Create Visual Builder content from scratch
NoteDeveloper configuration is necessary to create Visual Builder content from scratch. For detailed instructions, see Configure Visual Builder.
You can create experiences in any part of the page tree, but only the Mosey Bank branch has a configured preview in the sample site, so you should create your experience under that structure.
-
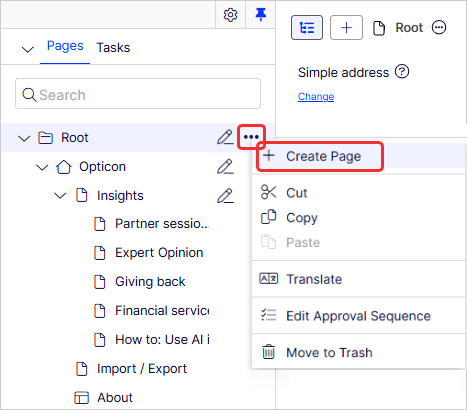
In the page tree, Root's More (...) > Create Page.

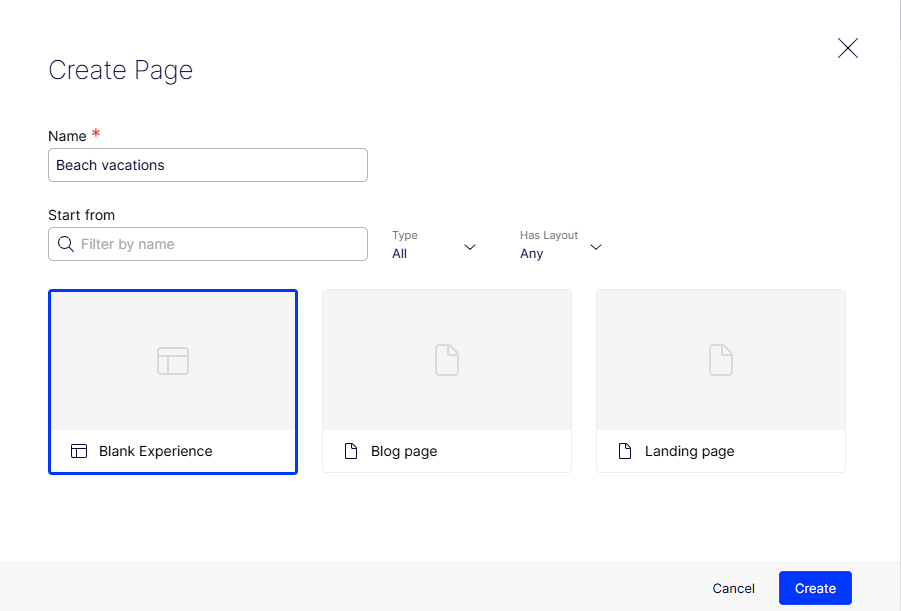
The Create Page window displays with saved blueprints.
-
Enter a Name for the experience.
-
Select Blank Experience.

-
Click Create. The experience displays in the page tree.
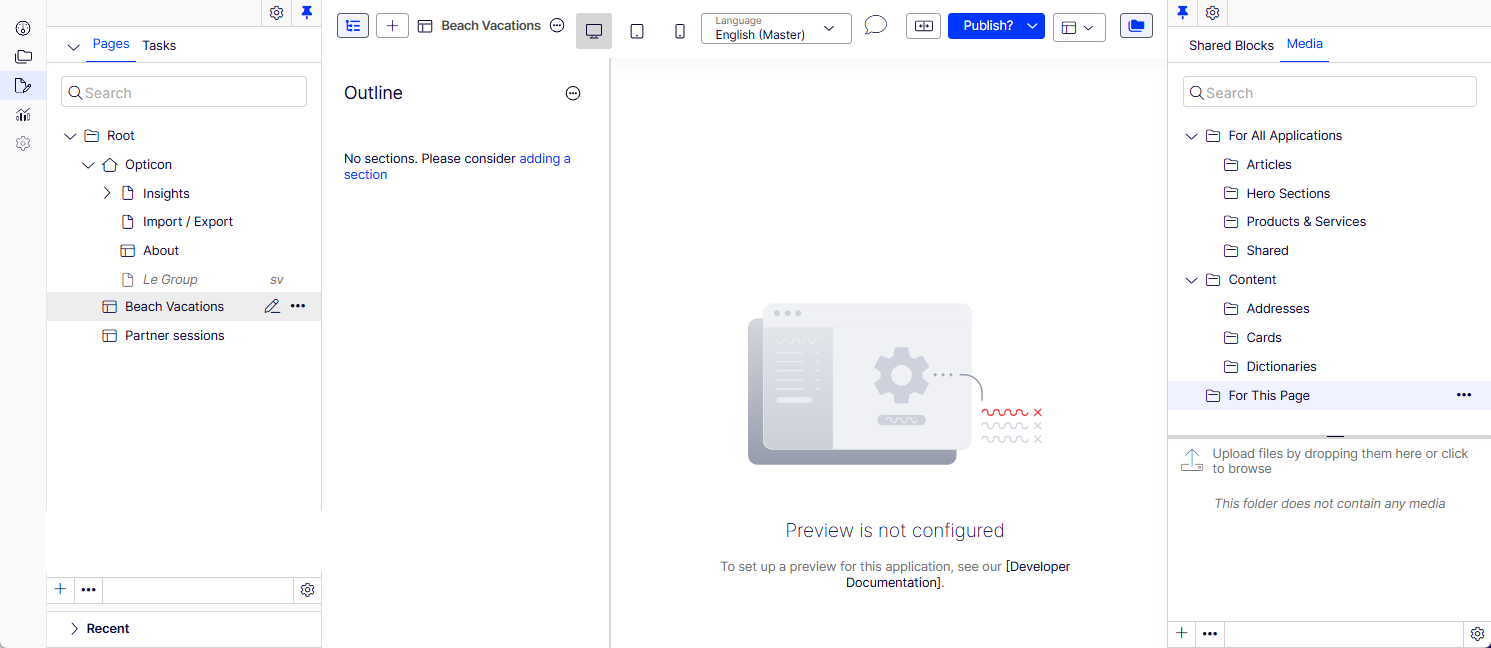
Visual Builder displays the page tree and an empty outline on the left and a blank preview on the right. The outline pane is where you create a collection of sections that build your experience. You can unpin the page tree and asset panes to create more space for content editing. Your blank preview may contain site-specific settings, such as headers or footers, depending on your implementation.

-
Click Add Section (+) (or the link below it) to start a new section.
-
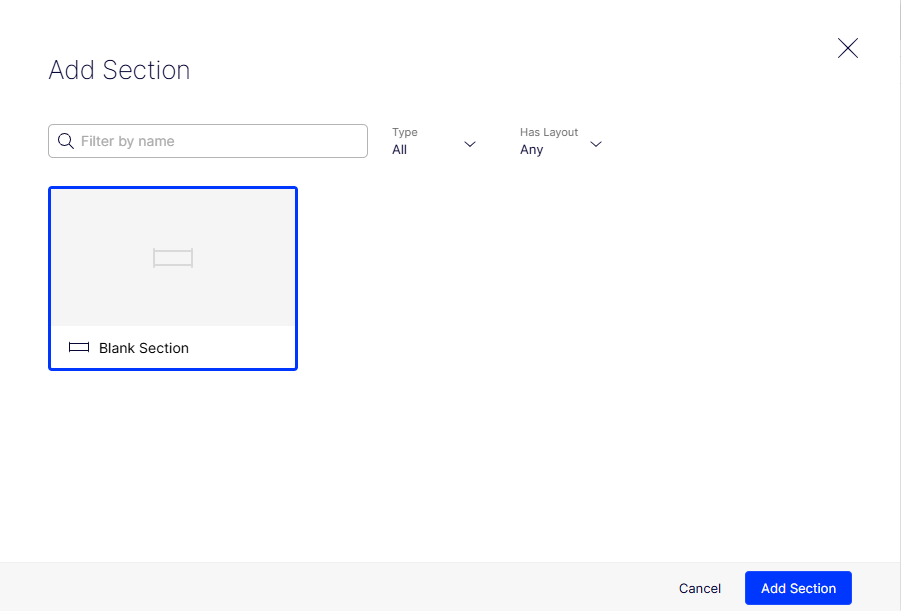
Select a blank section and click Add Section.

-
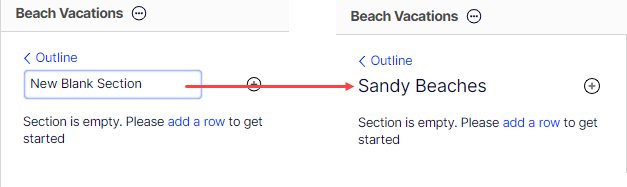
Visual Builder creates a New Blank Section, which you can rename by clicking the name and entering another name. (You can also select More (...) > Rename.)

-
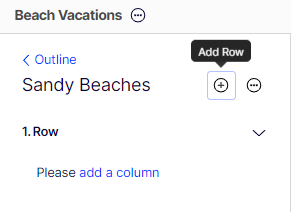
Click Add row to start your first row.

-
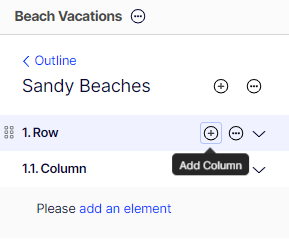
Click Add Column to start your first column in Row 1.

-
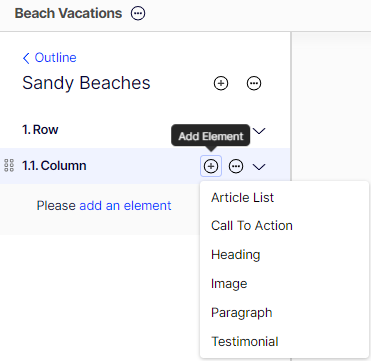
Click Add Element and select the element you want in Row 1, Column 1.

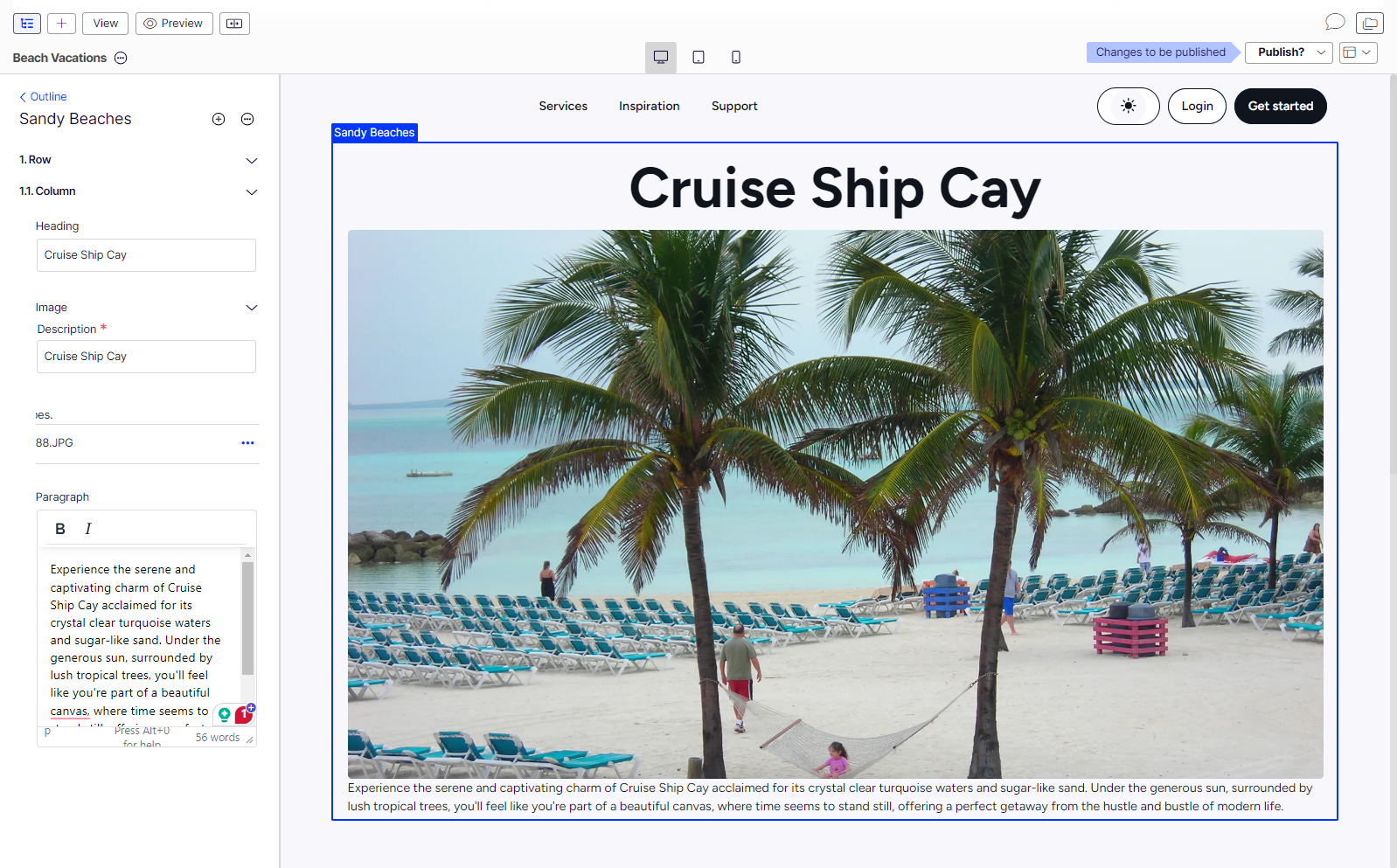
The following image shows a section with a row, column, and added elements (Heading, Image, Paragraph). Styles were applied to the Heading and Image elements. See Select styles.
You can add as many rows, columns, or elements as you like to a section.

NoteVisual Builder uses the TinyMCE editor for text fields, which you can customize. See Edit content using the TinyMCE rich-text editor.
To remove a section, select More (...) > Remove. Click Remove Section to confirm the removal.
See Create an experience from a blueprint for actions you can take with Visual Builder to customize your experience.
Updated 8 days ago