Get started with Optimizely Web Experimentation JavaScript API
Follow the steps below to get started using Optimizely Web Experimentation's JavaScript API. If you're already an Optimizely customer and have active experiments running on your website, jump straight to Step 4.
1. Log in to your Optimizely account
Log in at https://app.optimizely.com/signin.
2. Implement the Optimizely snippet
If you're not already running Optimizely Web Experimentation, you need to add the Optimizely snippet to the head section of your web page. See Implement the one-line snippet for Optimizely Web Experimentation for detailed instructions on how to add the Optimizely snippet for your project.
WarningDo not modify the snippet. Copy and paste it onto your site exactly as you see it within Optimizely Web Experimentation or Optimizely Personalization. Otherwise, Optimizely may not run correctly on your site.
For example, do not add an
id="optimizely"attribute to the script.
3. Start an experiment
To see the Optimizely JavaScript API in action, you should have at least one experiment running on your web page. The article Get started with Optimizely Web Experimentation contains detailed instructions on how to set up and run an experiment.
4. Read from the Data Object
The API has a window["optimizely"].get() function that gives you access to the data you've saved in your project (campaigns, experiments, pages, events, audiences). With this function, you can also get information about the current state of Optimizely Web Experimentation in the browser.
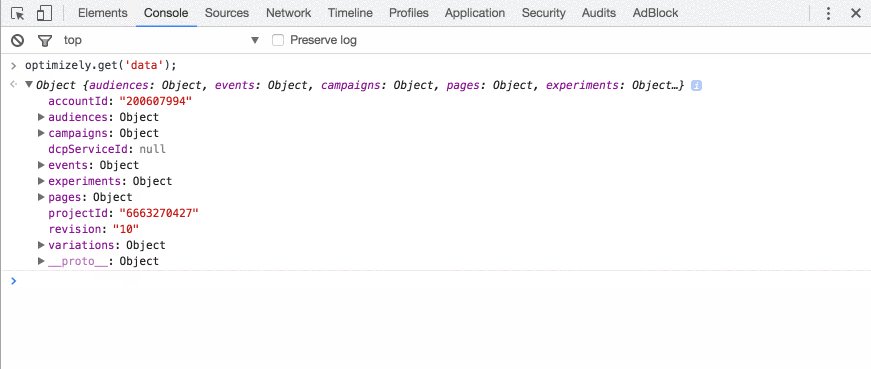
To access data you've saved, open your browser console and type window["optimizely"].get('data'):

You can also access data about the current visitor by typing window["optimizely"].get('visitor') or get to the current state of the campaigns and experiments that are running by typing window["optimizely"].get('state').
5. Make an API call
In addition to reading data, you can also track common user interactions and use API functions to develop experiences and influence the execution of Optimizely Web Experimentation on a page.
The API function calls expose many of Optimizely Web Experimentation's decisions and actions so you can take control.
One example is starting experiments manually rather than upon page load, which is useful for testing dynamic web pages. Your application can tell Optimizely Web Experimentation when to activate these "manual activation mode" experiments with the activate API function. Another example is using the bucketVisitor API function to assign visitors to a specific variation if you want to incorporate inputs that Optimizely's traffic allocation algorithm does not.
If you have any questions about using the JavaScript API, you can submit a ticket to the developer support team.
Updated about 2 months ago
