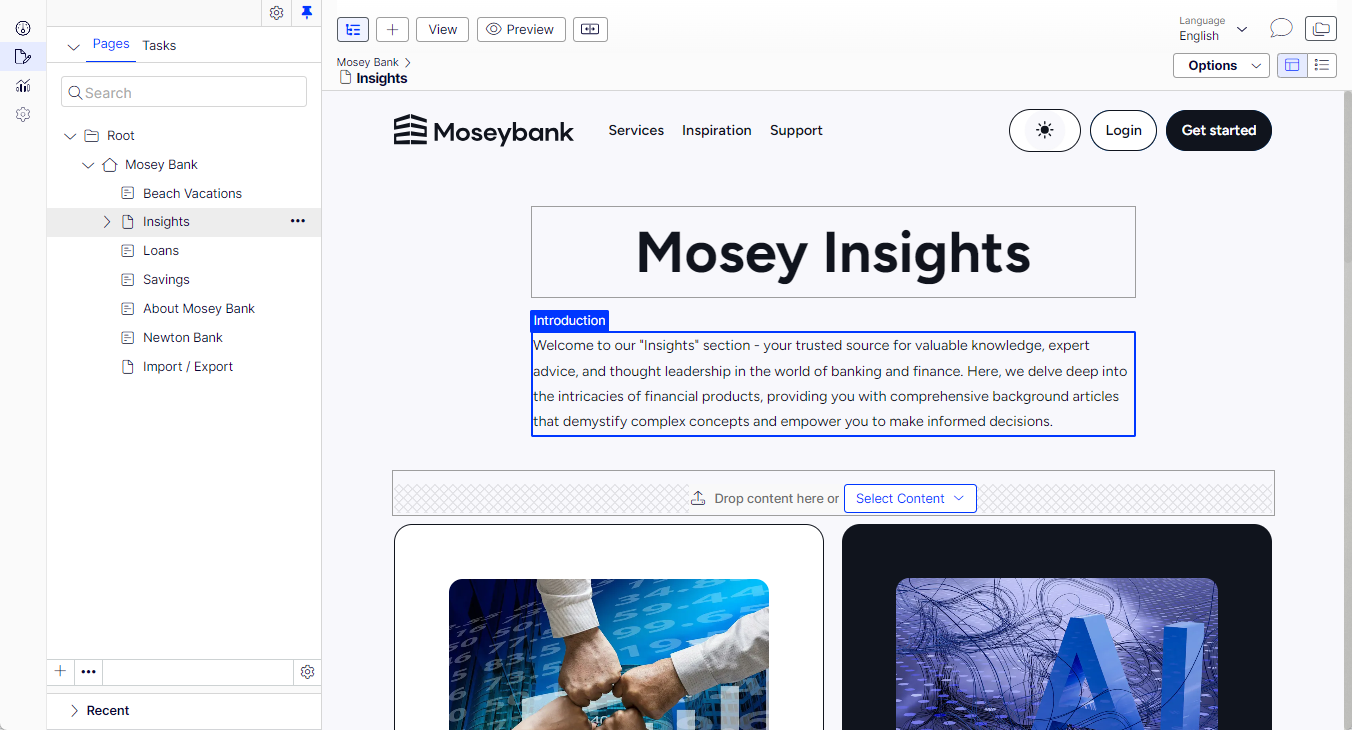
On-page editing view
Note
Optimizely Visual Builder is the editor interface in CMS (SaaS) that makes content creation and layout building intuitive and accessible to non-technical users. Visual Builder will replace the On-page editing view.
You see on-page editing when accessing (non-Visual Builder) page and shared block content in Optimizely Content Management System (CMS). From here, you can start editing content; the areas available for editing are highlighted. The available areas depend on how the page type was defined, and each area is set up with a property type that controls what you can do with each area. One area can, for example, have an image property type and is intended for images; another area can have a page description property and is intended for text describing the page. This means that you will have different editing options when clicking an area, depending on the area's type of property. Typically, for a page, you can edit the page name, description, the main editorial area, and perhaps a content area with shared blocks.
Note
Areas and properties available for editing are implementation-specific and depend on the property type and how the rendering is built on your application.

Edit a page with On-Page Editing view
This example describes how to edit a page, but the procedure is similar when editing shared blocks.
-
Select the page to edit from the page tree in the navigation panel.
-
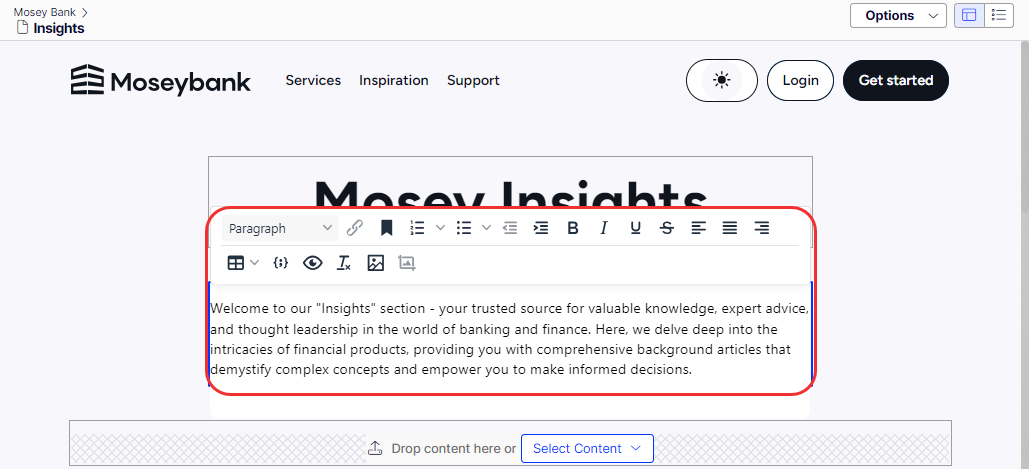
Click an area to edit (property names are displayed on mouse-over).
-
Make your changes by updating the content properties as needed. See also: Use the rich-text editor.

-
Your changes are automatically saved, and a draft version of the content (page, shared block, and so on) is created.
-
At any time, you can access the preview option at the top to see what the published version will look like.
-
When done, publish the content or apply other options described in Publish versions of content.
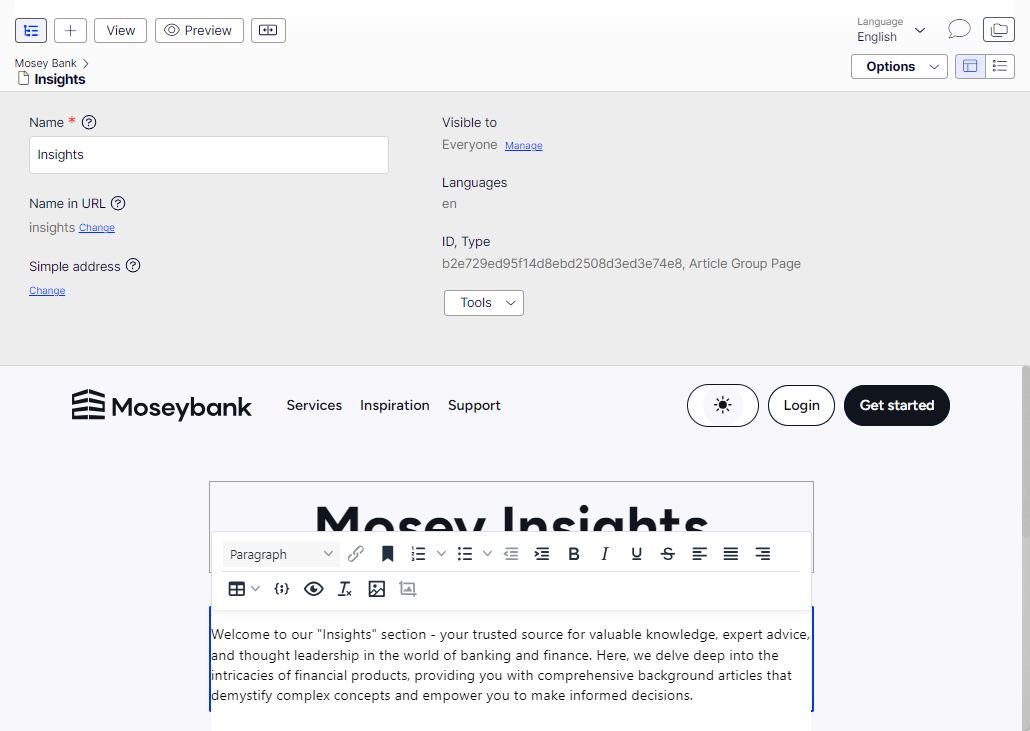
Edit additional properties
The On-Page Editing view contains several properties that are reached by scrolling to the very top of the page with the wheel on your computer mouse. These are called basic info properties and can be used to add a simple address, set access rights for a page to change the name in the URL, and so on.

Not all properties are available in the on-page editing view; to see all properties, switch to the All Properties view.
Updated 22 days ago