Visual Builder elements
Overview of elements in Visual Builder in Optimizely CMS (SaaS).
Elements are the building blocks for creating content in Visual Builder, the editor interface in Optimizely Content Management System (CMS) (SaaS).
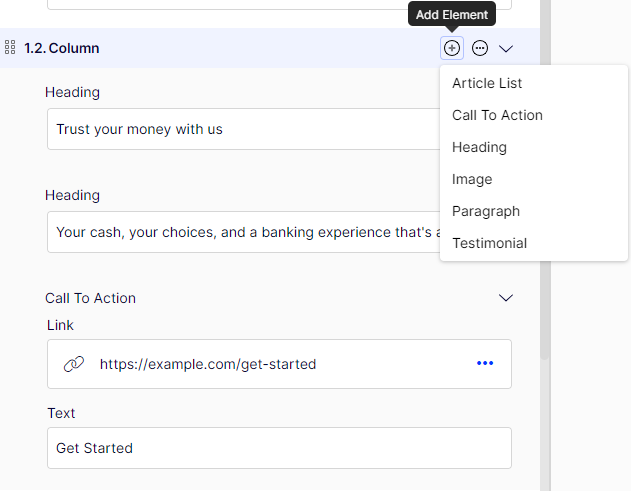
Visual Builder has several built-in elements that you can add to columns by clicking Add Element (+) > element name as shown in the following image:

An element can be as simple as a Heading with a single text input field or more complex, like the Testimonial element. Which has optional and required input fields.
Default elements
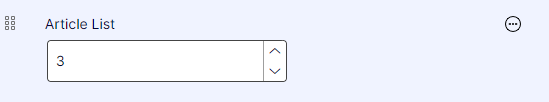
Article List element
Select the number of articles you want to display from 1 to 6.

Note
Styles are not configured for the Article List element.
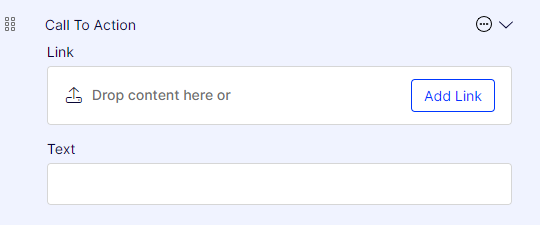
Call To Action element
If you create a Call To Action element, click Add Link to define it.

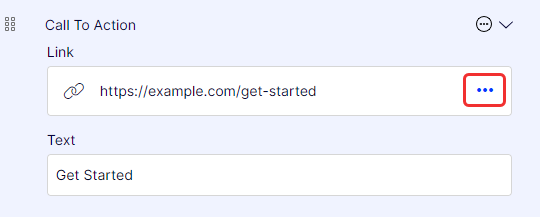
If the Call to Action element already exists, select More > Edit Link.

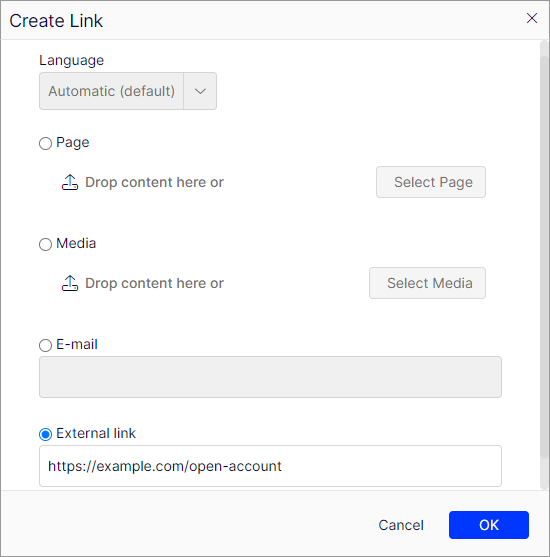
The Create Link dialog box displays.

To create a link, select your preference and then upload the content. After you define the Call To Action element, click OK.
-
Language – Automatically detect the site language or select from the available languages for the Call To Action element.

-
Page – Click Select Page to select a page from the site's Page Tree.
-
Media – Click Select Media to select a page from the For All Applications or For This Page media navigational panel.
-
E-Mail – Enter an e-mail address.
-
External link – Enter an URL.
You can select More (...) > Style to display the Call To Action element based on styles set in CMS (SaaS). See Select styles.
Heading element
Enter text into the Heading element. You can select More (...) > Style to display the heading based on styles set in CMS (SaaS). See Select styles

Image element
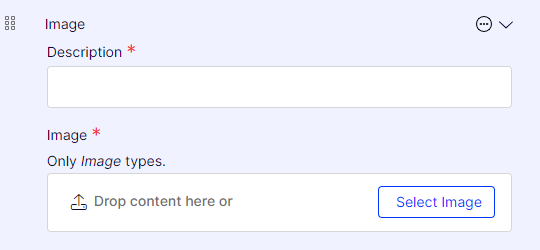
Enter a Description for the image and click Select Image.

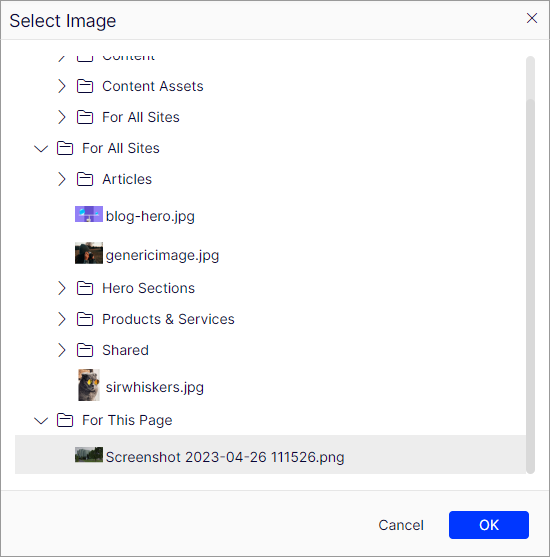
The Select Image dialog box displays. The CMS (SaaS) asset tree displays. Select an image and click OK.

For existing images, you can replace, edit, and remove them from the More (...) menu.

You can select More (...) > Style to display the image based on styles set in CMS (SaaS). See Select styles.
Paragraph element
Enter text into the Paragraph element.

Note
Styles are not configured for the Paragraph element.
Testimonial element
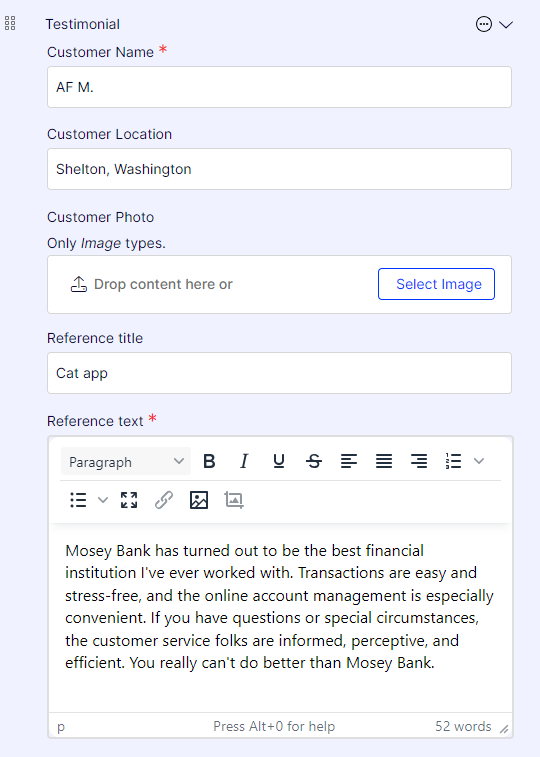
The Testimonial element has the following fields:
- Customer Name – Enter the name of the testimonial customer.
- Customer Location – Enter the location of the testimonial customer.
- Customer Photo – Click Select Image. The Select Image dialog box displays. Select the image from the Media navigational panel.
- Reference title – Enter the reference of the testimonial customer.
- Reference text – Enter the testimonial content.

Note
Styles are not configured for the Testimonial element.
Custom elements
Content administrators can create elements by creating a shared block type (called a component in the API) and selecting Element for Available for composition in Visual Builder. For instructions on creating elements, see the Block type and Block as an element sections in the Content types documentation.
Updated 2 months ago