WebJobs in DXP environments
A WebJob is a feature of Azure App Service that lets you run arbitrary programs or scripts using the same App Service Plan resources as a Web App. (Does not apply to Optimizely Content Management System (CMS) 12 or Optimizely Customized Commerce 14 or later.)
NoteThis feature is for DXP for CMS 11 and Commerce (PaaS) 13 and not supported with DXP for CMS 12 and Commerce (PaaS) 14.
A WebJob is a feature of Azure App Service that lets you run arbitrary programs or scripts using the same App Service Plan resources as a Web App. With some functional limitations, you can run any script or console application with WebJobs on a Windows computer.
To run a WebJob, you need an existing Azure App Service Web App. A single App Service plan can support multiple WebJobs.
NoteIn DXP environments, the deployment flow only supports the Continuous WebJob type.
A continuous WebJob starts when you deploy it and continues to run in an endless loop. For example, you can use this kind of WebJob to poll a message for new items and process their contents. Because the WebJob is continuous, your process can start after the message displays.
Create a WebJob project using Visual Studio
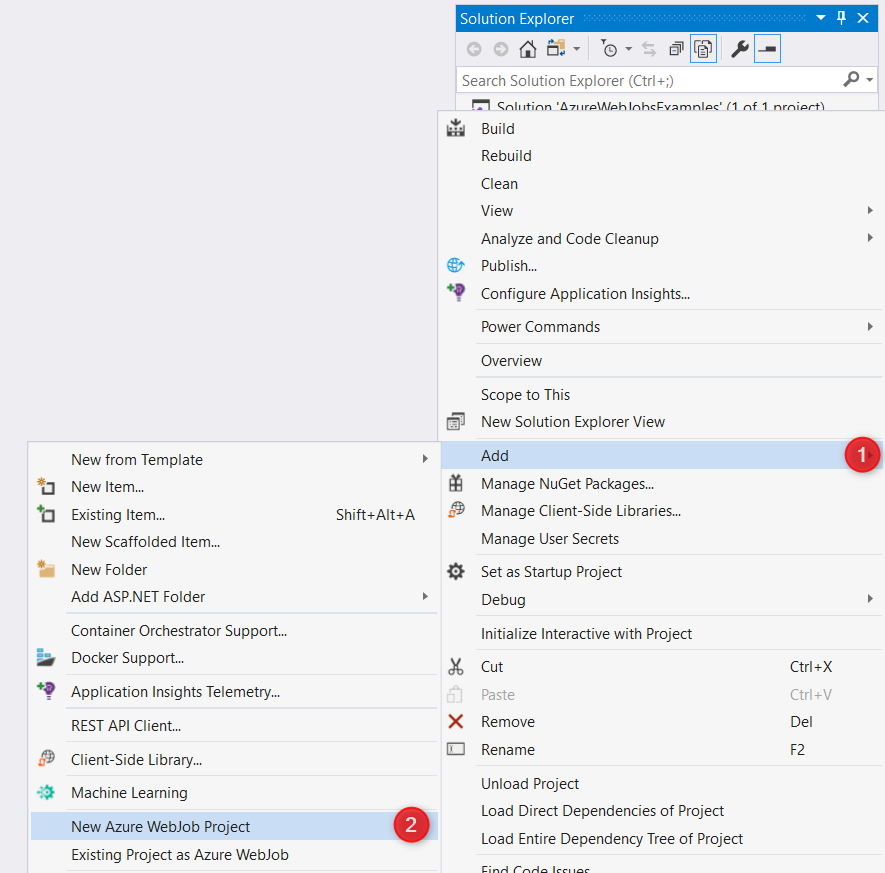
To create a WebJob that is deployed alongside an App Service Web App, use the WebJobs project template. Add this template to an existing Web App project by clicking the name of the Web App project. Click Add and then click New Azure WebJob Project.

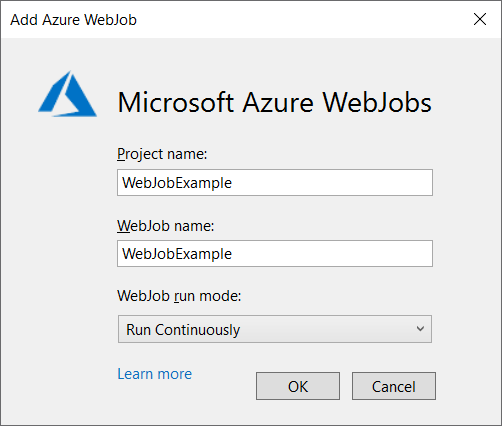
A dialog box will display to give you options to create WebJob.

The created project is a console application; it includes a Program.cs file, which contains a Main() method that is the entry point for the application. In the Main() method, the application initiates and configures a JobHost object, which is the object that communicates with Azure when the WebJob is deployed. You can place connection strings in App.config and implement the logic that is executed in Functions.cs file.
The project template also creates a webjobs-list.json file in the Web App project:
{
"$schema": "http://schemastore.org/schemas/json/webjobs-list.json",
"WebJobs": [{
"filePath": "../WebJobExample/WebJobExample.csproj"
}]
}The filePath points to the WebJob project, where it also has an auto-generated JSON file called webjob-publish-settings.json.
{
"$schema": "http://schemastore.org/schemas/json/webjob-publish-settings.json",
"webJobName": "WebJobExample",
"runMode": "Continuous"
}In the file, runMode is specified as Continuous.
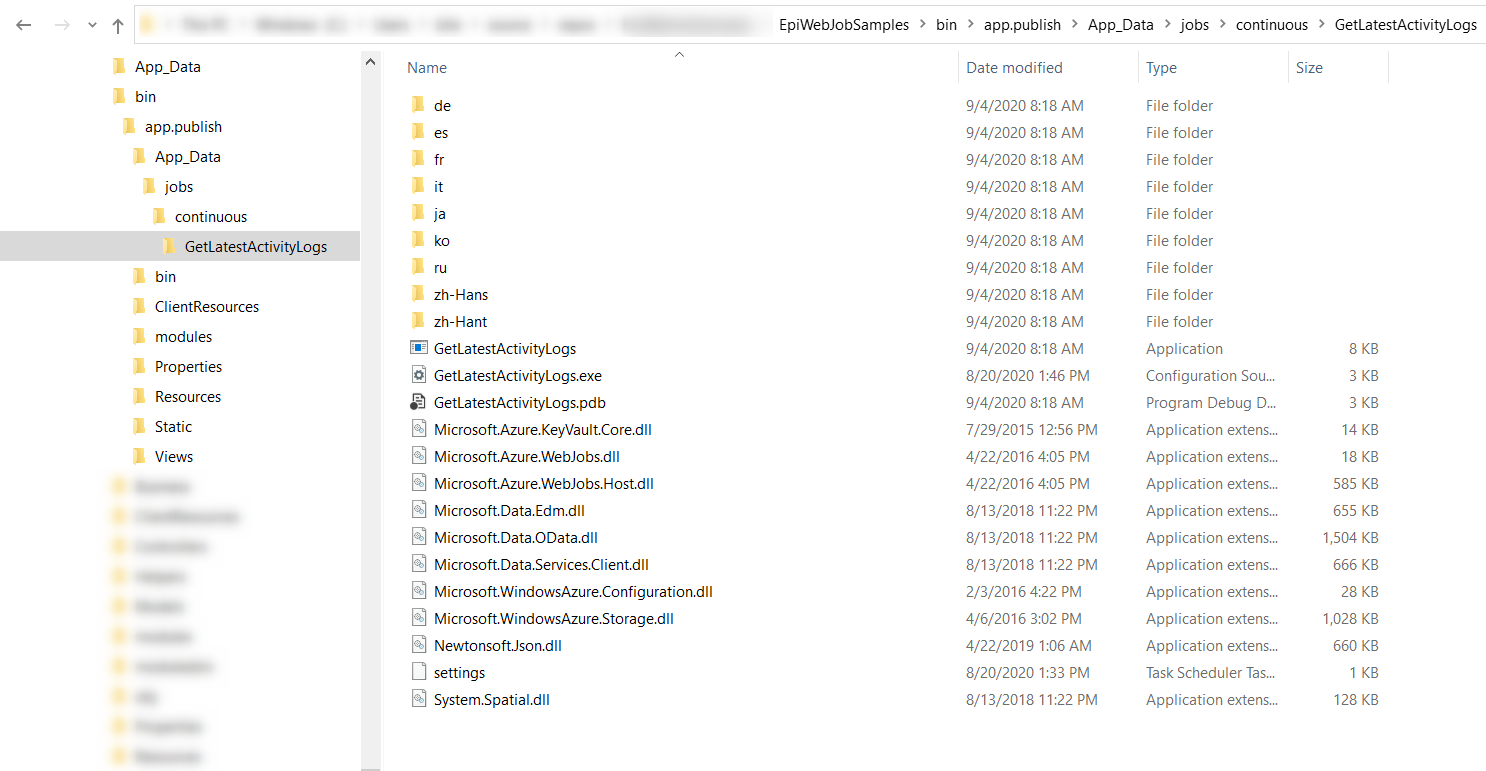
After deploying the site to the DXP environment, the WebJob is located at wwwroot\app\_data\jobs\continuous.
NoteAn incorrect path causes the job to not work as expected.

See also blog post: Add WebJob to a CMS Web App - Bien Le
Updated about 2 months ago
