Create content and a page using the REST API
How to create Optimizely Content Management System (CMS) (SaaS) content from scratch using the REST API and access your content externally.
Setting up a CMS (SaaS) instance through the REST API offers a flexible and programmatic approach to configuring your content structure. By leveraging the power of the REST API, you can automate the creation of content types, define properties, and manage content instances with precision. This method is ideal for developers who want to integrate CMS (SaaS) configuration into their existing workflows or need to perform bulk operations.
The REST API lets you script and customize every aspect of your CMS (SaaS) instance, providing full control over how your content model is defined and deployed. Whether building a custom solution or integrating with other systems, this approach ensures a highly configurable and efficient configuration process managed through API calls.
The content resource is the primary resource type of CMS (SaaS). Content can represent webpages, components, media, and almost any other type. A content item holds data in a structured way described by a schema defined by the content type. Every content item is an instance of a content type.
Before creating your first content item, you define a content type. A content type describes a content item's characteristics and data model schema. But, before you create your content types, you must develop a content model. Content modeling helps provide a "framework" for how your content is structured in CMS (SaaS). See Content modeling.
Prerequisites
-
Generate a token using Authentication and authorization for information.
-
Run the following REST API calls using a REST client like Postman or Insomnia.
-
Replace EXAMPLE.COM with your CMS (SaaS) instance's URL. You can find your instance's URL in your address bar.

Create a content type
Use the Create content type endpoint to create a Page content type.
POST https://EXAMPLE.COM/_cms/preview2/contenttypes
Content-Type: application/json
{
"key": "examplePage",
"baseType": "page",
"displayName": "Example page",
"properties": {
"heading": {
"type": "string",
"displayName": "Heading",
"group": "information"
}
}
}
Create a page
Use the Create content endpoint to create an example page using the Page content type you just created.
POST https://EXAMPLE.COM/_cms/preview2/content
Content-Type: application/json
{
"key": "019003fe597f70c8b9b5f6231c74ed96",
"contentType": "ContentTypePage",
"locale": "en",
"container": "43f936c99b234ea397b261c538ad07c9",
"status": "published",
"displayName": "Hello world!",
"property": {
"heading": "Hello, everyone!"
}
}
-
Key – Any UUID with the same number of numbers.
-
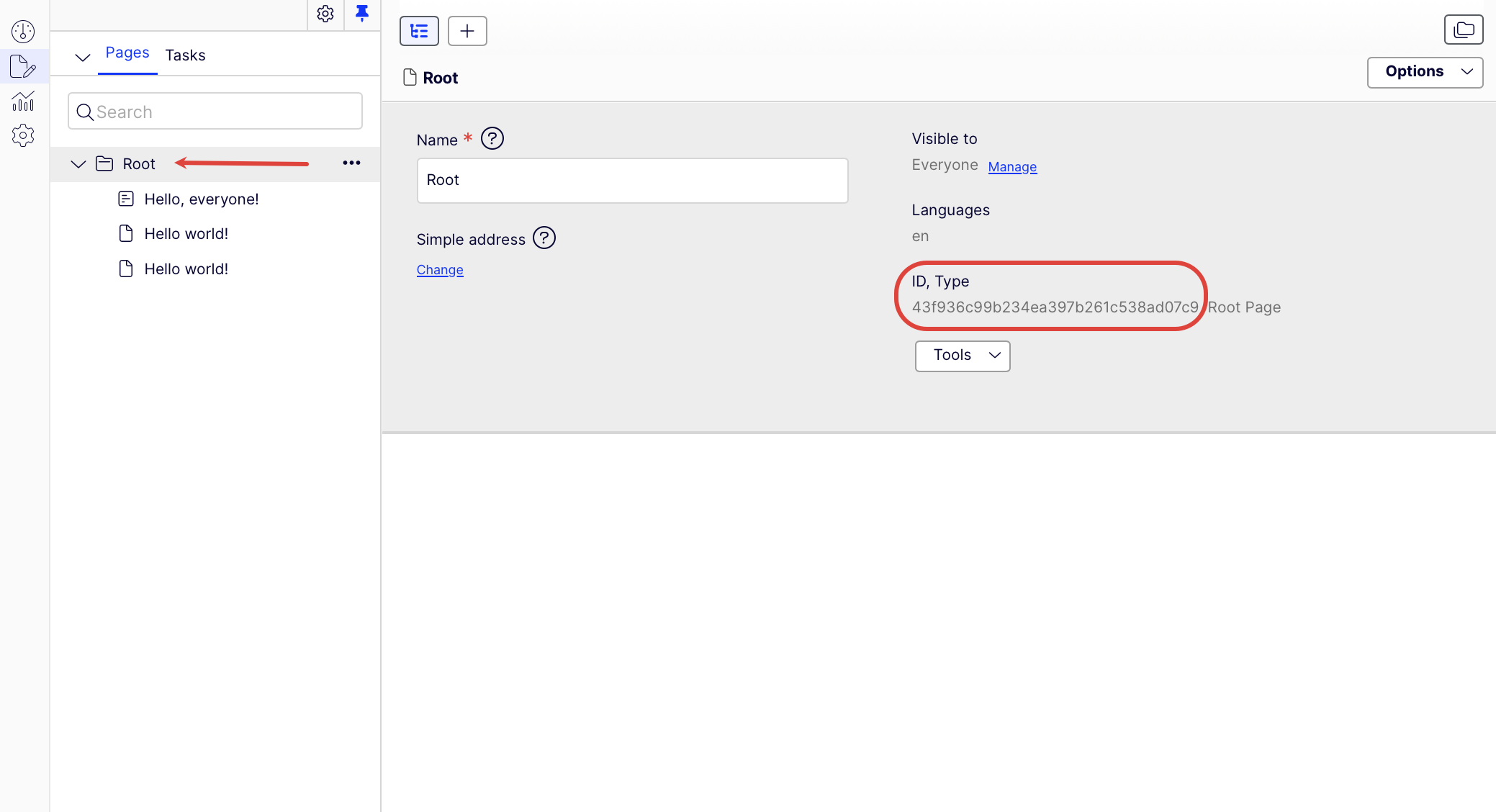
Container – UUID of the Root on the Edit page in the All Properties editing view.

Define a website and host
This section describes how to define a website.
-
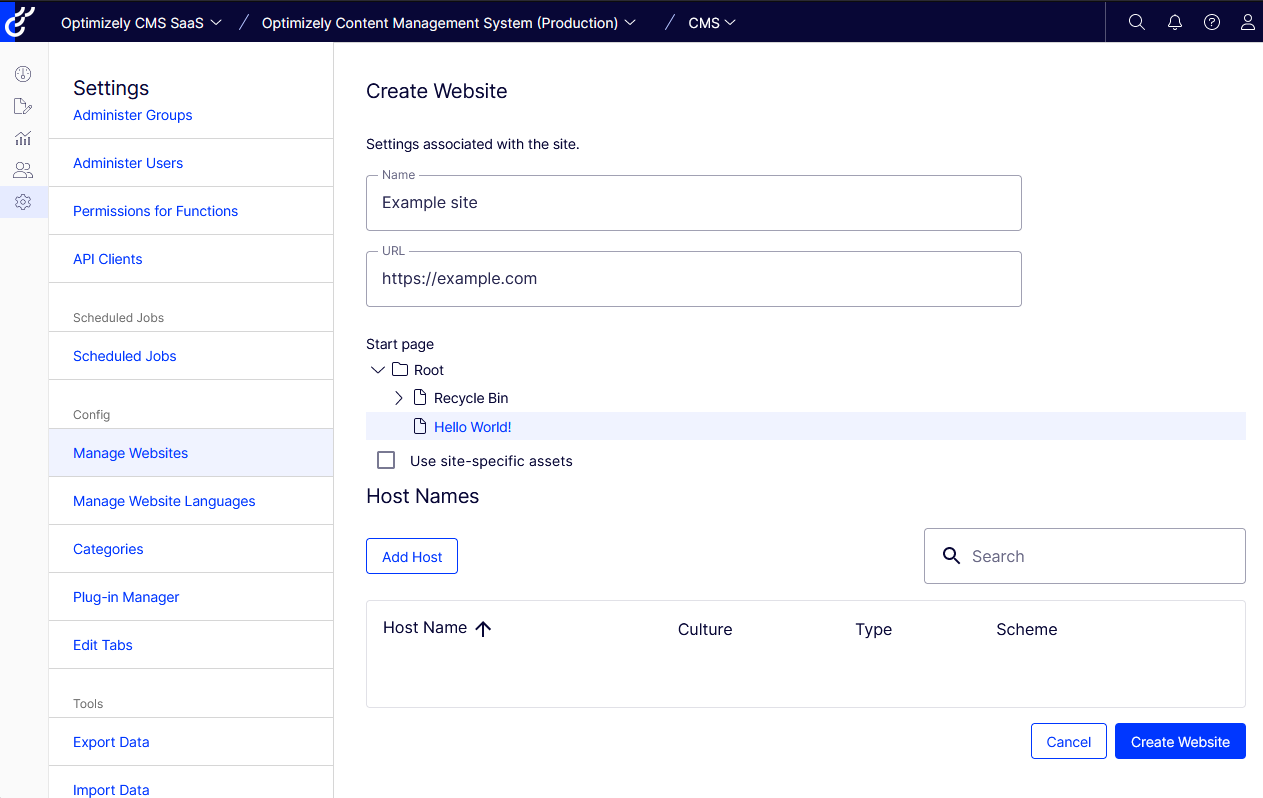
Go to Settings > Manage Websites.
-
Click Create Website and add a name and the URL that you will use for your front end.
-
Select the Hello World! page you created as your start page.

-
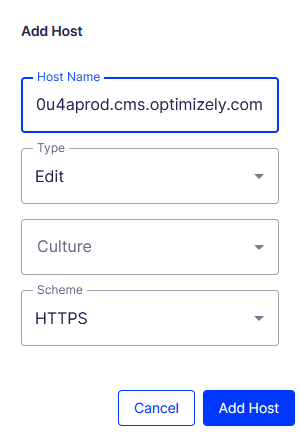
Click Add Host and copy the hostname of your instance into the Host Name field. The value should not include the scheme (
https://) or the path. -
Select Edit for the Type and HTTPS for Scheme.
-
Click Add Host.

- Click Save Website.
Run the Optimizely Graph sync job
Beta
This step is currently required to ensure that indexing works. However, this requirement is expected to be removed during the Beta phase.
Before you can access the content externally, sync the content needs to Optimizely Graph.
Go to Settings > Scheduled Jobs and start the Optimizely Graph Full Synchronization.
Retrieve content using Optimizely Graph
Go to Optimizely Graph in the top menu to retrieve your page using a GraphQL query.
Add the following query in the GraphiQL interface:
{
examplePage
{
items
{
Name,
Status,
Heading
}
}
}
The result is similar to the one below, which displays on the right-hand side:
{
"data": {
"examplePage": {
"items": [
{
"Name": "Hello World!",
"Status": "Published",
"Heading": "Hello, everyone!"
}
]
}
},
"extensions": {
"correlationId": "814a782fbff65d32",
"cost": 23,
"costSummary": [
"examplePage(23) = limit(20) + fields(3)"
]
}
}
See Get started with Optimizely Graph.
Create a complete site
After you see the basic components in play, you can build your front end based on CMS (SaaS).
For demonstrations that use popular serverless platforms to host websites, see Create a demo site using CMS (SaaS) and Vercel and Create a demo site using CMS (SaaS) and Netlify.
Updated 10 days ago