Experience templates
How to use experience templates (formerly Extensions) in Optimizely Web Experimentation and Optimizely Performance Edge.
NoteTo use experience templates in Optimizely Performance Edge, see Custom code and utility functions to learn how to implement custom code for experiments.
Developers can build experience templates (called Extensions in the API) with HTML, CSS, and JavaScript that nontechnical users can insert in the editor and tweak to fit the experiment. For example, you can build a carousel template styled for a homepage and coded to rotate between images, and then a merchandiser could insert it and choose the right images for a specific campaign.
Optimizely provides a library of pre-built, re-usable templates.
Other templates you might build include the following:
- Carousels
- Notification bars
- Lightboxes
- Timed modals
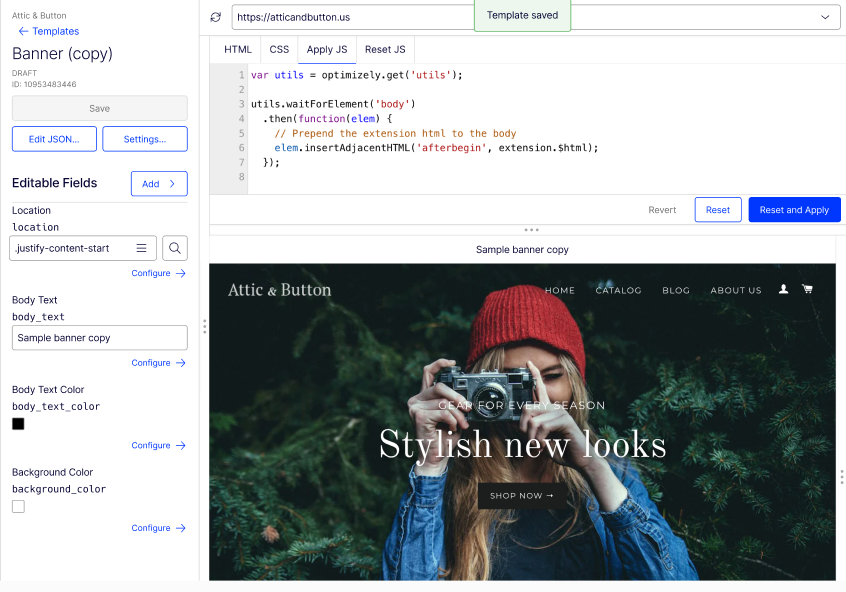
You can create a template under Implementation > Templates. Each one has a unique ID that identifies it on the page. If you insert the same template in multiple places, the code is only included once, and each instance calls into it by ID. Users can insert templates on multiple pages, but you can choose one Editor URL to display in the builder. The name and description are human-readable text in the Optimizely interface.

When you build a template for an experiment or project, it is only included in the snippet if it is used in at least one of the experiment's variations. Archived, unused, and draft-mode templates are never built into the snippet.
If you want to remove an extension from your snippet, disable it from the menu (Implementation > Templates).
Updated about 2 months ago