Real-Time Segments for Feature Experimentation segment qualification methods for the JavaScript SDK v6+
Use the Real-Time Segments for Feature Experimentation segment methods to fetch external audience mapping for the user. You can fetch user segments with the user identifier of the user context.
Prerequisites
You must enable and configure Real-Time Segments for Feature Experimentation before fetching qualified segments and checking if the user is qualified for the given audience segment.
Minimum SDK version
v6.0.0+
For versions 5.3.5 and below, see JavaScript (Browser) SDK or JavaScript (Node) SDK. See the SDK compatibility matrix documentation for a list of current SDK releases and the features they support.
fetchQualifiedSegments
fetchQualifiedSegmentsFetches all qualified segments for the user context.
fetchQualifiedSegments is a method of the UserContext object. See OptimizelyUserContext for details.
Parameters
The following table describes the parameters for the fetchQualifiedSegments method:
| Parameter | Type | Description |
|---|---|---|
| options (optional) | OptimizelySegmentOption[] | A set of options for fetching qualified segments from ODP. |
Returns
This method returns a Promise<bool>, which will resolve with true if segments are fetched successfully, and false otherwise.
NoteYou can read and write directly to the qualified segments array. This lets bypass the remote fetching process from ODP or utilize your own fetching service. This can be helpful when testing or debugging.
Example
The following is an example of calling the fetchQualifiedSegments method and accessing the returned completion object:
const attributes = { "app_version": "1.3.2" };
const user = optimizely.createUserContext("user123", attributes);
const asyncFunction = async () => {
const fetched = await user.fetchQualifiedSegments()
console.log(fetched) // true
console.log(user.qualifiedSegments) // Updated qualified segments for target user
}After the segments are fetched, they are cached. This means that if the same user is requesting the segments again (when new user contexts are created), the audience segment information can be retrieved from the cache instead of being fetched again from the remote ODP server.
The cache is used for the fetchQualifiedSegments call. This method is called on the user context (the user context is fixed, including the real-time segments the user qualifies for).
The cache only applies when calling the fetchQualifiedSegments call. If you set the cache timeout to 0, the cache is disabled. Optimizely uses the LRU algorithm, so the oldest record is bumped out when the maximum size is reached. If there is a cache miss upon the method call, Optimizely makes a network request.
If you would like to bypass caching, you can add the following options to your options array:
OptimizelySegmentOption.IGNORE_CACHE– Bypass segments cache for lookup and save.OptimizelySegmentOption.RESET_CACHE– Reset all segments cache.
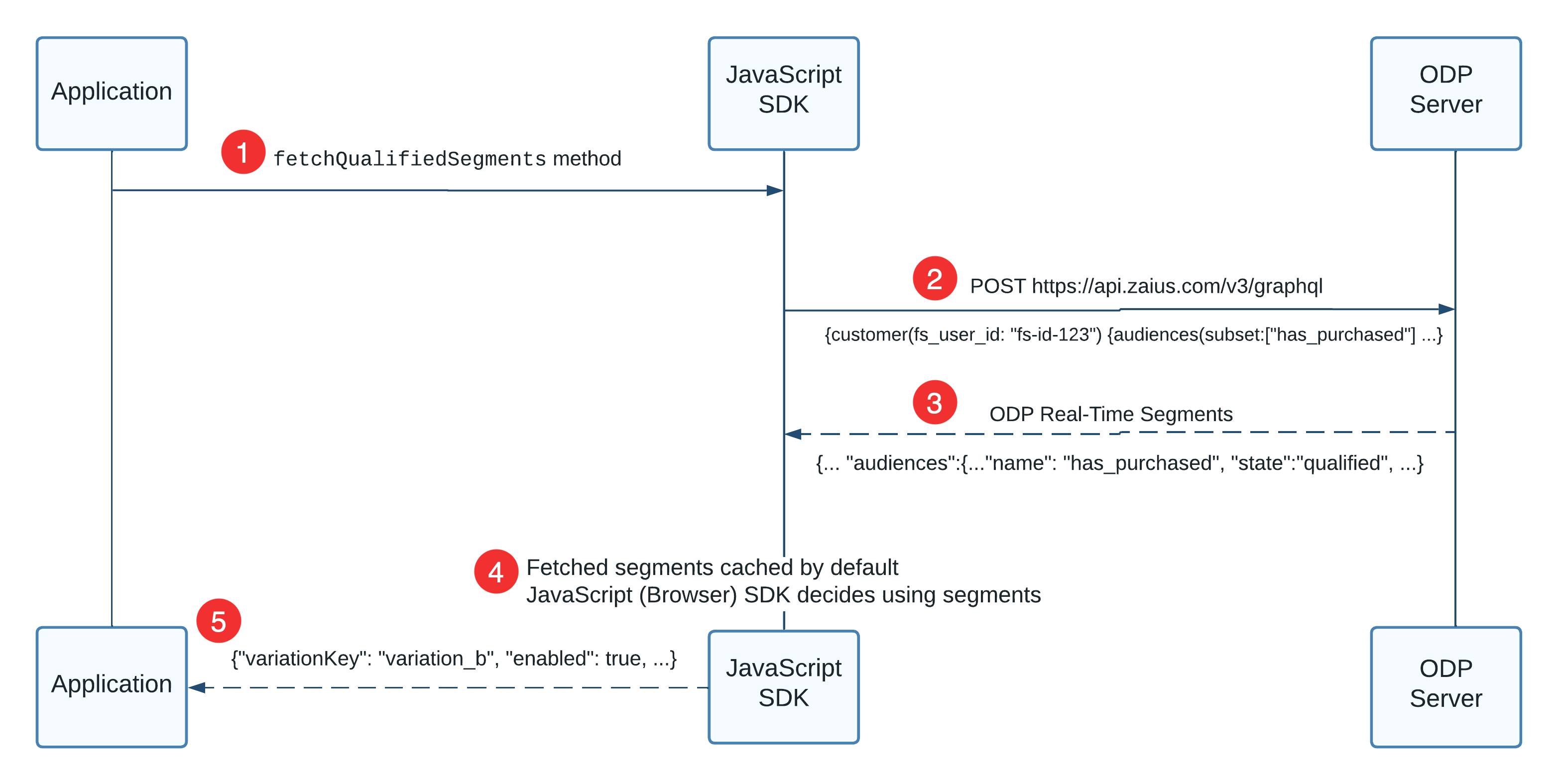
fetchQualifiedSegments network diagram
The following diagram shows the network calls between your application, the JavaScript SDK, and the ODP server when calling fetchQualifiedSegments:

- Call the
fetchQualifiedSegmentsmethod. - JavaScript SDK makes a GraphQL call to ODP to fetch segments.
- ODP responds with segments.
- Fetched segments mapping user IDs to segments are cached.
- Appropriate variations are returned for the user.
isQualifiedFor
isQualifiedForCheck if the user is qualified for the given segment.
Parameters
The following table describes the parameters for the isQualifiedFor method:
| Parameter | Type | Description |
|---|---|---|
| segment | String | The ODP audience segment name to check if the user is qualified for |
Returns
true if the user is qualified.
Example
The following is an example of whether or not the user is qualified for an ODP segment:
const attributes = { "laptop_os": "mac" };
const user = optimizely.createUserContext("user123", attributes);
const isQualified = user.isQualifiedFor('segment1');
console.log(isQualified); // trueSource files
The language and platform source files containing the implementation for the JavaScript SDK are available on Github.
Updated 12 days ago