Content Delivery Networks and Optimizely Full Stack
Explains the basics of a content delivery network and different strategies for handling caching with Optimizely Full Stack.
You may want to pair Optimizely Full Stack SDKs with a CDN to improve your overall efficiency. Read further to learn about CDNs, edge computing and some possible solutions for serving dynamic content utilizing CDNs and edge functions.
Content delivery networks
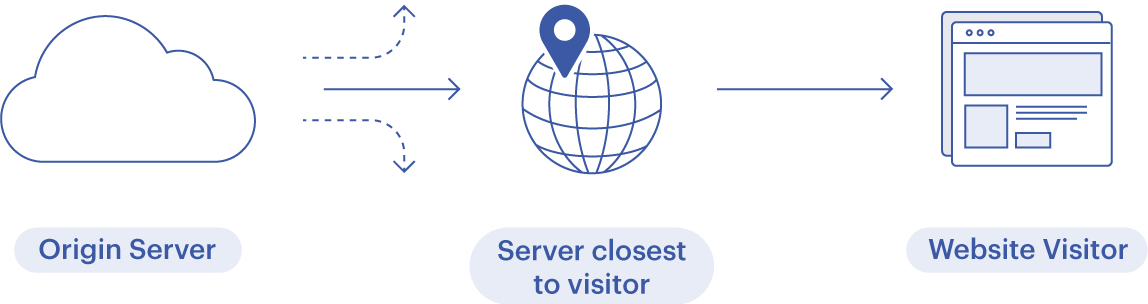
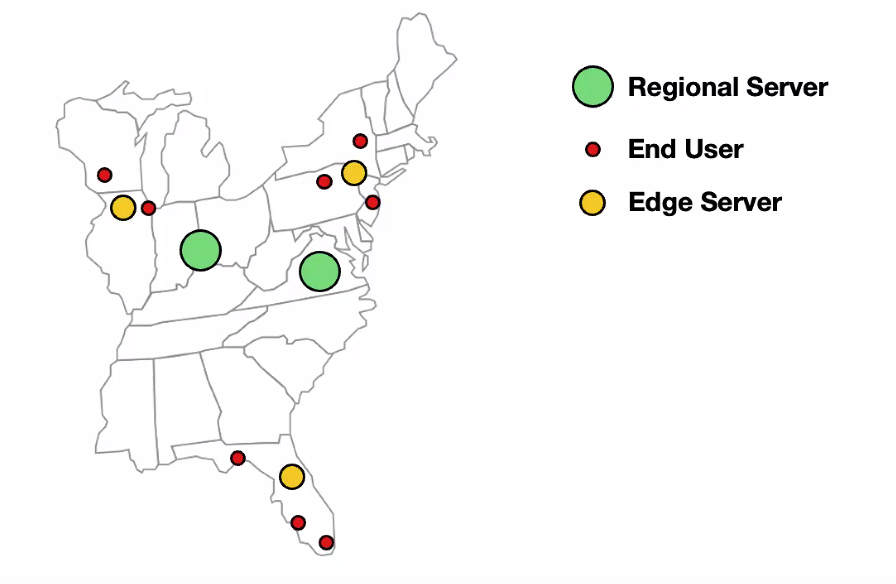
A content delivery network (CDN) is a distributed server system that provides content based on user location rather than origin server location. This substantially decreases page load time, especially for websites with high traffic and a global reach. CDNs copy content to a network of globally-distributed servers. When a user requests a webpage, the CDN redirects the request from the originating site’s server to a server that is physically closer to the user and delivers the cached content from there. The CDN also communicates with origin servers to provide content that has not been cached.
CDN benefits:
- Faster content delivery since visitors connect to the server closest to them
- Redundancy for information access in the event of a hardware failure or an outage
- Improved security through distributed denial-of-service (DDoS) attack mitigation
- Reduced bandwidth costs through caching

CDNs and dynamic content
A CDN can improve an application’s performance, which can make integrating new services challenging. CDNs serve cached or saved content (rendered by the origin server) and do not allow dynamic logic to execute at the edge. Using an Optimizely Full Stack SDK can be challenging because bucketing each user and randomly assigning a variation requires server-side execution. When most requests are handled and fulfilled by a CDN, the user's request never gets to the origin and prevents SDK logic from running.
Edge computing
Many modern CDN providers utilize edge computing to overcome the static nature of CDNs. Like CDNs, edge computing emphasizes the importance of data collection and computing in close geographical proximity to the data source. Edge functions improve serverless functions by decreasing latency and cold start boot times.
Edge computing benefits:
- Reduced latency since data does not travel over a network to a server or data center to be processed.
- Cost savings by requiring fewer cloud resources and less bandwidth.
- No cold starts.

Considerations for your site
You should identify where caching becomes a blocker in your application. For example, if your site only caches static content (CSS or images) but all dynamic logic runs at the origin, you might not run into issues. However, it can be tricky when experimenting on parts of an application that are heavily cached. Before launching an experiment using Full Stack, there are several questions you should ask:
- What content do you cache?
- Do you cache static content?
- Do you cache all content?
- How often do requests hit the origin versus the CDN?
- Do you have cache-busting logic in place today?
- Is it possible to bypass the CDN?
- What are the restraints of your CDN provider?
The answers to these questions will help you understand when and where to make the user-level decisions required to run an A/B test. If specific requests are handled dynamically—by your origin—you might assign variations when you take dynamic requests. Be sure to discuss these questions with your Optimizely account team.
Common solutions
There are several possible solutions for using Full Stack with a CDN architecture.
- 1. Make decisions at the edge – A good option if you have access to a CDN provider that can run code at the edge. Optimizely has created a series of starter kits and templates for the top edge providers to help set up Full Stack at the edge.
- 2. Make decisions via a decision service – A good option if you do not have access to a CDN provider that can run code at the edge and you would prefer to run Optimizely as its own service. We recommend using Optimizely Agent, a pre-packaged containerized service that exposes endpoints for getting bucketing decisions and tracking events.
- 3. Make decisions at your server origin – A good option if you can easily install Optimizely in your origin and want to minimize the complexity of your CDN configuration.
1. Make decisions on the edge
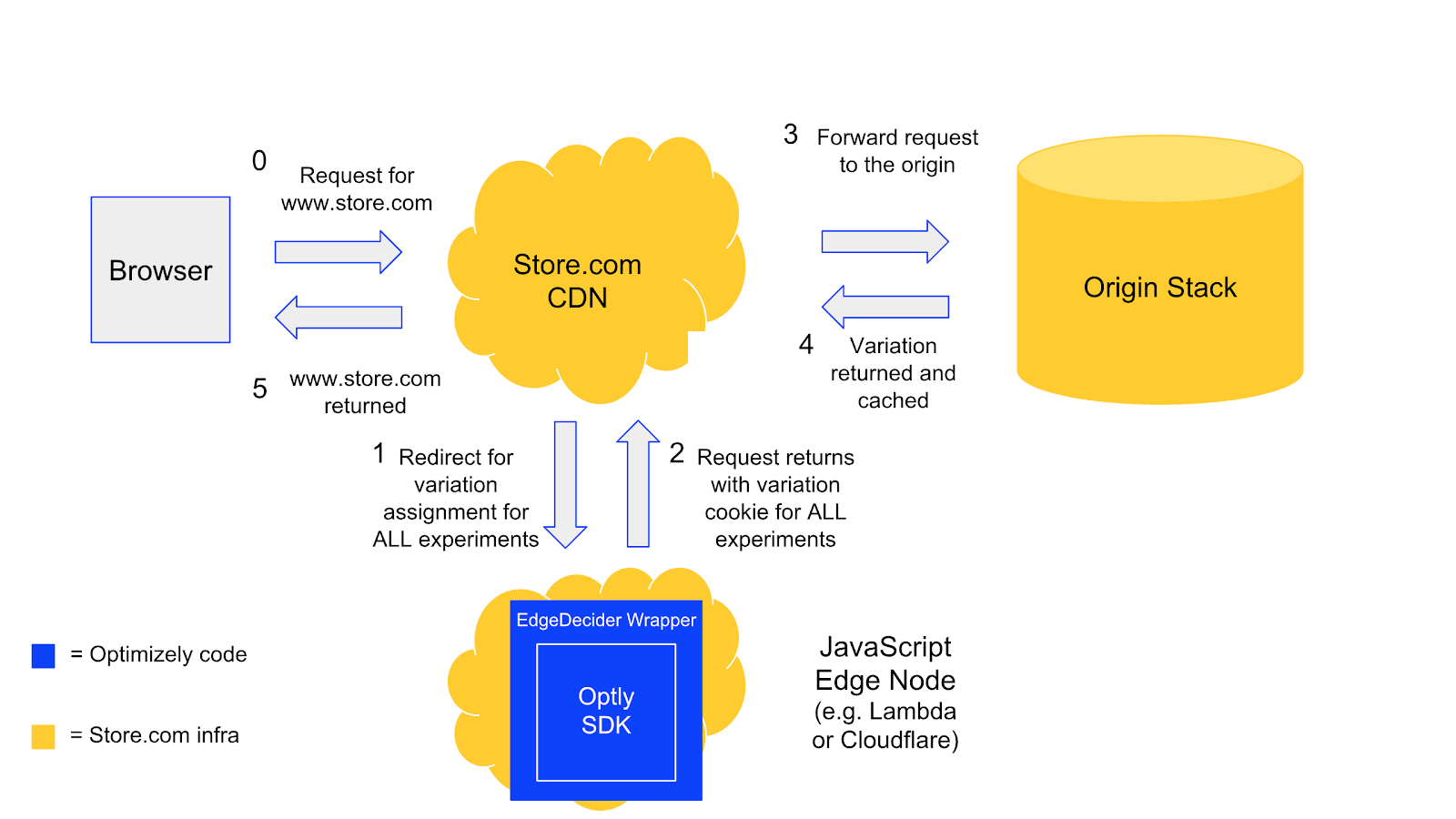
One option for implementing Full Stack in CDN architectures is to have experimentation decisions happen at the edge of the CDN. This option requires installing the Full Stack SDK on a CDN in an environment where the CDN can execute code at the edge. Some technology providers that allow executing code at the edge of a CDN include Akamai EdgeWorkers, AWS Lambda@Edge, Cloudflare Workers, Fastly Compute@Edge and Vercel Functions. If your CDN does not support running code at the edge, you can still use this approach by forwarding the request to a CDN that does.

-
Verify that the CDN supports executing code at the edge. If it does not, redirect the request to a CDN that does.
-
In the CDN that supports executing code at the edge, install the Full Stack SDK starter kit to make experimentation decisions for the user, store the results of those decisions in a cookie, and return the request to the original CDN. For information, select an edge provider:
-
Forward the request and the cookie representing Optimizely's decisions to your origin server.
-
On your origin server, parse the Optimizely decision cookie and render the correct variation content based on the Optimizely decisions.
-
On your CDN, configure the caching so that the CDN includes the value of the Optimizely decision cookie as input into the caching rules. By ensuring the cache key consists of the value of the Optimizely decision cookie, you guarantee that the CDN caches the content appropriately for subsequent requests that would have the same value in the Optimizely decision cookie. Subsequent requests can be handled entirely by the first CDN once the content is cached.
Important
When running Optimizely Full Stack on the edge within a CDN, ensure the event processing continues until the Optimizely client closes.
Be sure the CDN supports the HTTP request format (XML/JSON)
2. Make decisions on a separate decision service
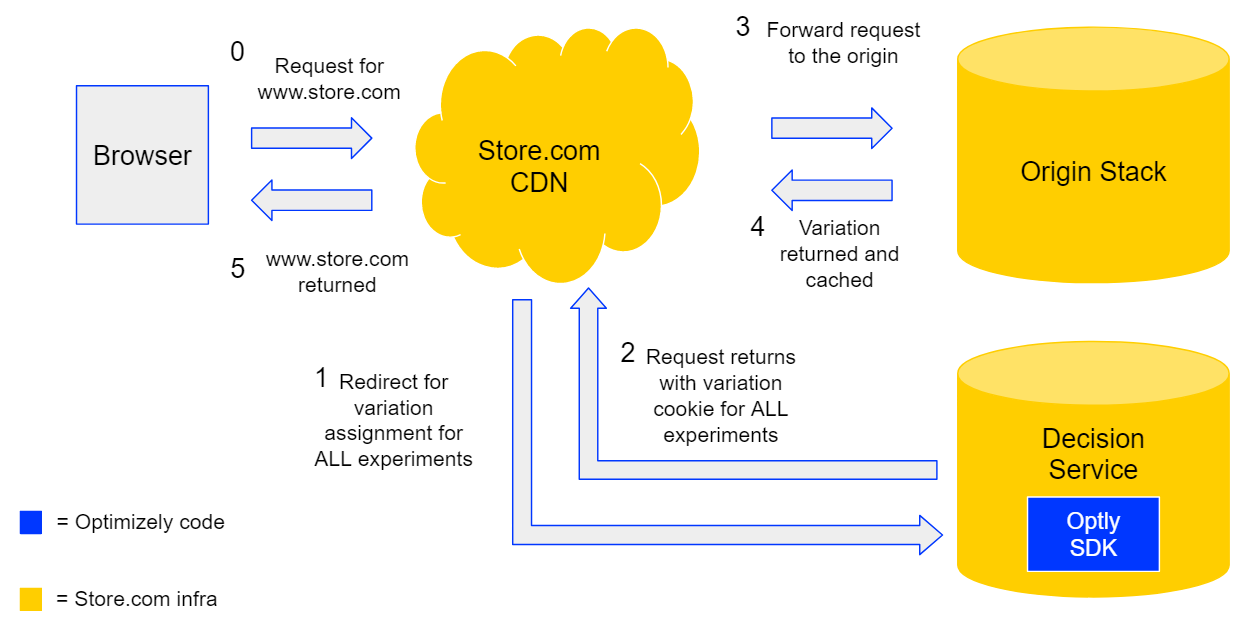
If you would benefit from centralizing the source of decisions, we recommend using Optimizely Agent, a pre-packaged containerized service that exposes endpoints for getting bucketing decisions and tracking events. This service would be used instead of a CDN that supports executing code at the edge.

-
For all requests that do not have an Optimizely decision cookie, redirect the request to your decision service.
-
The decision service serves decisions for the user, and you can store the results of those decisions in a cookie and return the request to the CDN.
-
Forward the request and the cookie representing Optimizely's decisions to your origin server.
-
On your origin server, parse the Optimizely decision cookie and render the correct variation content based on the Optimizely decisions.
-
On your CDN, configure the caching so that the CDN includes the value of the Optimizely decision cookie as input into the caching rules. By ensuring the cache key consists of the value of the Optimizely decision cookie, you guarantee that the CDN caches the content appropriately for subsequent requests that would have the same value in the Optimizely decision cookie. Subsequent requests can be handled entirely by the CDN once content is cached.
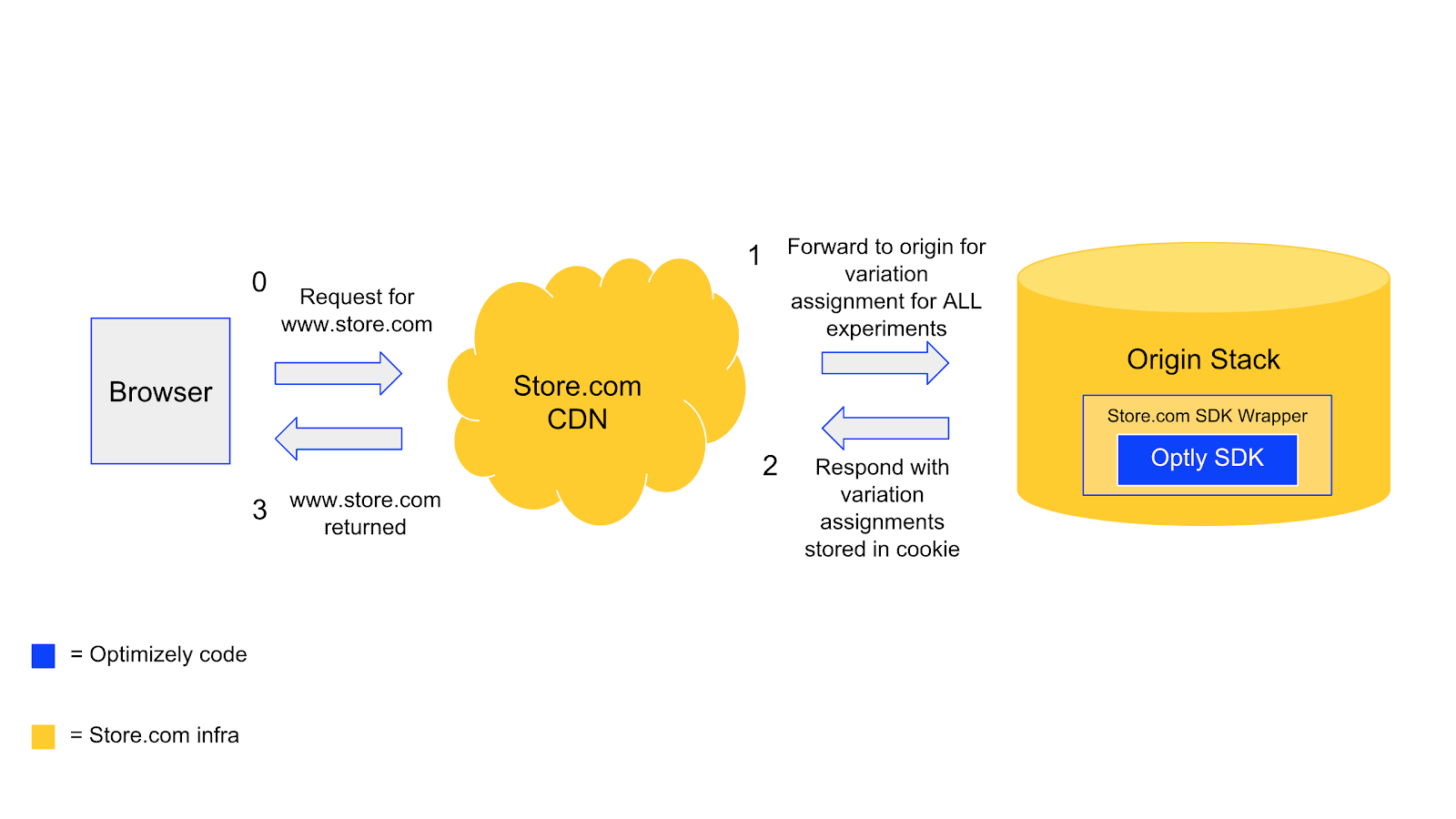
3. Make decisions at your server origin
A third option for implementing Full Stack in CDN Architectures is to make experimentation and feature management decisions at your web application's origin and configure the CDN to cache the appropriate content based on a decision cookie that represents the decisions made at your origin servers. This option should be possible to implement with any major CDN provider.

-
Forward the request to your origin for every request to the CDN that does not contain an Optimizely decision cookie.
-
Install a Full Stack SDK in your origin application servers. For every request, bucket the user for all experiments and store the results of those decisions in a cookie. Respond to the CDN with the Optimizely decision cookie set.
-
Configure the CDN to cache content based on the contents of the cookie set in step 2. For requests sent to the CDN that have the Optimizely decision cookie set, Optimizely can return the cached content. For requests that do not have the Optimizely decision cookie set, forward the request to your origin servers as in step 1.
Note
For all options, the cookie should have a time to live (TTL) or an expiration limit so that if an experiment is altered, users see the effects within a reasonable timeframe.
Updated about 1 year ago