Cloudflare Workers KV store configuration (optional)
Instructions for configuring Cloudflare Workers KV to use with Optimizely Edge Agent.
Optimizely Edge Agent is a powerful tool for using Cloudflare Edge Workers for A/B testing and experimentation. The following explains how to deploy and configure Optimizely Edge Agent for efficient datafile management and user profile data storage using the Cloudflare KV store.
Key Features
- Cloudflare KV store integration – Manage Optimizely Feature Experimentation datafiles and flag keys with reduced latency.
- Sticky bucketing decisions – Ensure returning visitors experience consistent experiment variations.
- Automated datafile management – Use Optimizely webhooks for seamless updates.
Using Cloudflare KV Store for datafile management and user profile data
Benefits of KV Store
- Reduced latency – Store datafiles in the KV store without making external requests to the Optimizely CDN, significantly reducing fetch times.
- Selective Experiment Evaluation – Store only the necessary Flag Keys to control which experiments are evaluated, optimizing performance and resource usage.
Sticky bucketing decisions
Sticky bucketing ensures that returning visitors continue to see the same experiment variations, even if the traffic allocation or conditions change. This is achieved by storing user profile data in the KV store. For information, see Ensure consistent user bucketing.
Store flag keys
Store only the flag keys for experiments and targeted deliveries you must evaluate. For example, if the data file contains 20 flag keys but only five are stored in the KV store, only these five are evaluated. You do not need to create the keys in the KV namespace as the agent creates them if they do not exist, but they must have a namespace.
Configuring the KV store
To use the KV store, you must create two namespaces, defined in the defaultSettings.js file under the _config_ directory:
const defaultSettings = {
kv_namespace: 'OPTLY_HYBRID_AGENT_KV', // Namespace for datafile and flag keys storage.
kv_key_optly_flagKeys: 'optly_flagKeys', // Key name for storing flag keys
kv_namespace_user_profile: 'OPTLY_HYBRID_AGENT_UPS_KV',
};You can customize these names but do not change the constant names. Optimizely Edge Agent manages multiple datafiles stored under the kv_namespace constant by their Optimizely datafile SDK key.
Flag keys storage
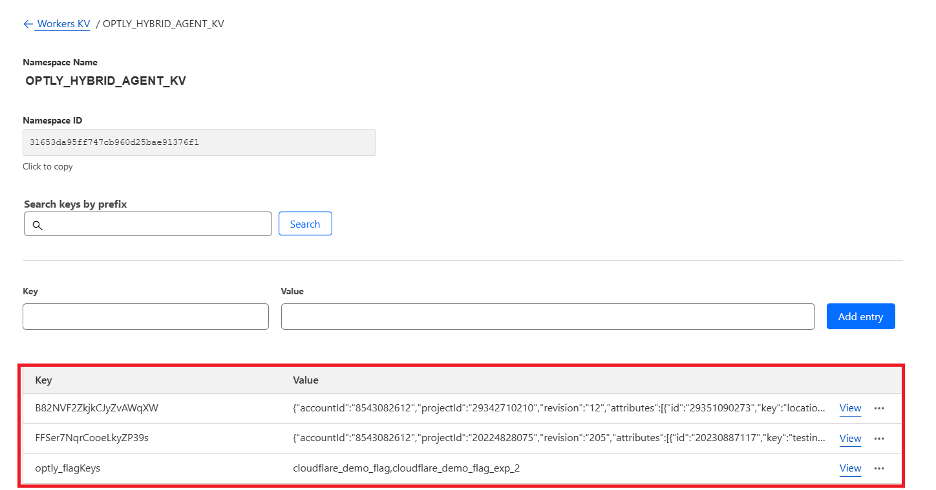
Flag keys are stored under a key (default: optly_flagKeys) as a comma-delimited string, such as "cloudflare_demo_flag,cloudflare_demo_flag_exp_2".

API for managing datafiles and flag keys
Optimizely Edge Agent implements an API to manage datafiles and flag keys in the KV store. The API code is located under the _api_ folder.
Routes
- Datafile route –
/v1/api/datafiles/:key - Flag keys route –
/v1/api/flag_keys
Methods
Datafile Route
POST– Expects a datafile SDK key as a parameter. Triggers the edge worker to fetch and update the datafile in the KV store.GET– Returns the current datafile stored in the KV store.
Flag keys route
POST – Expects a JSON payload with a flagKeys property containing an array of flags to be stored in the KV store.
Example payload:
{
"flagKeys": [
"cloudflare_demo_flag",
"cloudflare_demo_flag_exp_2"
]
}GET – Returns the current list of flag keys stored in the KV store as a JSON response.
Example response:
{
"message": "Flag keys were updated successfully in the KV store.",
"flagKeys": [
"cloudflare_demo_flag",
"cloudflare_demo_flag_exp_2"
]
}Automatic datafile management with webhooks
You can configure an Optimizely webhook to automatically update the datafile in the KV store. When changes occur in the project datafile, the webhook triggers the edge worker to update the datafile without user intervention. For information, see Configure wehbooks.
Control the KV store usage
You can control the behavior for using the KV store through headers or query parameters.
Headers
X-Optimizely-Flags-KV– Enable using flag keys from KV store.X-Optimizely-Datafile-KV– Enable using the datafile from the KV store.
Query Parameters
enableDatafileFromKV– Enable using the datafile from KV store.enableFlagsFromKV– Enable using flag keys from KV store.
Example query parameters: /webpage.html?enableDatafileFromKV=true.
Body payload
Example body:
{
"enableDatafileFromKV": true,
}Configuration
You can define configuration values in the requestConfig.js file in the _config_ directory. You can also define default values under the this.settings configuration object. Values from headers, query parameters, or JSON body payloads override default values if set to true.
Create a Namespace in the KV Store
You can create a namespace through the Cloudflare dashboard or by using the Wrangler CLI.
Using the Cloudflare Dashboard
- Log in to your Cloudflare account.
- Go to the Workers section.
- Select KV from the sidebar.
- Click Create namespace.
- Enter the desired namespace name (for instance, OPTLY_HYBRID_AGENT_KV).
- Click Create.
Using Wrangler CLI
- Ensure Wrangler is installed and configured.
- Run the following command to create a namespace:
wrangler kv:namespace create "OPTLY_HYBRID_AGENT_KV"For more details, see the Cloudflare KV's Get started documentation.
Updated 17 days ago
