Swift
Quickstart guide for Optimizely Full Stack Swift SDK.
Welcome to the quickstart guide for Optimizely's Full Stack Swift SDK. Follow the steps in the guide below to roll out a feature and start your first experiment. You'll need an account to follow this guide, if you do not have one yet, you can register for a free account at Optimizely.com.
Steps:
-
Install the SDK
-
Instantiate Optimizely in your app
-
Create a feature flag (with variable) in Optimizely
-
Implement the feature in your app
-
Create an event to track in Optimizely
-
Implement event tracking in your app
-
Launch the experiment for your feature!
1. Install the SDK
Our Swift SDK is available for distribution through CocoaPods, Carthage, or Swift Package Manager (SPM). You can use this SDK with apps written in Swift and Objective-C.
Requirements
- Swift client applications must use Swift 5 or higher.
- Minimum OS version supported is iOS/9.0 and tvOS/9.0.
CocoaPods
- Add this line to the Podfile:
pod 'OptimizelySwiftSDK','~> 3.10.1'
- Run the command:
pod install
For more installation information, see the CocoaPods Getting Started Guide.
Carthage
- Add this line to the Cartfile:
github "optimizely/swift-sdk" ~> "3.10.1"
- Run the command:
carthage update
- Link the frameworks to your project.
Go to your project target's Link Binary With Libraries and drag over these frameworks from the Carthage/Build/ folder:
Optimizely.framework
- To ensure that proper bitcode-related files and dSYMs are copied when archiving your app, you must install a Carthage build script:
a. Add a new Run Script phase in your target's Build Phase.
b. Include this line in the script area:
/usr/local/bin/carthage copy-frameworks
c. Add the frameworks to the Input Files list:$(SRCROOT)/Carthage/Build/<platform>/Optimizely.framework
d. Add the paths to the copied frameworks to the Output Files list:
$(BUILT_PRODUCTS_DIR)/$(FRAMEWORKS_FOLDER_PATH)/Optimizely.framework
For more installation information, see the Carthage GitHub repository.
Swift Package Manager (SPM)
Add the following line to the dependencies value of your Package.swift:
dependencies: [
.package(url: "https://github.com/optimizely/swift-sdk.git", .upToNextMinor(from: “3.10.1”))
]
Note
If you are using the Objective-C SDK and want to transition to the Swift SDK, see our guide to migrate to the Swift SDK from the legacy Objective-C SDK.
2. Instantiate Optimizely
Instantiate the client by placing the code below in AppDelegate.m. Pass in your SDK key and other preferences.
// In AppDelegate.swift
import Optimizely
// Build and config OptimizelyClient
let optimizely = OptimizelyClient(sdkKey: "Your_SDK_Key")
// Instantiate the client asynchronously with a callback
optimizely.start { result in
// SDK initialized and started
}
// In AppDelegate.m
@import Optimizely;
// Build and config OptimizelyClient
self.optimizely = [[OptimizelyClient alloc] initWithSdkKey:@"Your_SDK_Key"];
// Instantiate the client asynchronously with a callback
[self.optimizely startWithCompletion:^(NSData *data, NSError *error) {
// SDK initialized and started
}];
Remember to replace <Your_SDK_Key> with your own.
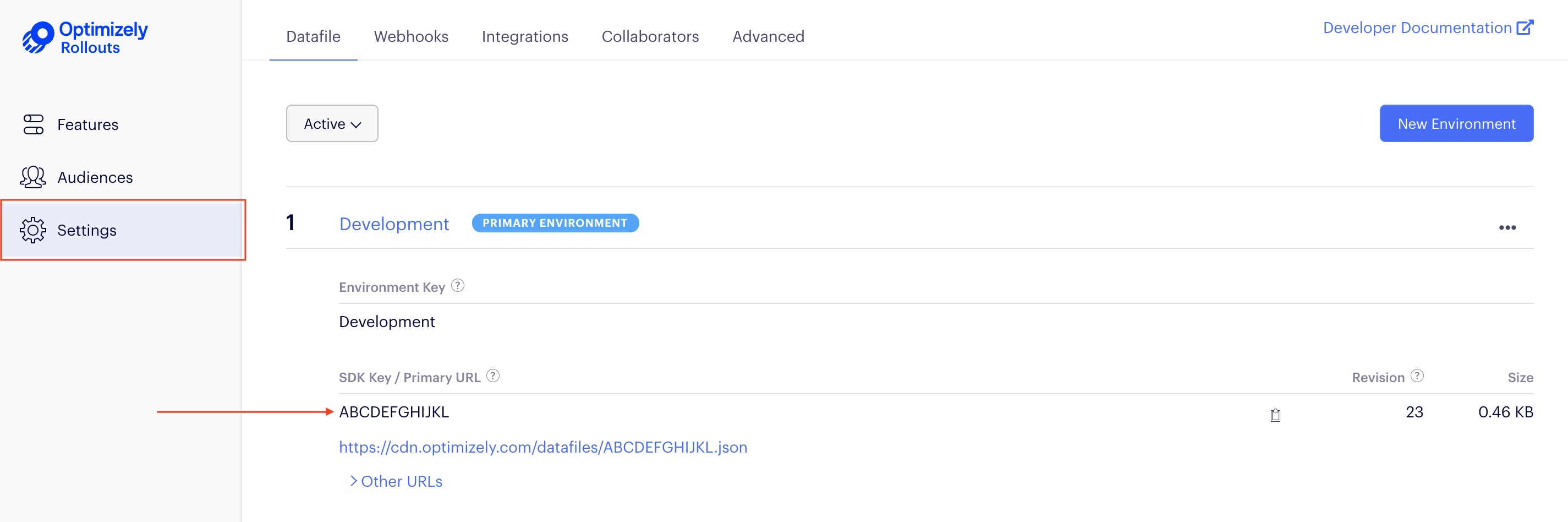
To find your SDK Key in your Optimizely project:
- Navigate to Settings > Primary Environment
- Copy the SDK Key

Click image to enlarge
Note
Notice that each environment has its own SDK key.
3. Create a feature flag
A feature flag lets you control which users are exposed to a new feature in your app. For this quickstart, imagine that you run an online store and you are rolling out a new ‘discount’ feature that shows different discounts to try to increase sales. Create a feature in Optimizely named ‘discount’ and give it a variable named ‘amount’.
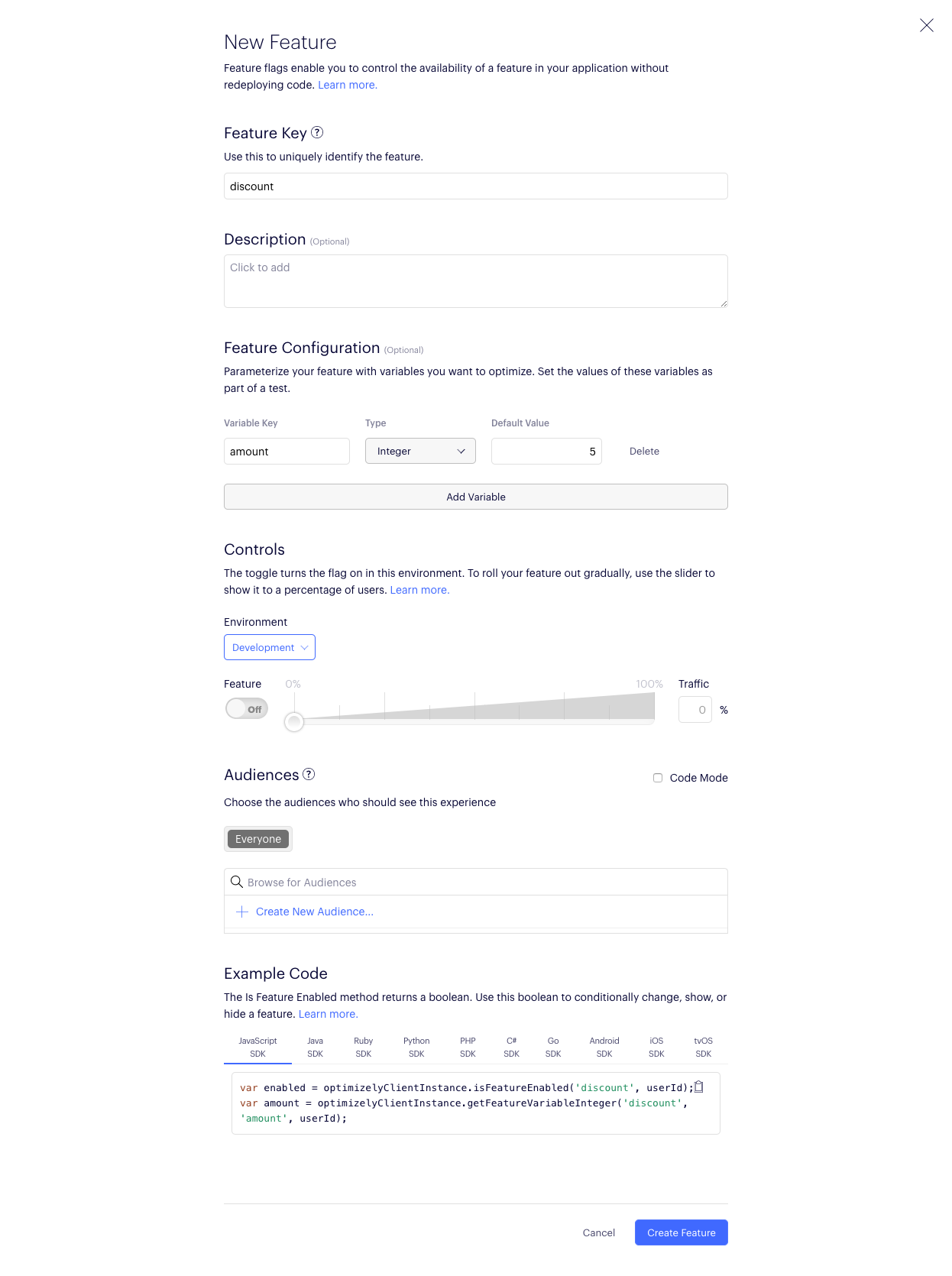
Create a feature flag in your Optimizely project:
- Navigate to Features > New Feature.
- Name the feature key discount
- Click Add Variable
- Name the variable amount
- Set the variable type to "Integer"
- Set the variable default value to 5 (this represents $5)
- Skip the rest of the dialog and click Create Feature.
Here's a visual for how to set it up:

Click image to enlarge
4. Implement the feature
Next, use the SDK’s Is Feature Enabled method to determine whether to show or hide the discount feature for a specific user. You can roll out the discount feature to a percentage of traffic and run an experiment to show different discounts to just a portion of users. Once you learn which discount value works best to increase sales, roll out the discount feature to all traffic with the amount set to the optimum value.
let enabled = optimizely.isFeatureEnabled(featureKey: "discount", userId: userId)
BOOL enabled = [client isFeatureEnabledWithFeatureKey:@"discount"
userId:userId
attributes:nil];
Even before you decide which discount amounts to test, you can code logic for exposing them. You can set the different discount values at any time in Optimizely (we’ll set them in the last step). For now, use the Get Feature Variable method to return the discount amount for a specific user.
if enabled {
let discountAmount = try? optimizely.getFeatureVariableInteger(featureKey: "discount", variableKey: "amount", userId: userId)
print("\(userId) got a discount of $\(discountAmount)")
} else {
print("\(userId) did not get the discount feature")
}
if (eabled) {
NSNumber *featureVariableValue = [optimizely getFeatureVariableInteger:@"discount"
variableKey:@"amount"
userId:userId
attributes:nil
error:nil];
NSLog(@"%@ got a discount of $%@", userId, discountAmount);
} else {
NSLog(@"%@ did not get the discount feature", userId);
}
5. Create an event
In Optimizely, you will use event tracking to measure the performance of your experiments. Exposing users to new features influences them to behave in different ways. Tracking the users’ relevant actions is how we capture the impact those features had. This means we need to define which actions we want to track.
Since we are experimenting with a new discount feature it makes sense to track if the user goes on to make a purchase after they have been shown a discount.
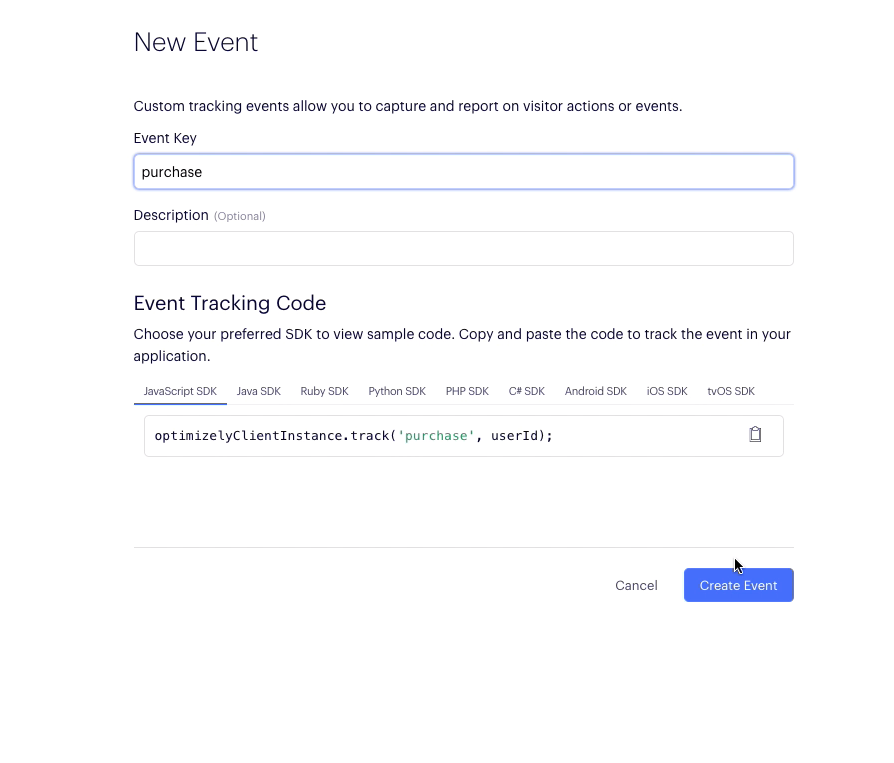
Create an event named ‘purchase’ in your Optimizely project:
- Navigate to Events > New Event
- Set the event key to purchase
- Click Create Event

Click image to enlarge
6. Implement event tracking
You need a way to tell Optimizely when a user has made a purchase in your app and map this event in your app code to the specific event you created in Optimizely. Luckily the SDK has a method for that! Simply use the ‘track’ method on the SDK client and pass in the key for the event you created (‘purchase’) and the userId.
//after we’ve confirmed purchase completed
try? optimizely.track(eventKey: "purchase", userId: userId)
//after we’ve confirmed purchase completed
[optimizely trackWithEventKey:@"purchase"
userId:userId
attributes:nil
eventTags:nil
error:nil];
7. Launch the experiment
At this point, you have set up almost everything we need to run your Full Stack experiment. You have:
- Set up feature flag (with variable)
- Implemented dynamic serving of the feature & variable in the app
- Set up an event to track the impact of the feature
- Implemented tracking of purchase events in the app
The only thing left to set up is the experiment itself. To create an experiment in your Optimizely project:
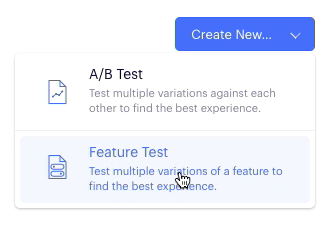
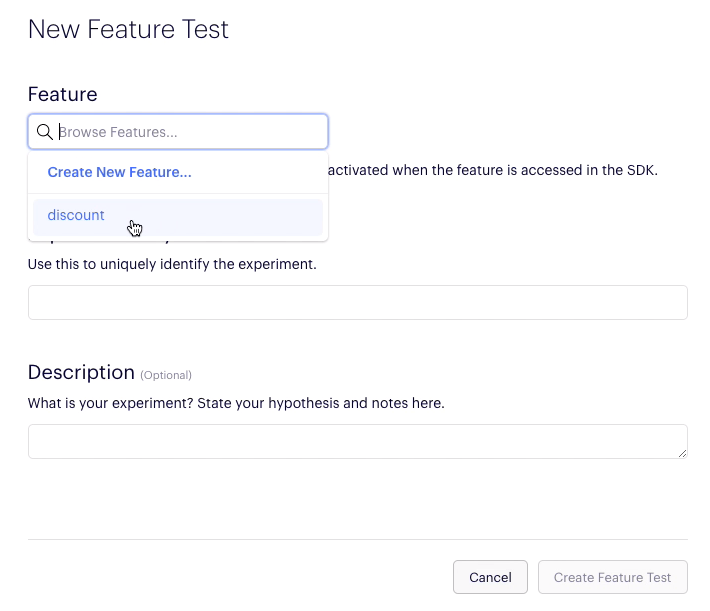
- Navigate to Experiments
- Click Create New > Feature Test
- In the Feature box, select the discount feature
- Click Create Feature Test

Click image to enlarge

Click image to enlarge
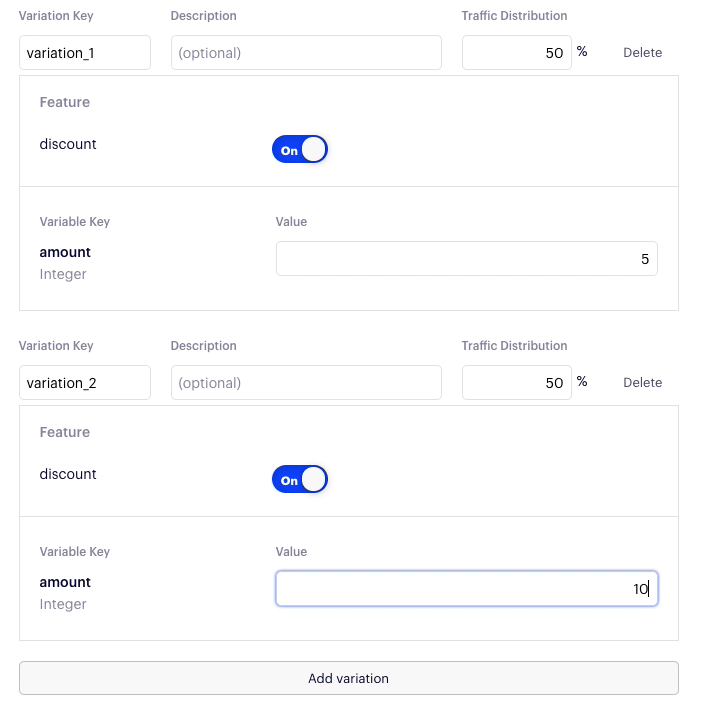
By default, Optimizely creates an experiment with two variations: one with the feature on and one with the feature off. Toggling the feature on for both variations will cause Optimizely to show the discounts to all users who are part of the experiment (a single user only ever sees one variation).
- Toggle the feature on for both variations
- For variation_1 set the discount value to 5
- For variation_2 set the discount value to 10
- Click Save to save your changes

Click image to enlarge
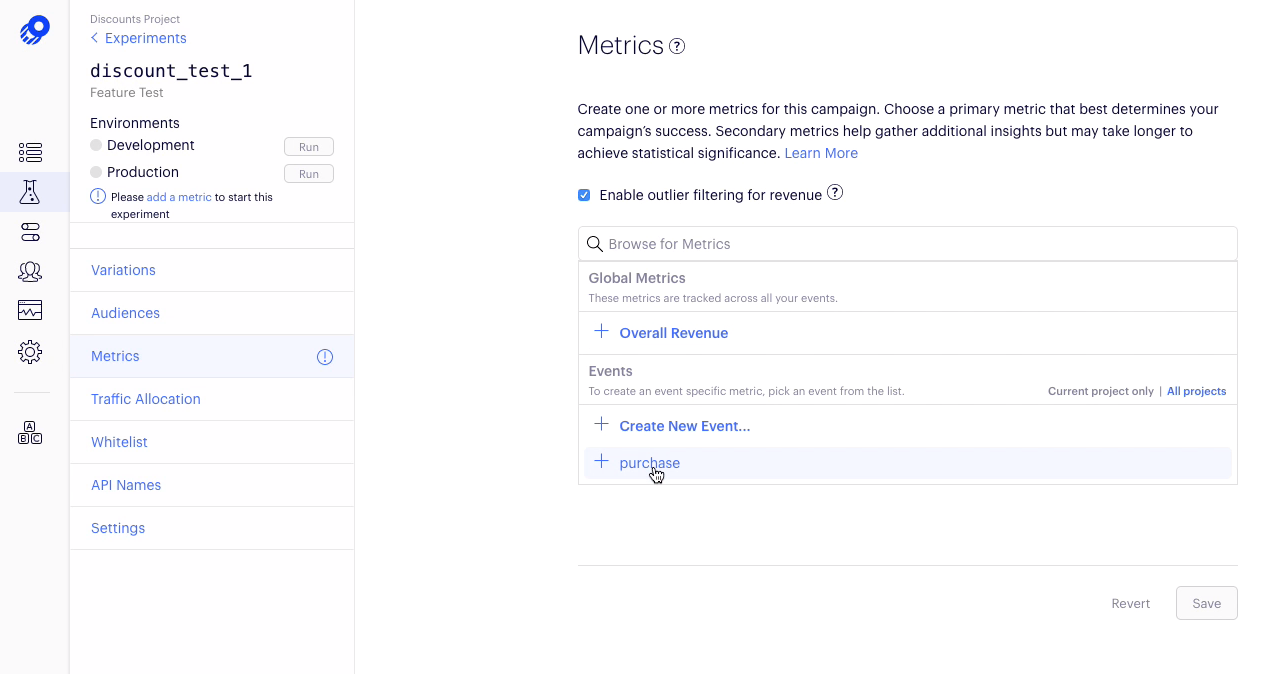
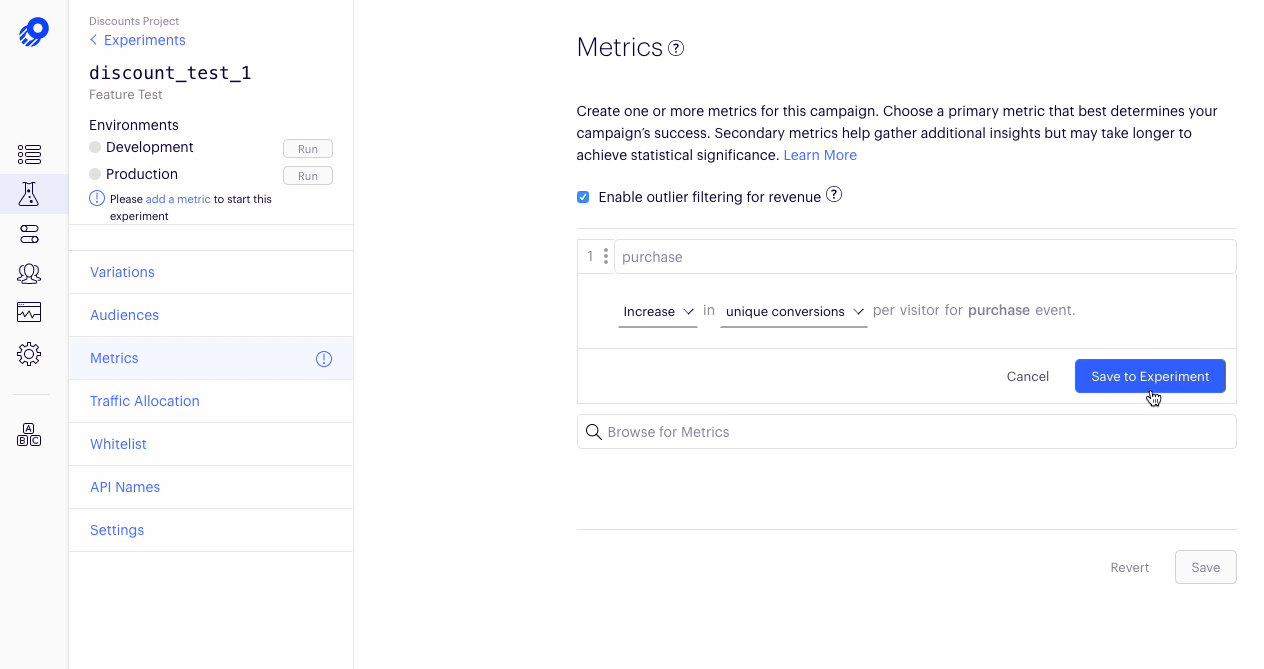
Next, click on Metrics in the left side-panel and add your new purchase event as a metric for your experiment and save to your experiment.

Click image to enlarge

Click image to enlarge
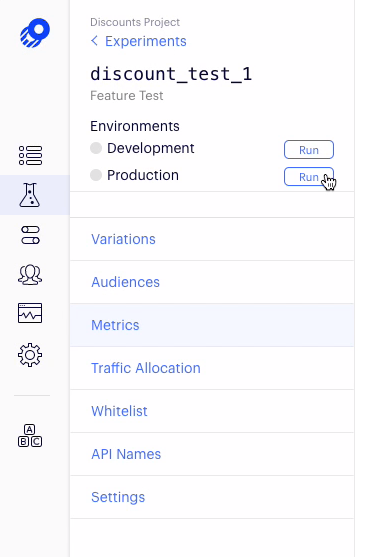
Now click Run in the top left of the experiment page in your chosen environment and your experiment will start.

Click image to enlarge
Note
To test the different variations of the experiment, you’ll need to pass in unique
userIdsto the SDK methods. One way to do this is to use a random number generator to pass in randomuserIds.
Congratulations! You have successfully set up and launched your first Optimizely Full Stack experiment. While this example focused on optimizing sales, Optimizely’s experimentation platform can support an open-ended set of experimentation use cases.
Review our documentation for more info and to learn more ways to optimize your software using experimentation.
Updated about 2 years ago