Fields
Describes the fields you must edit to create a new template in Optimizely Web Experimentation and Optimizely Personalization
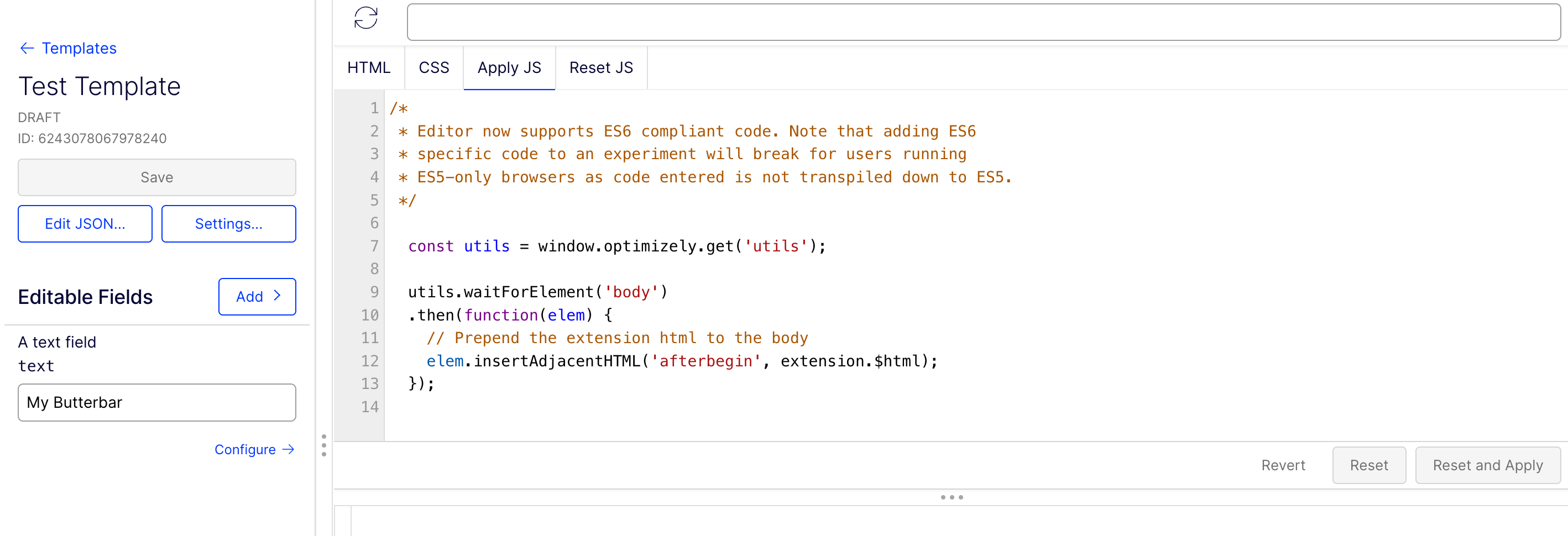
When you create an experience template in Optimizely Web Experimentation and Optimizely Personalization, the Template Builder opens with the option for you to add Editable Fields. Each field defines a property that users can customize on the template. For example, on a pop-up, you can provide fields to customize the message, call to action, width and height, and timing of when it should display.
Each field requires an API name, which you can use to reference the field in HTML. For example, if you create a field with the API name height, you can reference it in HTML as {{ extension.height }} or in JS as extension.height. The Label is a human-readable name like "Pop-up Height", and you can add an optional Default Value like 400.
You can use the fields and define their behavior by using the top code boxes.

Updated 11 days ago
