CDN recommendations
Describes how to use a content delivery network or content distribution network (CDN) within the Optimizely Digital Experience Platform (DXP), and provides general recommendations for how to configure caching specifically for CDN environments.
A content delivery network or content distribution network (CDN) aims to ensure high availability when serving content to visitors. A CDN consists of a globally distributed network of proxy servers deployed in multiple data centers. CDNs deliver content from the fastest and closest server available.
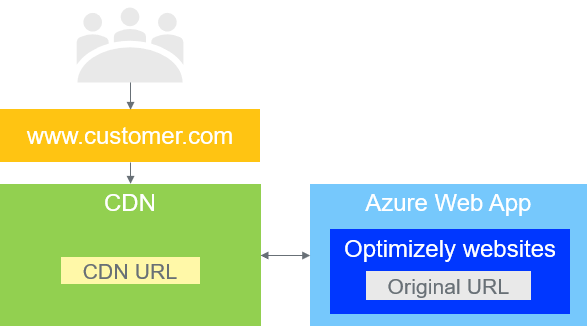
The CDN has its URL pointing to the original URL. The visitor navigates to something like www.customer.com. The request goes to the CDN, which goes to the origin URL for non-cached data. The request returns to the CDN, which caches the content.

By reducing the number of server requests to geographically dispersed locations, you can provide and manage more requests from edge servers closest to the visitor location, resulting in a faster browsing experience.
The cache hit ratio describes the percentage of requests the CDN could answer from its cache.
The CDN stores a copy of your objects and, upon request, serves objects from these caches. The CDN servers are designed to cache content according to the cache rules you define in the HTTP cache headers for your web application. You must set these caching rules correctly for your solution to scale properly.
CDNs and web applications
Setting up a CDN is fairly easy, and you can perform better even with minor configuration work. Develop your application with the CDN in mind from the start, and add proper cache headers based on what you want to achieve. This way, when you connect the CDN, it works automatically.
You should control the cache settings in the web application rather than write overriding rules in the CDN because this can get complex. However, there may be situations where you need rules, such as when you need special configurations or do not want to deploy with these changes.
Evaluate whether you can cache frequently requested objects. You can store Static objects indefinitely in the caches. For cloud-based solutions, you should ensure to cache (by the intermediary proxies, such as those provided by a CDN) resources like static and resized images, JavaScript and CSS files, and scripts.
In most cases, you can include a version identifier in the path to the resources. If an object changes, the version identifier updates the URL, and the change is immediately reflected. The best way to control the cache for assets is to use unique file names for every deployment. For example, use site-1.0.css in the first deploy and site-1.1.css in the second deployment. This ensures that the CDN uses the latest CSS file right after deployment.
If you cannot use version identifiers for frequently requested objects, you can set a maximum lifespan for an object. This is one of the values that are typically set in the cache-control. The ordered priority should be:
- Version identifier plus indefinite caching
- No version identifier plus maximum lifespan
SSL requirements
Proper encryption practices are necessary to prevent bad actors from accessing data. The CDN used in DXP includes web encryption based on TLS (Transport Layer Security)/SSL (Secure Sockets Layer) protocols for communication with other services over HTTP (HTTPS).
The service includes a default certificate provided by Optimizely, but you can replace this with your own. If you replace the certificate, the following requirements apply:
- The certificate must be valid (not expired), issued by a trusted Certificate Authority (not self-signed), and the DNS must be correct.
- The certificate files (certificate and key) should be PEM-encoded.
Versioned URLs for assets
When the application is deployed to the DXP environment, there can be some lag time for updating assets when replacing them in the Optimizely Content Management System (CMS) due to the asset being cached in CDN or browsers.
One solution to overcome this is versioning URLs to assets. See https://github.com/bjuris/EPiServer.CdnSupport for an (unsupported) example of how to accomplish this.
See also: Cache-Control headers (IETF Tools)
Updated about 2 months ago
