Create feature flags
How to create and implement feature flags.
Feature flags, also known as feature toggles or permission toggles, are a software development technique that lets you turn certain functionality on and off without deploying new code.
Feature flags allow for better control over the full lifecycle of features. You can toggle a feature off to release code quickly without exposing it to users. You can also roll it out to a fraction of your user base to minimize the impact of the launch, allowing you to validate functionality and measure performance prior to rolling it out broadly.
Optimizely supports advanced feature flagging through the core concept of a feature identified by a unique key like shopping_cart or price_filter.
In Optimizely, you can manage all your feature flags in one interface. Below, we cover how to create, edit, and archive a feature flag.
Create feature
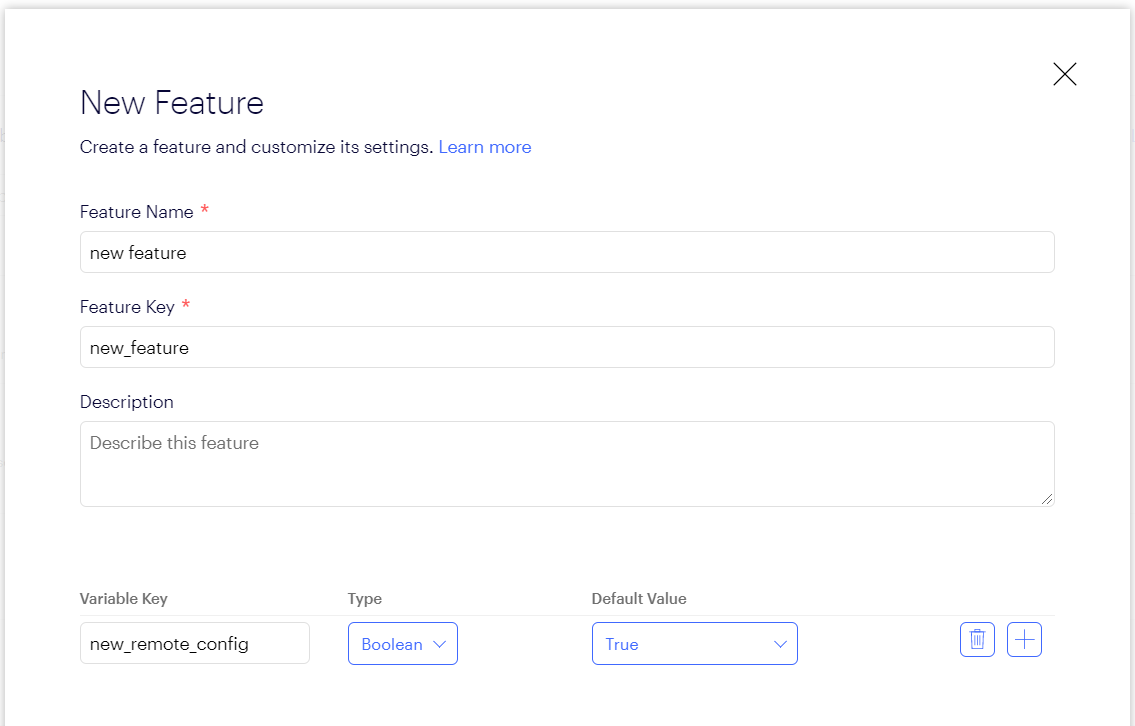
To create a feature, navigate to Features > Create New Feature.

Click to enlarge.
- In the Feature Name field, give the flag a unique name. Optimizely automatically assigns a key to the feature flag based on this name. (Valid keys contain alphanumeric characters, hyphens, and underscores, are limited to 64 characters, and cannot contain spaces. In contrast, feature names can contain non-alphanumeric characters including spaces.) You will use the feature key to implement the feature flag in your application code.
- (Optional) Add feature variables. For information about feature variables, see Feature variables.
- Click Create Feature to save your new feature.
Implement the feature flag
Prerequisite: Before you can implement the feature flag, you must decide how to pass user IDs to Optimizely, so that Optimizely can give each user a consistent experience of either an enabled or disabled feature. For more information see Handle user IDs.
After you create the feature flag in the Optimizely dashboard, you need to integrate it with your application code. Take these steps:
- Copy the example integration code that Optimizely provides for you, which uses the
IsFeatureEnabledmethod. - Paste and adapt the integration code into your application. Integrate the feature flag so that Optimizely tells your application to show or hide the feature's functionality for a given user ID, based on the Boolean value your application receives from the Optimizely feature flag.
Following is an example of integration code that Optimizely would generate for a flag with a key named price_filter:
import com.optimizely.ab.android.sdk.OptimizelyClient;
// Evaluate a feature flag
Boolean enabled = optimizelyClient.isFeatureEnabled("price_filter", userId);using OptimizelySDK;
var optimizelyClient = new Optimizely(datafile);
string userId = "";
// Evaluate a feature flag
bool enabled = optimizelyClient.IsFeatureEnabled("price_filter", userId);import com.optimizely.ab.Optimizely;
// Evaluate a feature flag
Boolean enabled = optimizelyClient.isFeatureEnabled("price_filter", userId);// Evaluate a feature flag
var enabled = optimizelyClientInstance.isFeatureEnabled('price_filter', userId);// Evaluate a feature flag
var userId = `test${Date.now()}.${Math.random()}`;
const enabled = optimizelyClient.isFeatureEnabled("price_filter", userId);
console.log(`Price filter enabled: ${enabled}`);// Evaluate a feature flag and a variable
BOOL enabled = [optimizely isFeatureEnabledWithFeatureKey:@"price_filter"
userId:userId];
NSNumber *min_price = [optimizely getFeatureVariableIntegerWithFeatureKey: @"price_filter"
variableKey:@"min_price"
userId:userId
error:nil];// Evaluate a feature flag
$enabled = $optimizelyClient->isFeatureEnabled('price_filter', $userId);from optimizely import optimizely
optimizely_client = optimizely.Optimizely(datafile)
# Evaluate a feature flag
enabled = optimizely_client.is_feature_enabled('price_filter', user_id)# Evaluate a feature flag
enabled = optimizely_client.is_feature_enabled('price_filter', user_id)// Evaluate a feature flag and a variable
do {
let enabled = optimizely.isFeatureEnabled(featureKey: "price_filter",
userId: userId)
let min_price = try optimizely.getFeatureVariableInteger(featureKey: "price_filter", variableKey: "min_price",
userId: userId)
} catch {
// error
}The goal of these methods is to separate the process of developing and releasing code from the decision to turn a feature on. Build your feature and deploy it to your application behind this flag, then turn the feature on or off for specific users by running tests and rollouts. The value this method returns is determined by your test(s) and rollout associated with the feature. For example, if the current user is assigned to a variation in a feature test for which the feature is on, the method returns true. Otherwise, it returns false.
Updated 5 months ago
