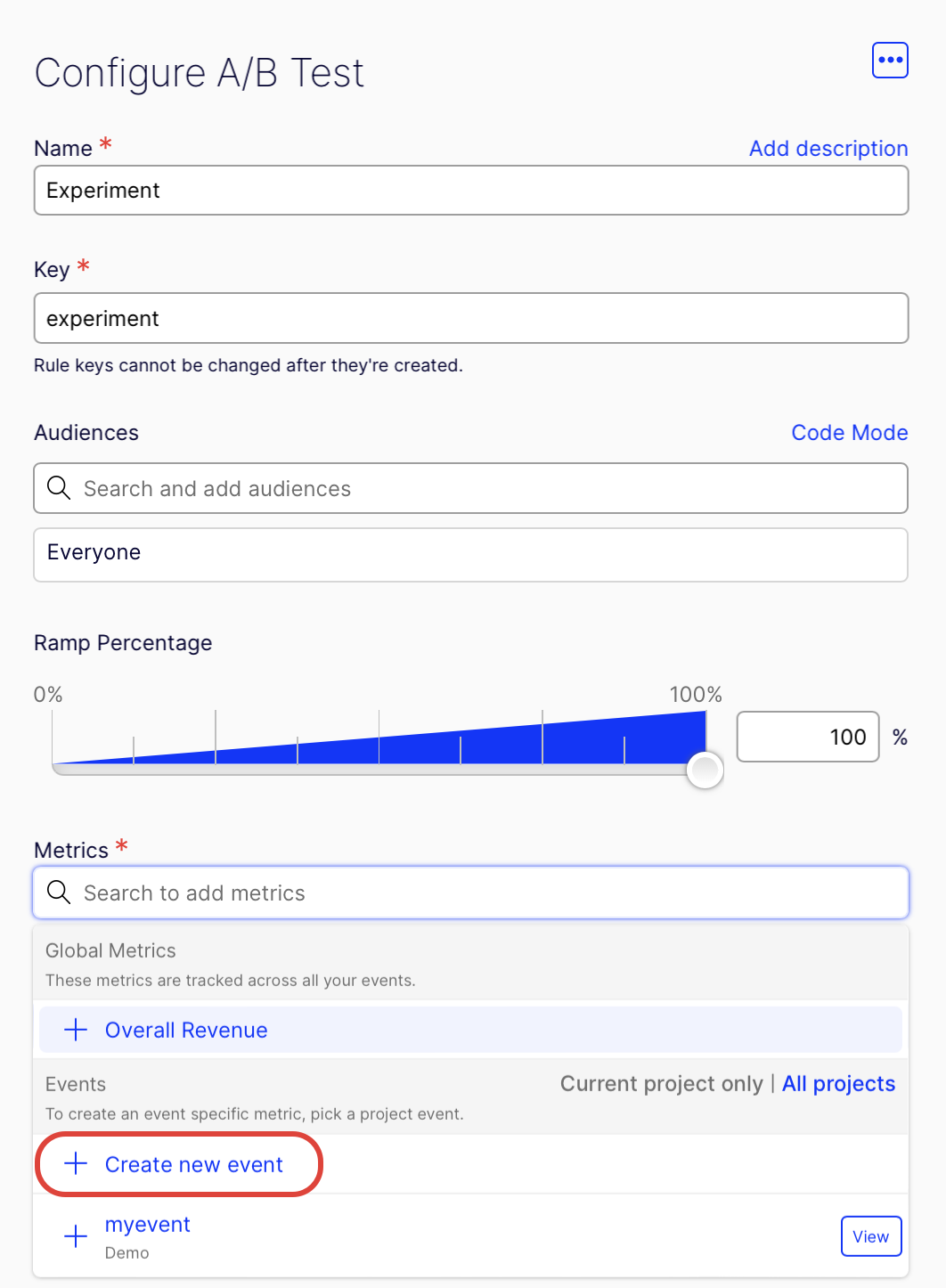
- Click on the Metrics field.
- Click Create new event.

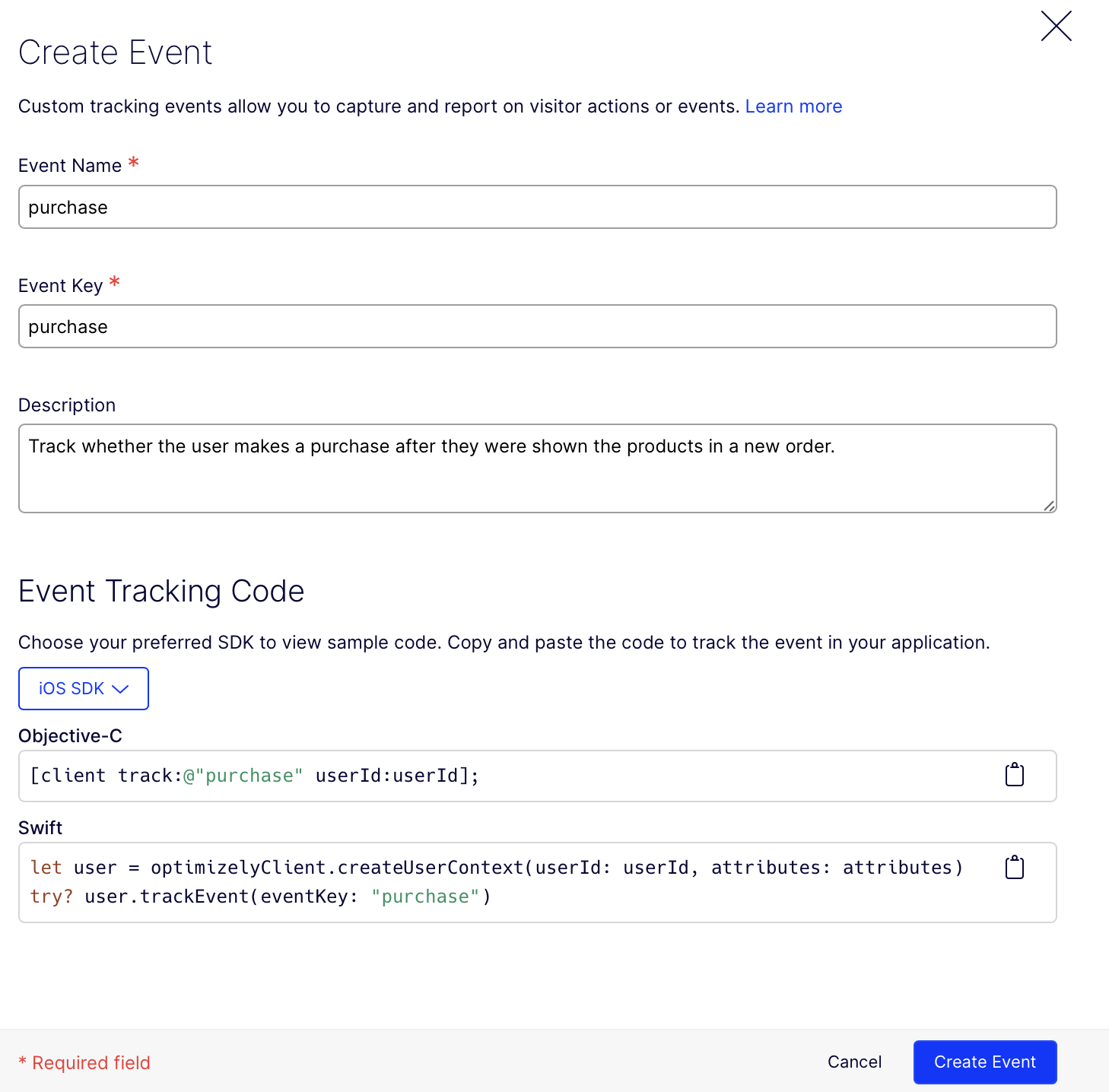
- Enter purchase for the Event Name, and the Event Key will be automatically filled.
- (Optional) Enter a Description. You want to know whether the new sorting flag helps customers figure out what to buy, so track whether the user makes a purchase after they were shown the products in a new order.
- Click Create Event.

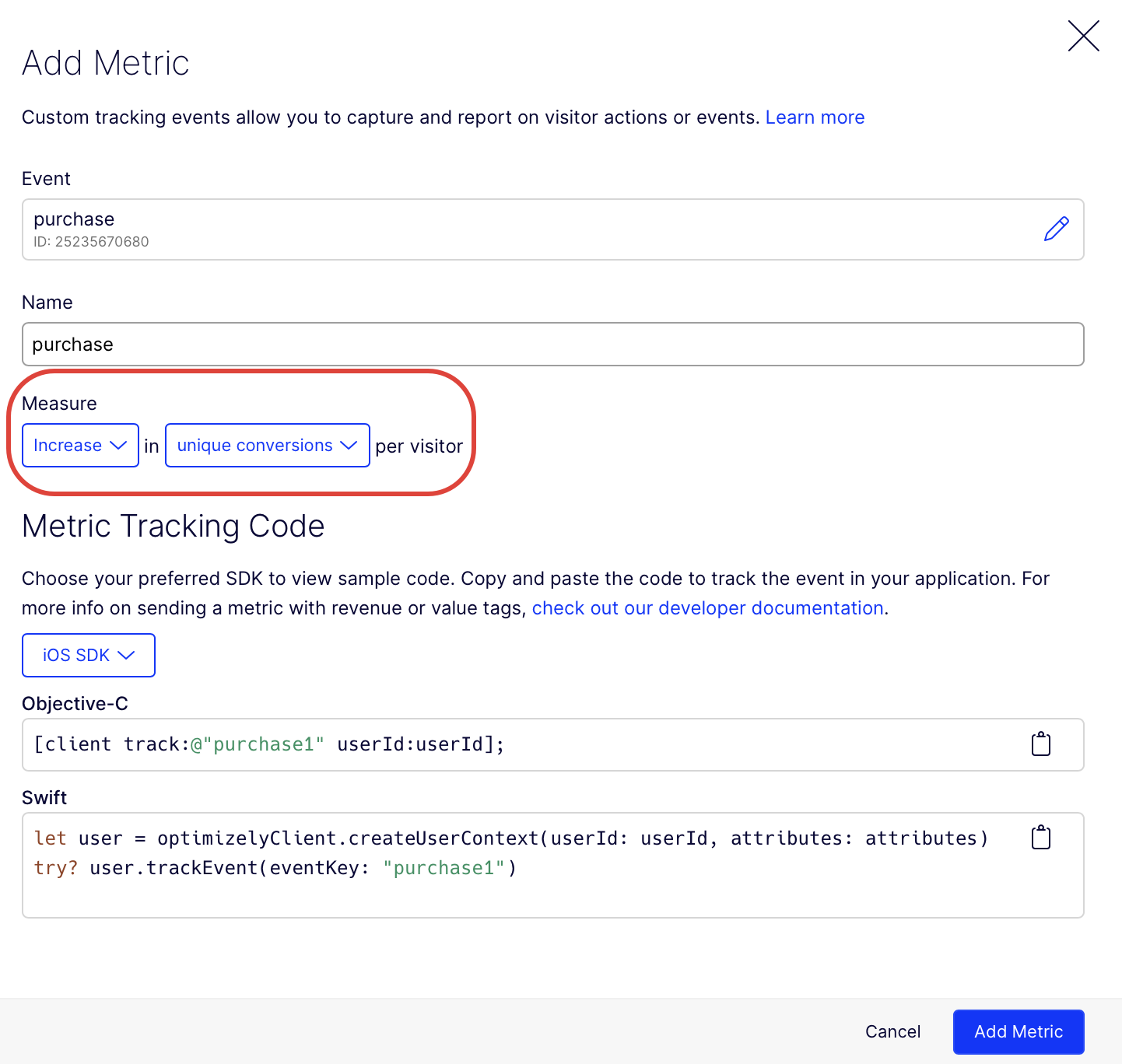
- In the Add Metric modal, leave the defaults, measure increase in unique conversions.

- Click Add Metric.
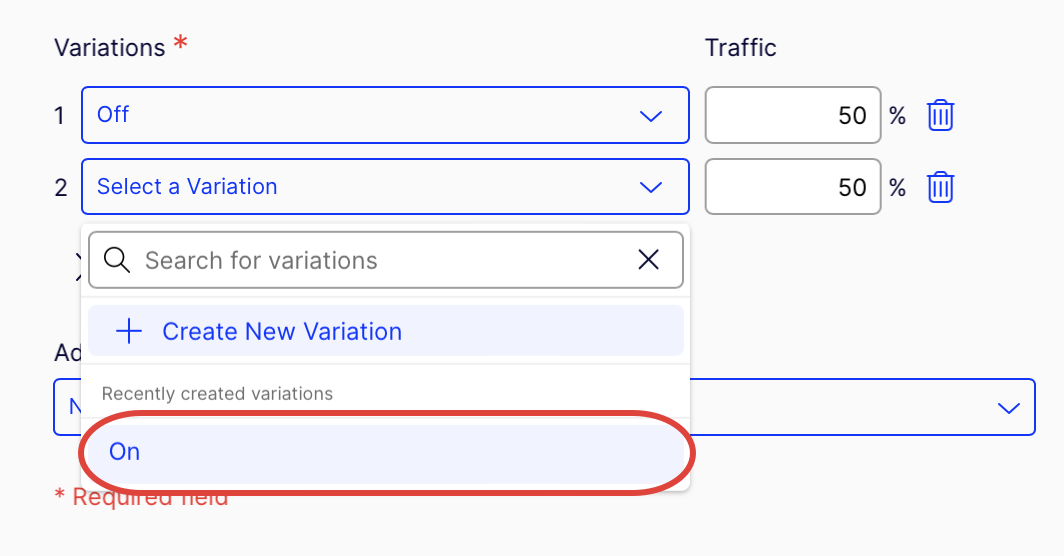
- Leave the default Off variation as a control. Select the On variation you configured in Part 2:

NoteYou are not limited to two variations; you can also create A/B tests with multiple variations.
-
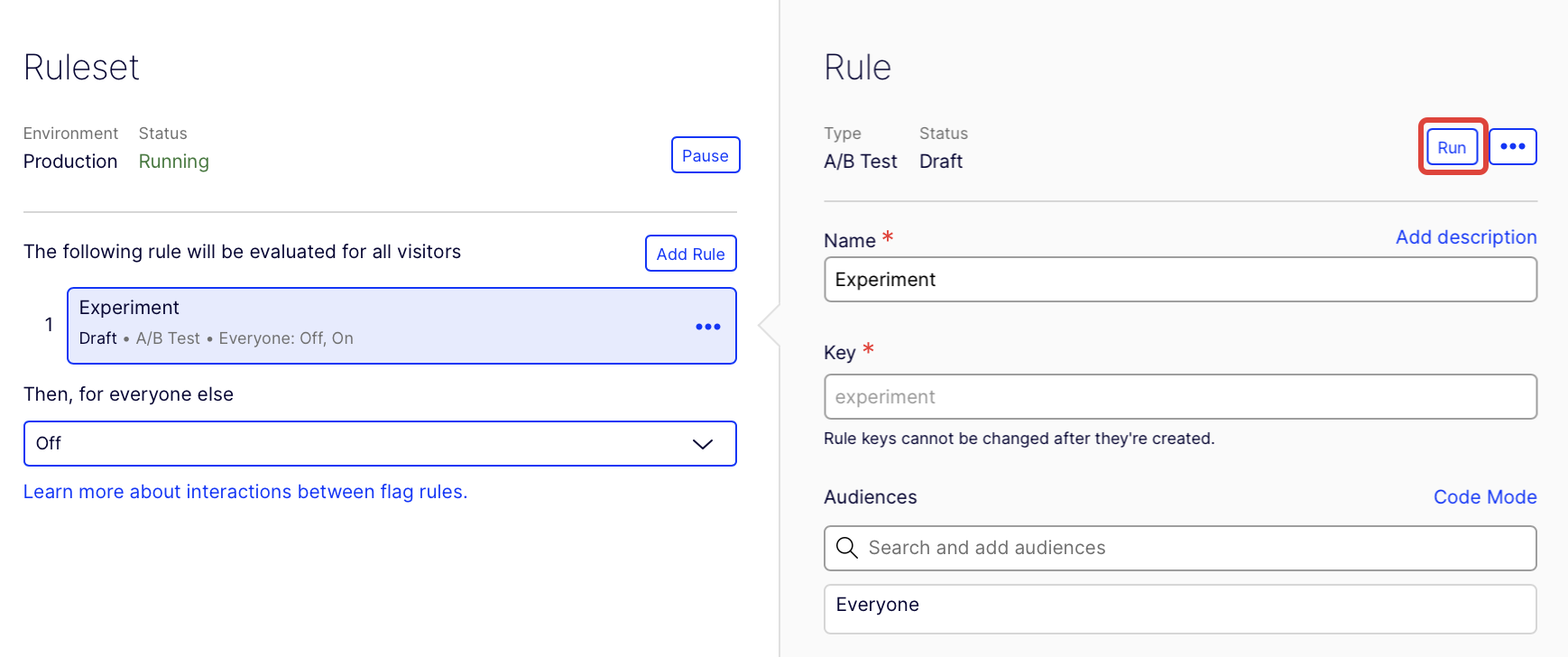
Click Save to create your A/B Test rule.
-
Click Run on the A/B test rule.

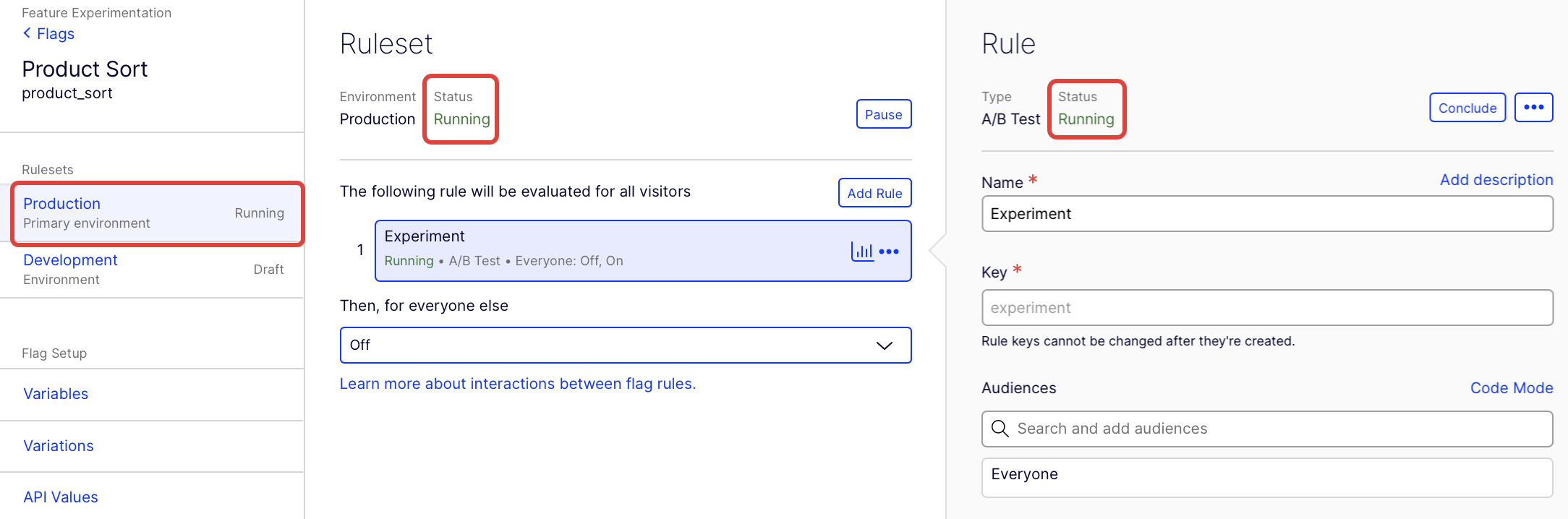
5. Run the A/B test
Ensure your ruleset's (flag's) status is Running, and the rule's status is Running so your experiment can run:

Click Run in Xcode. The output should appear similar to the following in the Xcode logs:
Flag on. User number 1496 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: experiment_1
Pretend that user 1496 made a purchase? y/n
n
Optimizely didn't record a purchase in experiment results for user 1496
Flag off. User number 1194 saw flag variation: off and got products sorted by: alphabetical config variable as part of flag rule: experiment_1
Pretend that user 1194 made a purchase? y/n
y
Optimizely recorded a purchase in experiment results for user 1194
Flag off. User number 5815 saw flag variation: off and got products sorted by: alphabetical config variable as part of flag rule: experiment_1
Pretend that user 5815 made a purchase? y/n
y
Optimizely recorded a purchase in experiment results for user 5815
Flag on. User number 1248 saw flag variation: on and got products sorted by: popular_first config variable as part of flag rule: experiment_1
Pretend that user 1248 made a purchase? y/n
y
Optimizely recorded a purchase in experiment results for user 1248
Flag off. User number 9580 saw flag variation: off and got products sorted by: alphabetical config variable as part of flag rule: experiment_1
Pretend that user 9580 made a purchase? y/n
n
Optimizely didn't record a purchase in experiment results for user 9580
Done with your mocked A/B test.
Check out your report at https://app.optimizely.com/v2/projects/19957465438/reports
Be sure to select the environment that corresponds to your SDK key6. See your A/B test results
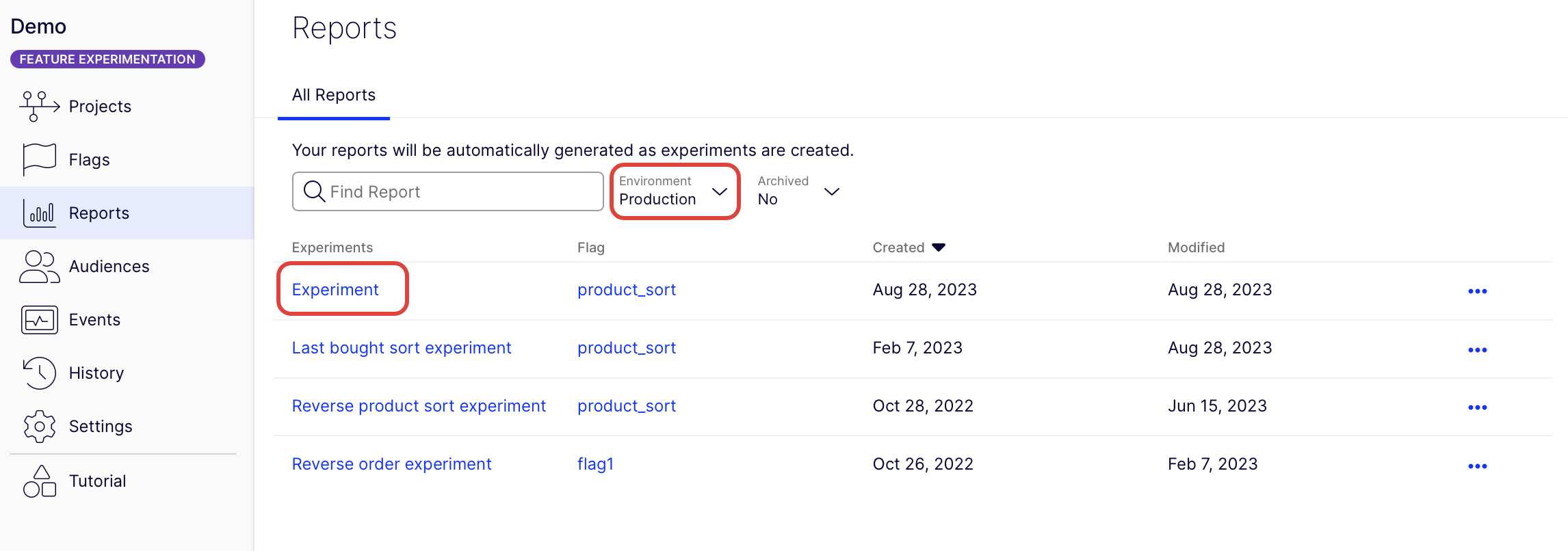
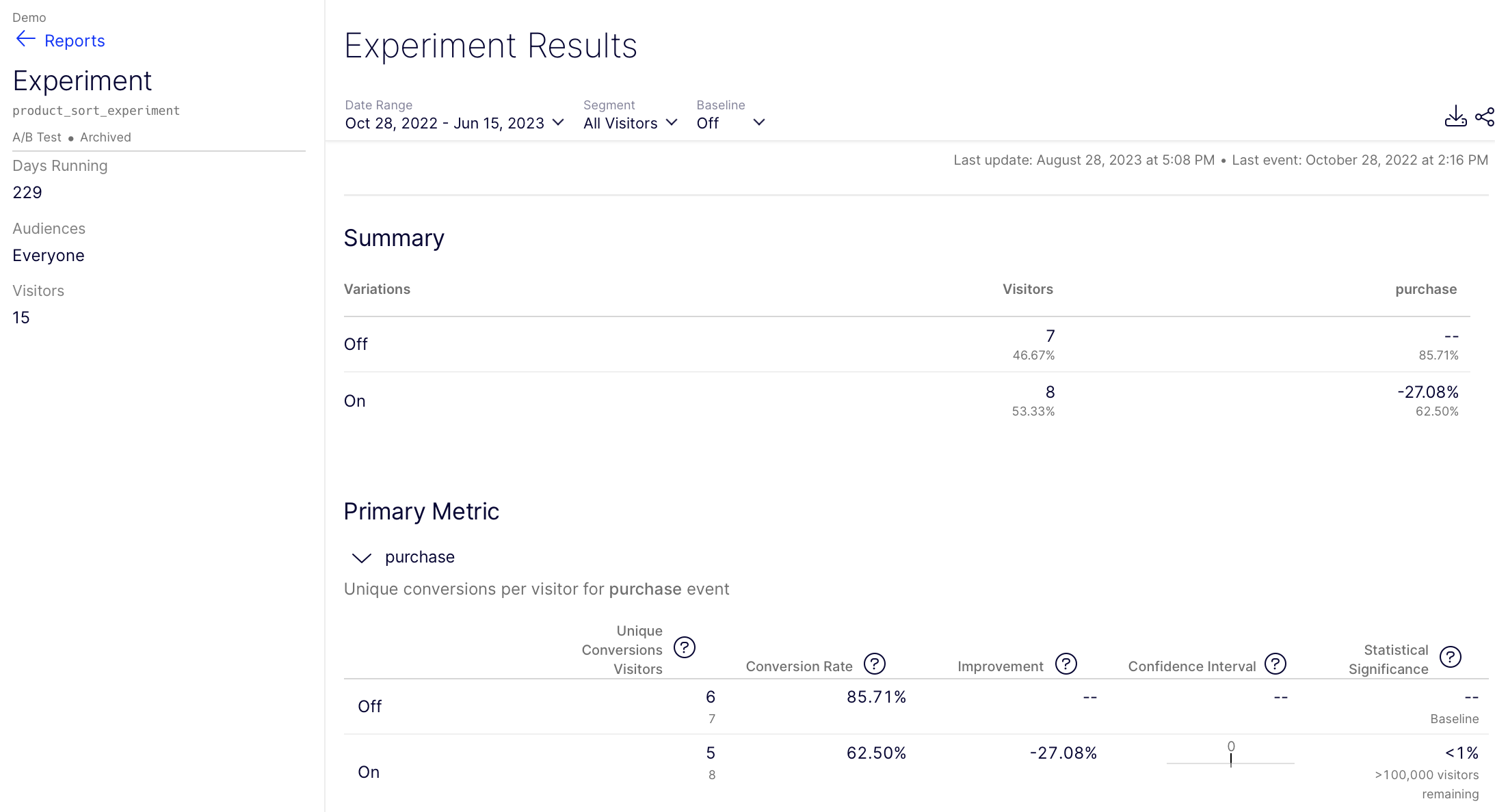
Go to the Reports tab and select your experiment to see your results.

Your results should look similar:

Note
- You might not see the exact user traffic percentages you configured for your flag variations until you have larger numbers of users.
- You might not see your user traffic immediately. Refresh the browser to refresh traffic.
- Your experiment results will not tell you a winning variation until you have a large number of visitors, (on the order of 100,000).
7. How it works
For an A/B test, you need a way to tell Optimizely when a user made a purchase in your app and map this event in your app code to the specific event you created in Optimizely. Luckily the SDK has a method for that! Use the Track Event method and pass in the key for the event you created (purchase). In your sample app:
// Track how users behave when they see a flag variation
// e.g., after your app processed a purchase, let Optimizely know what happened:
try? user.trackEvent(eventKey: "purchased")
NoteOptionally add tags to your event to enrich it (not shown in your sample app). You can also use reserve tag keys like revenue to track quantitative results. For example:
let tags: [String: Any] = ["category": "shoes", "revenue": 6432] try? user.trackEvent(eventKey: "purchase", eventTags: tags)
Conclusion
Congratulations! You successfully set up and launched your first Optimizely Feature Experimentation experiment. While this example focused on optimizing sales, Optimizely’s experimentation platform can support an open-ended set of experimentation use cases.
See our complete Swift SDK documentation to learn more ways to optimize your software using experimentation.
Updated 17 days ago
