Content modeling
How to model content in Optimizely Content Management System (CMS) (SaaS).
CMS (SaaS) is a powerful platform for creating, managing, and delivering content-driven applications. Content can be any type, including webpages, components, and media, and you can share it across multiple platforms. Content modeling lets you define your content's structure, relationships, and reusability. Because CMS (SaaS) can deploy your content anywhere, it is important to model your content in a platform-agnostic way.
What is content modeling?
Content modeling analyzes your content requirements and structures your data into reusable, modular, and maintainable types. See an interactive demo on how to approach content modeling in CMS (SaaS) and Visual Builder.
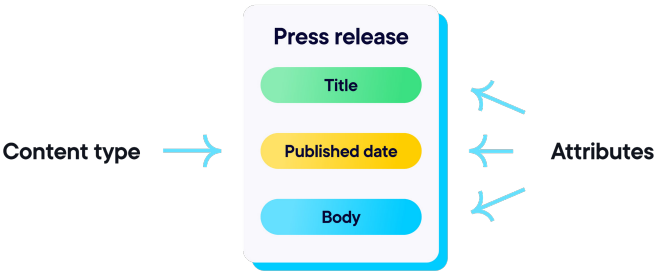
You define your content model by analyzing your content and breaking down the logical idea of a type of content (such as a press release) into smaller properties (such as title, published date, body, and so on).

- Content type – A group of properties that describe a logical type of content. Content types are the formats your content takes, such as blogs, product pages, case studies, team biographies, and so on. Each type of content you create falls under a distinct content type. Each content type has a unique set of requirements and fields that follow a consistent structure.
- Attribute (properties, fields) – An attribute of data, such as a title, is called a property. Properties are of a specific data type (text, number, date, and so on) and might be governed by more specific validation rules.
Key principles
- Identify core types and relationships – Map out the relationships and dependencies among content.
- Design for reusability – Ensure components like blocks and pages can be reused across the application.
- Separate content from presentation – Define structure based on data, not its visual appearance.
A great content model provides you with the following:
- The precision to ensure your content is accurately described.
- The usability of accurately and easily representing the model to content administrators when creating your content.
- The validation to prevent content anomalies and the resulting experience problems.
- The flexibility to adapt or change the content model as your organization's requirements change.
Best practices
- Prioritize reusability – Avoid duplication by designing modular blocks and content types.
- Optimize editor experience – Make schemas intuitive and validation rules clear.
- Future-proof your model – Separate content structure from presentation to adapt to evolving requirements.
Common pitfalls
Avoid modeling content solely based on visual designs or website layouts, which can cause overly rigid structures that lack flexibility. Instead, prioritize modular, reusable content types.
Not all content is structured and can be defined by a single content type. A content instance is often an aggregate of multiple underlying content instances, forming a composition. For example, a landing page on your website might display information about featured products, the latest company news, and teasers for upcoming events. Each of these elements — the products, news articles, and event teasers — are individual content instances, combined into a composite landing page. This means representing every compositional page on a website as a unique content type is generally inefficient and can lead to a rapid increase in the number of content types that need to be maintained, without providing the content editor with the necessary flexibility.
Content model strategies
- Top-down approach – Start from a high-level overview and identify the main types of content you need first (like blogs, product pages, forms, searches, and galleries). Then, you can work down to the individual page's details, one level at a time.
- Bottom-up approach – Begin at the most granular level of detail. Start with the finer elements and group them to form larger content items. For example, consider the text in a call to action (CTA) element, then the CTA object itself, followed by the title and body text. These components can then be grouped as a promo box or card.
- Hybrid approach – Combines elements of the top-down and bottom-up methodologies, offering flexibility. Begin with a high-level overview of major content types, then dive into the details for each type. This approach helps maintain the overall structure while addressing specific requirements, such as defining a blog post's fields (title, body, images, and tags).
Components of content modeling in CMS (SaaS)
Optimizely CMS (SaaS) organizes content through the following building blocks.
Properties
Properties define individual data fields within a content type.
Built-in properties
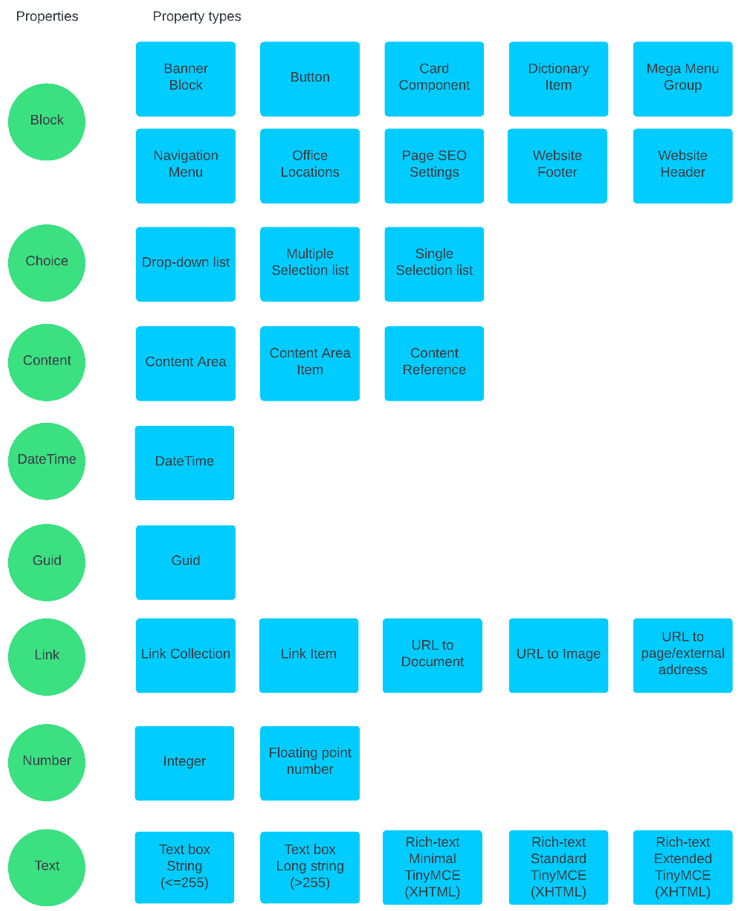
Provided by the system, these properties are available for all content types:
- Block property – Represents reusable content blocks.
- Choice property – Gives predefined values like drop-down list options.
- Content property – Links to other content instances.
- DateTime property – Stores date and time values.
- Guid property – Stores globally unique identifiers.
- Link property – Represents URLs.
- Number property – Stores numeric values as integers or floating-point numbers.
- Text property – Represents strings (for example, titles or descriptions).

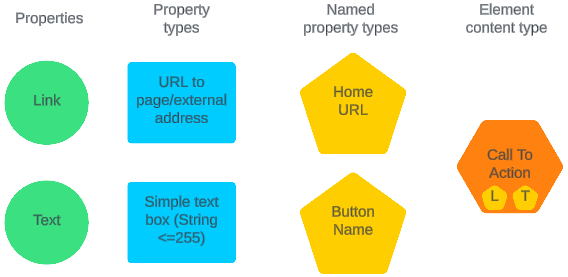
Each property group can have several property types that you can use to build named pieces of content for content types. See also Visual Builder concepts.
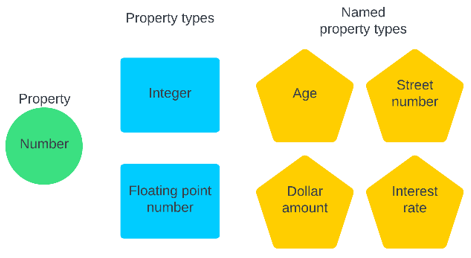
For example, the Number property has two types:

-
Integer – You can create an Age or Street number field.

-
Floating point number – You can create a Dollar amount or Interest rate field.

You can define the property type building blocks that suit your organization and application. Different content types can reuse a field, such as Age or Dollar amount, so you do not have to define it repeatedly.
User-defined properties
Added to the page, block, and experience type definitions (in code or from the admin page). See Create a page, Create a block, Create a Visual Builder experience from scratch, and Create a Visual Builder experience from an experience blueprint.
Content Types
A content type is a collection of properties for specific use cases, such as blocks, pages, or experiences.
Element content types
Small, focused types for specific functions.
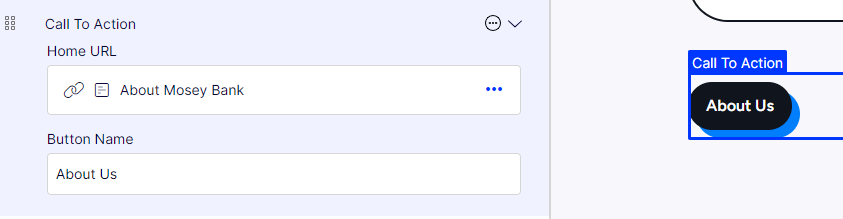
The following diagram shows an example Call To Action element content type containing a Home URL field and a Button Name field. The Home URL field is a link of the URL to page/external address type. The Button Name field is a Simple text box field with a String less than or equal to 255 characters.

The following image shows what the Call To Action content type element may look like when you add it to an experience in Visual Builder.

Block (component) content types
Reusable modular components of content.
- Inline blocks – Unique to a single page, such as a custom hero section.
- Shared blocks – Reused across multiple pages, such as a consistent event banner.
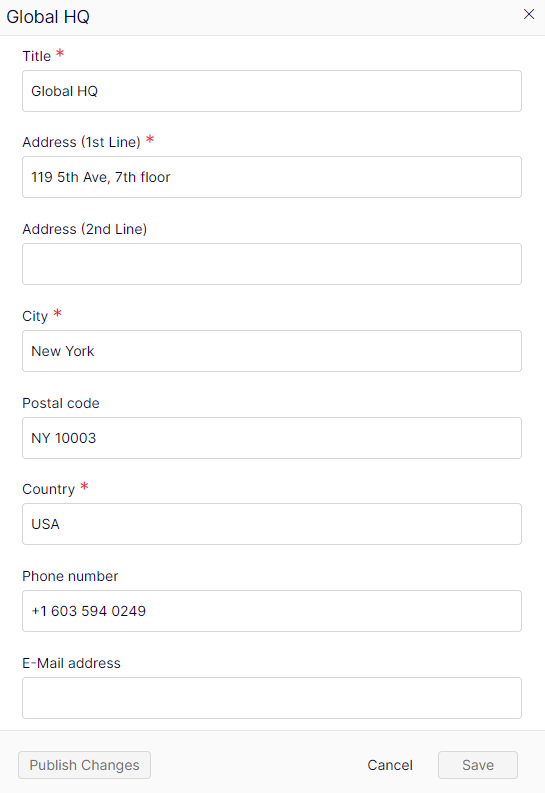
You can build content types with many properties, such as an Office Location content type with eight text box strings with different names.

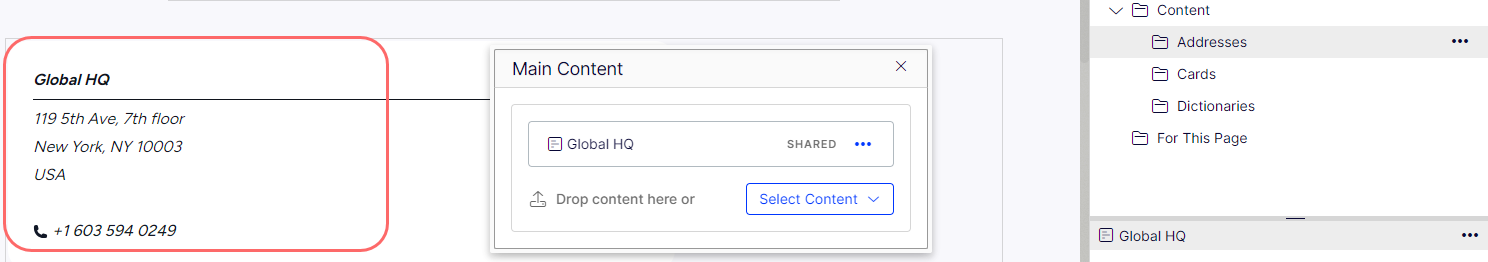
The following block, called Global HQ, uses the Office Location content type. Red asterisks (*) indicate that the field is required.

The following image shows what it may look like when you place Global HQ on a page.

Note
Because content administrators often cannot modify the schema or visual composition of a block, blocks are not well-suited for larger editorial content. Instead, they are best utilized for data with strong structural dependency among defined properties. This makes blocks effective for scenarios that require consistent formatting and structure.
Page content types
Pages represent structured content accessible through a unique URL. They can combine multiple blocks and include editor-defined fields like rich text and media.
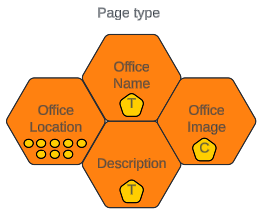
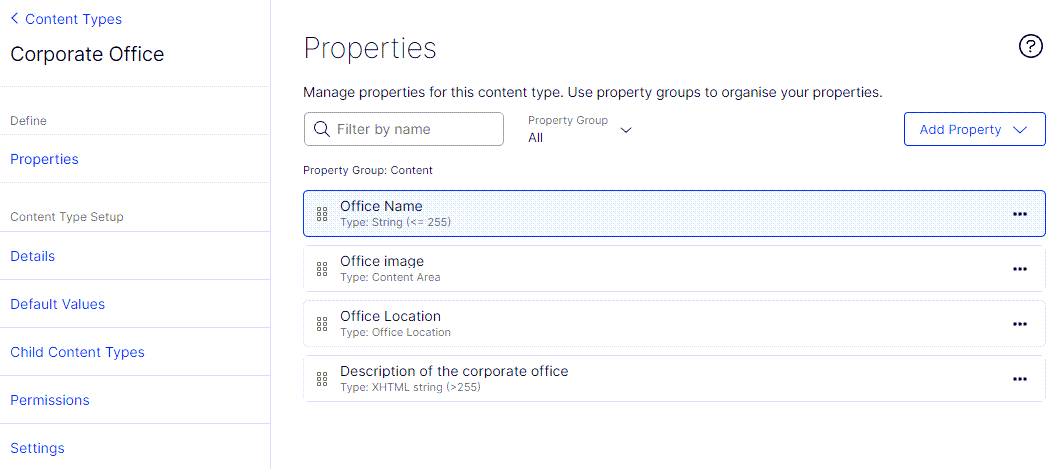
You can build more complex types and organize content into pages. For example, the following image combines a simple Text property (called Office Name), a Content Area (called Office Image), a Block with eight properties (called Office Location), and a Text property with extended rich-text editing features (called Description).

These content types are combined to create a page content type called Corporate Office.

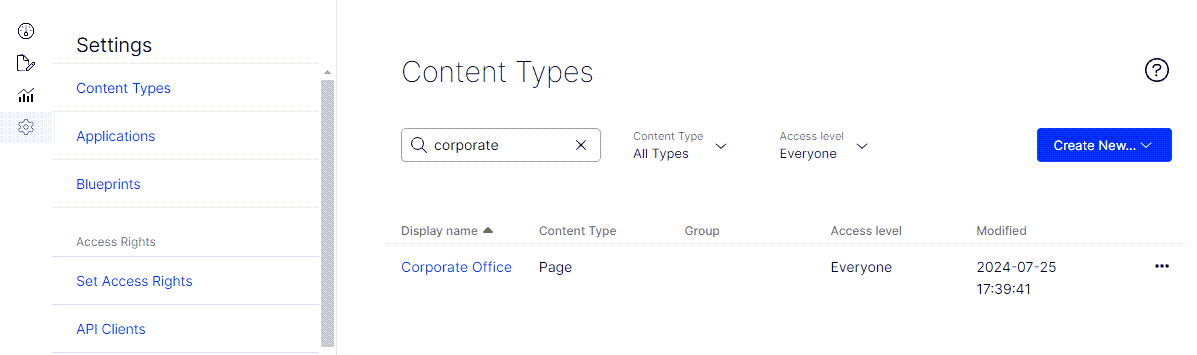
After you create it, Corporate Office displays in the Content Types list as a Page content type.

When you create a new page, Corporate Office displays in the Page Types list.

Select it and fill in the required fields.
Note
Content administrators often have limited control over the schema or overall composition of a page. Their primary composition capability is to reorder related block content within a list format. This restriction makes pages less suitable for highly editorialized content, where significant portions are defined at the instance level by the editor.
Experience content types
Enhanced page types designed for use in Visual Builder.
Experiences feature the following:
- Grid-based layouts for compositional flexibility.
- Ability to mix structured blocks and editor-defined content.
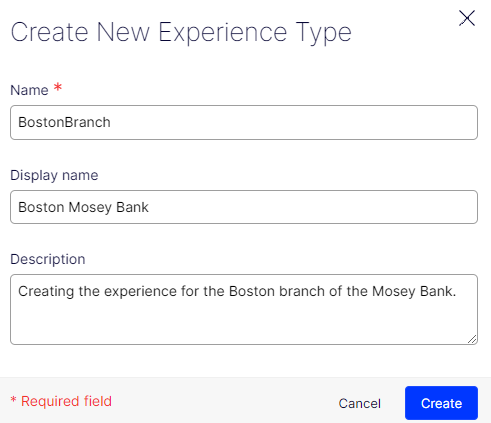
Go to Settings > Content Types and select Create New > Experience type.

An experience is a built-in definition of Experience content type managed from code, so you cannot adjust the Settings, but you can modify Permissions and add properties to the All Properties view of the experience.
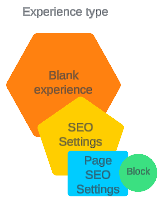
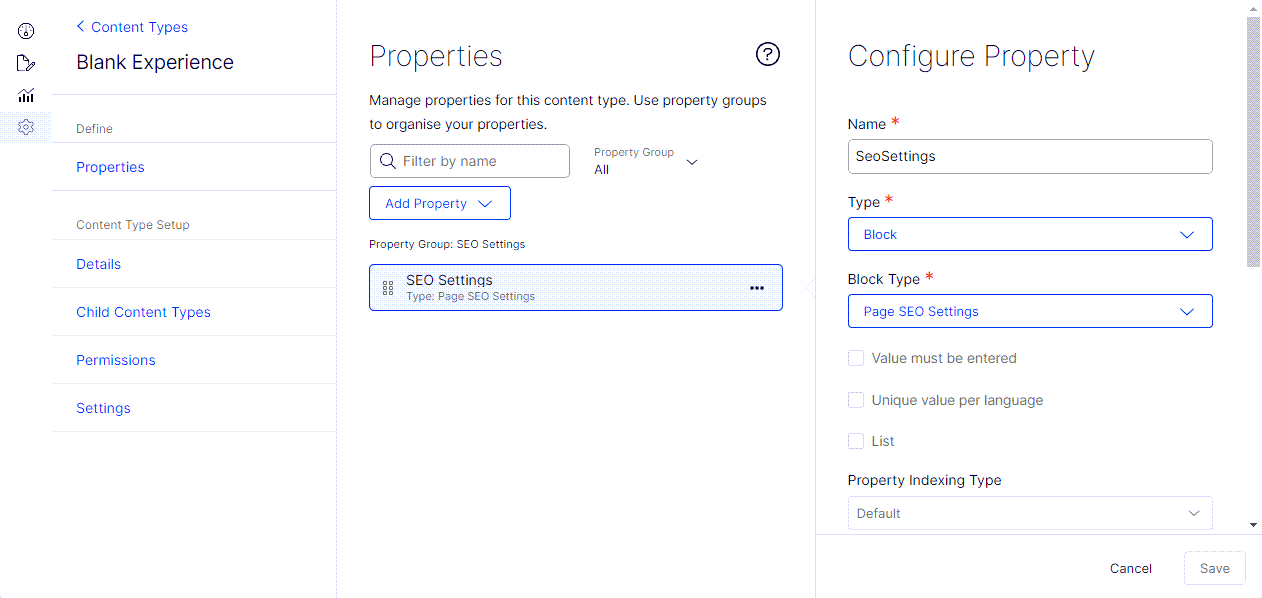
The following images illustrate a Blank experience experience content type with added SEO settings content type to the All Properties view, made from a Block property of the Page SEO Settings property type.


The SEO Settings tab displays in the All Properties view with the Block type.
Media content types (assets)
Assets are uploaded media, such as the following file extensions:
- Images –
.jpg,.png,.webp,.svg - Videos –
.mp4,.avi,.mov,.webm - Other Media –
.pdf,.doc,.zip
Unlike other content types, assets are characterized by their inherent binary data. This binary data is the actual file content. While other content types, such as articles or blog posts, mainly consist of text and metadata, assets are fundamentally about the file itself.
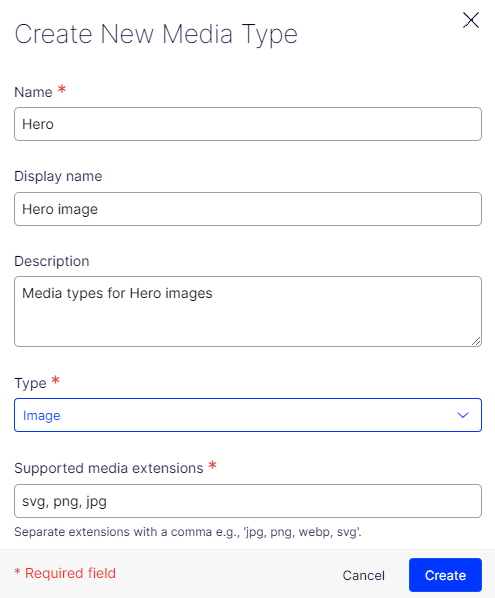
Go to Settings > Content Types and select Create New > Media type.

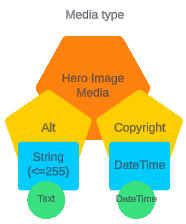
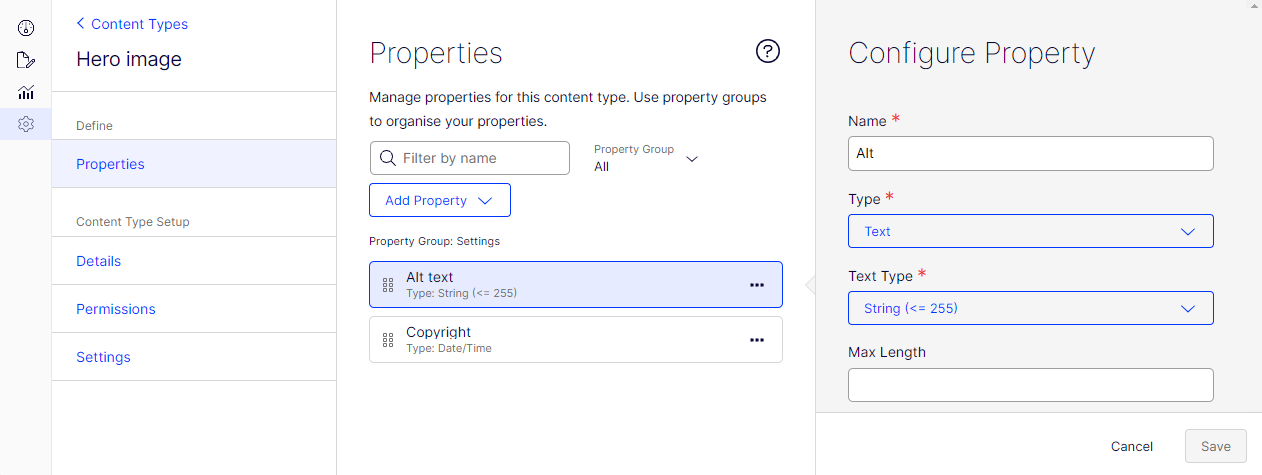
The following images illustrate a Media content type, with a Hero image named media content type, made of a Text property for Alt text and a DateTime property for Copyright.


Content model example
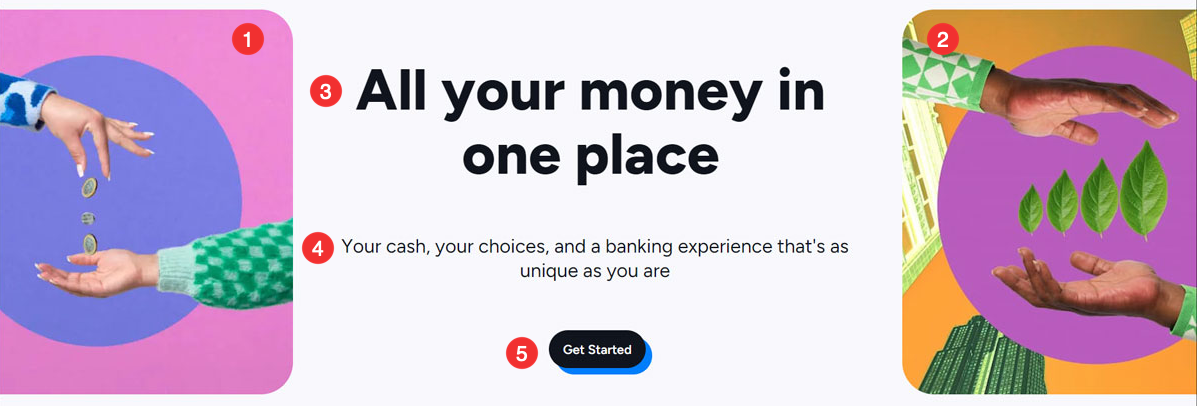
Using the sample Moseybank application from the Create a demo site using CMS (SaaS) and Vercel and Create a demo site using CMS (SaaS) and Netlify walkthroughs, here are some options for modeling content for the masthead banner.

From the image, you can break down the different content of the masthead. There are five pieces of content:
- Image
- Image
- Title
- Main content section
- Call to action (CTA) button
To increase the reusability, you can group these into three content types: image, text, and button. You can design your content model differently depending on the level of control, freedom, and reusability you want to give to CMS (SaaS) users. Here are a few examples:
- All content within a single item – Create a single component with the five content types listed separately. This option offers no flexibility for what CMS (SaaS) content managers can control, as everything displays exactly as designed.
- A content holder for different content types – Create a content holder for the masthead and then create content types for images, text, and buttons. This option improves the content type reusability but provides limited control or design freedom.
- Create content types with styling options – Add styling options for the layout and structure of content types, including the image, text, and button content types. This gives more flexibility to the design in CMS (SaaS), letting content types be reused in different combinations across various pages.
As you can see from the previous examples, content modeling offers a range of flexibility, from no freedom to maximum flexibility, reusability, and control.
This example only addresses the masthead banner, but as you design your entire application, you may notice repeating patterns in other sections. For example, pages with titles, text, and buttons can be modeled as reusable content types, saving time in building pages with the same structure.
Frequently asked questions (FAQ)
The following questions and answers help you gather the information needed to make informed decisions and ensure long-term success.
-
Can you extend the built-in property types with your own custom types?
Yes, CMS (SaaS) lets you store custom, unique data, or provide a custom editorial interface for a specific property.
-
Are there limitations on content types?
Each unique CMS (SaaS) bundle of properties is considered a "type" of content.
-
Can you restrict the data allowed in a property?
CMS (SaaS) ensures that labeled data is of a certain type and can specify that a property should be only numeric or a valid date of an arbitrary precision (just the date, for example, or the date and time).
-
What format is used to retrieve the content data?
When you work with CMS (SaaS) content, predictable types of data make it easier to manipulate and transform it.
- When you retrieve a content object during templating or an API operation—the local API or a headless/remote API—it is strongly typed.
- The content can auto-populate a strongly typed object specific to the underlying programming.
-
Can you apply validation rules to properties?
Beyond data types, CMS (SaaS) lets you specify domain-specific rules around content entry.
- Specify that a particular property is required.
- Specify an allowed range—for instance, it must be a numeric value above 10 but less than 100.
- Specify that a date value must be in the future or the past.
- Apply a regular expression pattern matching the value to ensure that it is a valid email address or phone number or conforms to some other pattern.
- Apply rules if a value is entered so that null values are universally allowable.
-
Can you provide custom validation rules?
In addition to pre-configured validation rules, you might need to validate property values against custom data sources (like ensuring a product number represents a valid product in your external product catalog). CMS (SaaS) provides a framework for this.
-
How does CMS (SaaS) handle content files?
Content goes beyond structured text—it also includes files like images, documents, audio, and video.
- Media files like images and PDF documents are considered full-content objects.
- You can model media files with properties like other content types.
- They are subject to the same features as other content, like permissions and workflow.
-
Does CMS (SaaS) support a content hierarchy?
Content is often organized in parent-child structures, where the content is represented as a conceptual "tree" where new content is created as a "child" of existing content, and these relationships can be traversed and referenced to render navigation and other aggregational concepts.
- CMS supports a parent-child content structure.
- You can have more than one tree.
- You can display content in more than one location in the tree.
- The CMS (SaaS) hierarchy supports type restrictions by letting you create objects of a certain type as children of another type.
-
Can you reference a property to another content object?
A specific property on a specific type might need to be a live reference to another content object. For example, the Manager property of your Employee Profile object might need to conceptually point to another object in the repository.
- CMS (SaaS) lets you refer to other objects in this way.
- You can limit the selection of a target object by type or other criteria.
-
Can you enforce referential links?
Much like referential integrity in a relational database, some links should be enforced and validated.
- CMS (SaaS) lets you refer to another content object to ensure that a link remains intact.
- You can cancel the deletion and warn the editor that an object is linked to other objects.
-
Can you encapsulate a content object in a property?
CMS (SaaS) lets a property's value be a completely self-contained content object that exists inside the lifecycle of the parent content object rather than referring to another content object.
-
How usable is the editorial interface generated from the content model?
Consider how each property and its datatype contributes to its editorial UI. CMS (SaaS) is well-organized and usable for the average editor.
-
Can you provide contextual help in the editorial UI?
Content administrators sometimes need help understanding the details of the content model. CMS (SaaS) provides additional editing instructions to help content administrators understand how to manage the content.
-
Can you group properties into sub-interfaces?
CMS (SaaS) lets you organize properties into tabs or expandable sections, which is critical when editing a complicated object. You can display certain fields or sub-interfaces to certain users or groups of users.
-
Can you edit rich text properties?
CMS (SaaS) uses a rich text editor (TinyMCE) that you can configure for content administrators. You also can examine and sanitize the HTML before storing the content.
-
Can you associate content files with content?
When content administrators need to embed an image in rich text or link to a downloadable file, they need to locate assets. When these assets are linked, CMS (SaaS) retains the reference so that you can check and enforce the dependencies.
-
What types of page or narrative composition are available?
More visually complex content might have to be visually composed of multiple content objects. CMS (SaaS) lets you
- construct content from a library of reusable elements.
- arrange these elements on a page surface.
- order serially to provide an unbroken stretch of narrative content.
-
How is the content model defined?
Some systems require you to model from a UI, while others let you specify the content model in code or configuration files which can be checked into source control, versioned, and moved through a DevOps process.
- CMS (SaaS) process fits with your DevOps process.
- CMS (SaaS) lets your content modeling specifications and changes move through your different development and testing environments.
-
How can the content model be changed after it is populated?
Content models evolve, and when they are weighed down with actual content, this can be complicated.
- After you enter hundreds or thousands of content objects, CMS (SaaS) lets you change the content model or underlying type of existing content.
- You can reconcile differing content definitions without the loss of data.
-
How do user and group permissions intersect with the content model?
Not every editor should have access to every type or property. CMS (SaaS) lets you
- bind your create and edit permissions to a content type definition so that only certain authors can work with specific types.
- apply permissions in individual properties so that only certain authors can edit those properties.
- specify a type as a singleton so that only one object of that type can exist.
- integrate external content with levels of repository abstraction, where you can populate sections of the content repository from external systems in real-time. You can also mass-upload or intake and update the API from external sources.
Updated 5 days ago