Send Optimizely Data Platform data using Real-Time Segments for Feature Experimentation for the React Native SDK
Describes the sendOdpEvent method, which sends Optimizely Feature Experimentation event data to the Optimizely Data Platform (ODP) server.
Prerequisites
You must enable Real-Time Segments for Feature Experimentation before sending events to ODP from Feature Experimentation.
Minimum SDK Version
3.0.0 or higher
Description
The Optimizely Client extension method sendOdpEvent lets you send data to the ODP server. You can then use this data to analyze user behavior and optimize experiences across different channels and touchpoints.
Use the sendOdpEvent method to
- Merge or stitch users together and determine which event is associated with which customer.
- Send various types of events and actions, such as pageviews, clicks, form submissions, and others. You can include additional data to provide more context and information about the event being tracked.
For example, by connecting an email address identifier with a fs_user_id identifier, you can use the sendOdpEvent method to send events that are associated with both identifiers. This enables you to track and analyze the behavior of a specific user across different touchpoints and devices.
You cannot create or update user profile data like name or address with sendOdpEvent. Instead, you can use the ODP Create and update customers API endpoint or ODP UI to manage customer profiles.
Sending events to Optimizely Data Platform
Notes
- The React Native SDK discards the event immediately if there are any errors (
sdkNotReady,odpNotIntegrated, orodpNotEnabled).- The React Native SDK discards all events (implicit or explicit) with a warning log if requested before the datafile is ready. The datafile should be fully ready before you accept decision requests.
Parameters
This table lists the required and optional parameters for the sendODPEvent method.
Parameter | Type | Description |
|---|---|---|
action required | string | Specifies the subcategory of the event type, used to track the app and user lifecycle. |
type | string | The type of event to be sent and is "fullstack" for all SDK-generated events if not specified. |
identifiers | Map<string, string> | A key-value map of user identifiers. Must have at least one key-value pair. |
data | Map<string, unknown> | The event data in a key-value map. The value can be any type (string, number, or boolean.) Although allowed, null values are empty strings. The SDK adds default event data to the given data dictionary. Sending the same key when creating your Map overwrites the default data values.
|
Returns
This method sends event data to the Optimizely Data Platform (ODP) server. It does not provide return values.
Example
sendOdpEvent(action: string, type?: string | undefined, identifiers?: Map<string, string> | undefined, data?: Map<string, unknown> | undefined): void
const identifiers = new Map([["fs_user_id", "user123"], ["email", "[email protected]"]]);
const data = new Map([["count", 1]]);
try {
optimizelyInstance.sendOdpEvent("purchased", "fullstack", identifiers, data);
} catch (error) {
// handle error here
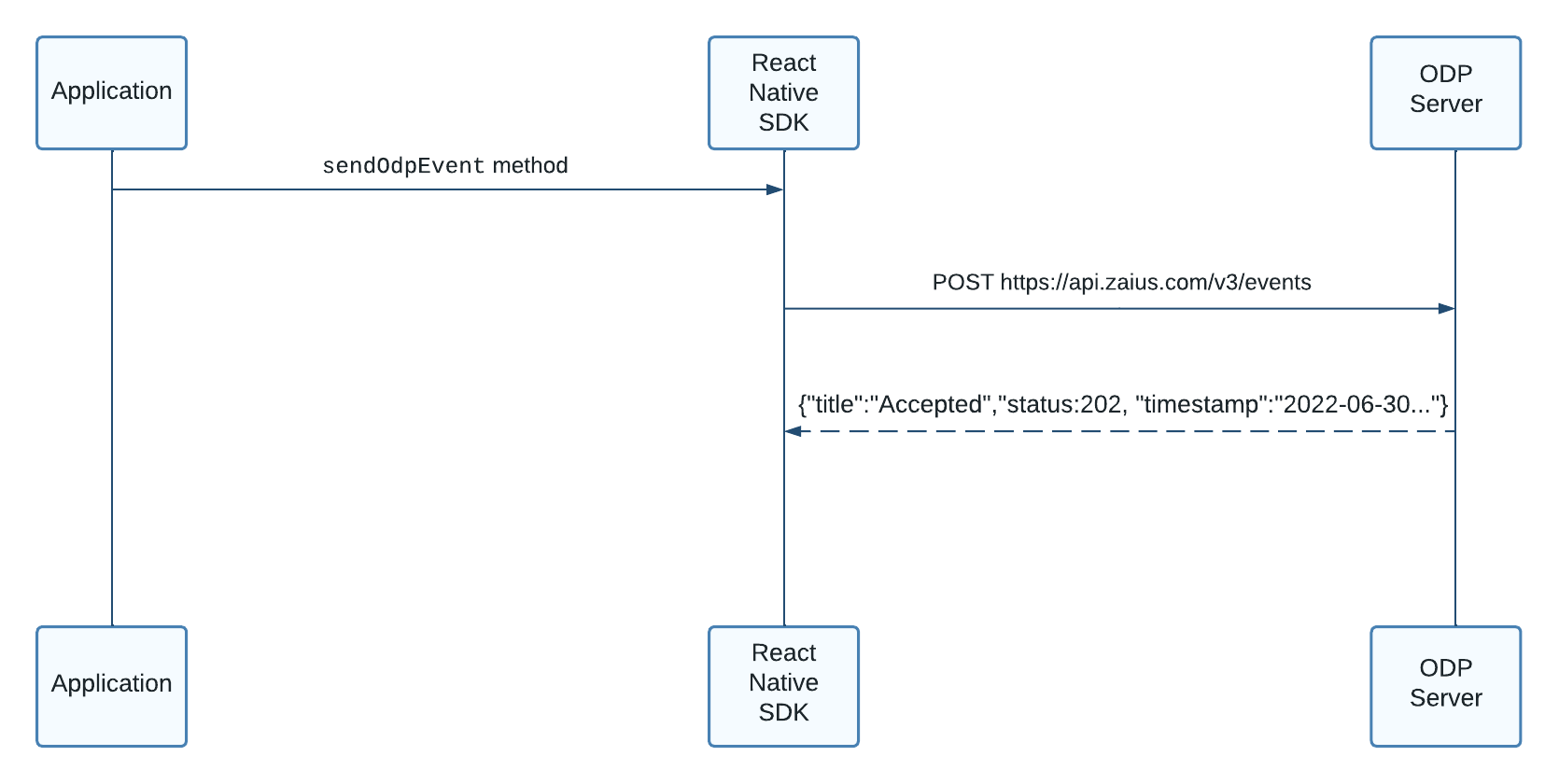
}The following diagram shows the network calls between your application, the React Native SDK, and the ODP server when calling the sendOdpEvent method:

- Your application calls the
sendOdpEventmethod. - The React Native SDK makes a POST request to ODP.
- ODP responds with acknowledgment or relevant error.
Source files
The language and platform source files containing the implementation for React Native are available on Github.
Updated 1 day ago