Deploy an existing Commerce Connect site
Describes first-time onboarding deployment of an existing Commerce Connect website to the Integration environment, as part of the Optimizely Digital Experience Platform (DXP).
When is this applicable?This is an onboarding scenario for an existing site which you want to move to a cloud-based environment for the first time, for further development and maintenance there. In this case you already have a database with content, and you will need to get that restored to the correct application, which will be done by Optimizely.
Before you start
This topic uses Visual Studio with the Optimizely extensions and publish profiles. However, you can also use other deployment methods.
- See DXP requirements for recommended software versions, tools, and services when deploying.
- See Get started with DXP for deployment information.
ImportantIf not already done, remember to change the default login credentials (admin/store) provided in the Commerce Connect installation, before deploying.
Output and file formats
To deploy from your local development environment, you must create a set of output files and provide these to Optimizely for deployment to the Integration environment.
A Commerce Connect solution consists of two databases: one for CMS and one for Commerce Connect. So, there are additional output components compared to a plain CMS site.
Create the output files
To deploy from your local development environment, export the database as a .bacpac file and upload it to the DXP integration environment's storage account. Optimizely Support will import it for you.
You can also upload the BLOBs directly (unpacked) to your DXP integration environment's storage account.
Also, you can deploy the code using deployment API to the DXP integration environment.
Step 1 – Create a code package
-
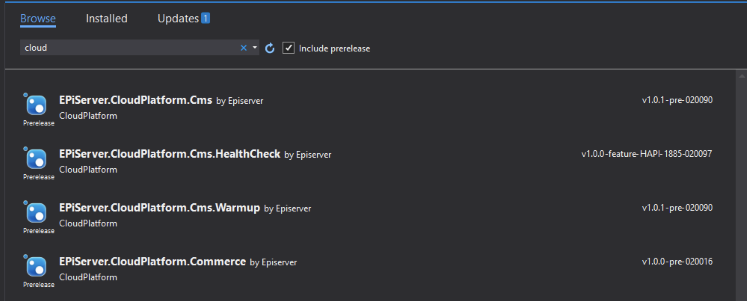
Add a cloud platform to the website. In the NuGet package manager:
- Select Browse.
- Enter cloud in the search field.
- Select the
EPiServer.CloudPlatform.Commercepackage. - Select your project.
- Click Install and confirm the installation.
- Repeat steps 1 to 5 to install
EpiServer.CloudPlatform.Cmspackage.

-
To configure the
EPiServer.CloudPlatform.Cmspackage, you need to add this code inConfigureServicesmethod instartup.csfile.public class Startup { public void ConfigureServices(IServiceCollection services, IConfiguration configuration) { ... services.AddCmsCloudPlatformSupport(configuration); } }NoteIf you only want to add the
EPiServer.CloudPlatform.Cmspackage to specific environments, you can run something similar to the following code to check the environment.public void ConfigureServices( IServiceCollection services, IConfiguration configuration IWebHostEnvironment env) { ... if (env.IsDevelopment()) { services.AddCmsCloudPlatformSupport(configuration); services.AddCommerceCloudPlatformSupport(configuration) } } -
Run the solution.
Step 2 – Publish the website to create a code package
-
Right-click the project in Visual Studio's Solution Explorer and select Publish.
-
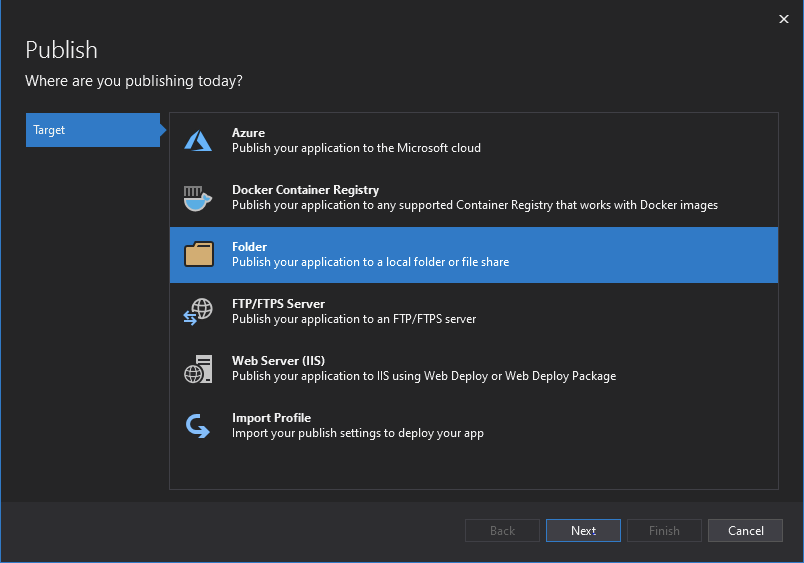
In the Pick a publish target dialog box, select New Folder.

-
Click Next.
-
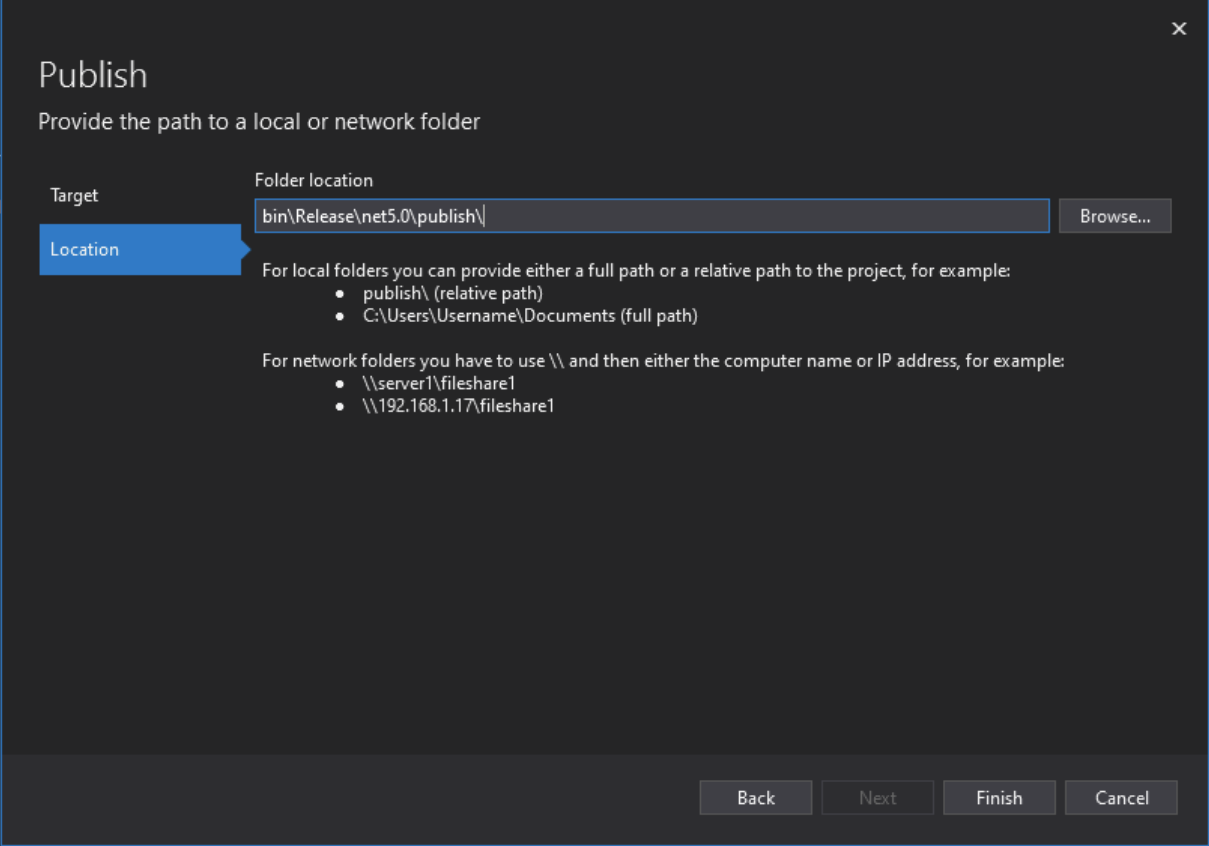
Choose a location or keep the default.

-
Click Finish.
-
Zip the contents of the publish directory and rename to
ProjectName.cms.app.00001.nukpg.
Step 3 – Deploy package
Get API credentials. If you need to know how to do that, click Deployment API authentication.
The sample to deploy the code is using PowerShell. Any deployment API method will work as long as you deploy a package.
# Connect EpiCloud using credentials from portal
Connect-EpiCloud -ProjectId "projectId" -ClientKey "key" -ClientSecret "secret"
# Upload .NET Core Alloy to blob storage
$sasUrl = Get-EpiDeploymentPackageLocation
Add-EpiDeploymentPackage -SasUrl $sasUrl -Path .\AlloyNetCore.cms.app.0.1.0.nupkg
# Deploy package to environment. This will first build a docker image out of the package and then deploy it to the target environment.
Start-EpiDeployment -DeploymentPackage "AlloyNetCore.cms.app.0.1.0.nupkg" -TargetEnvironment "Integration" -DirectDeploy -WaitStep 4 – Connect the database
In Microsoft SQL Server Studio, repeat steps 1-4 below for the front-end site database and for the back-end Commerce Manager database to create the bacpac output files.
-
Connect to the database to use.
-
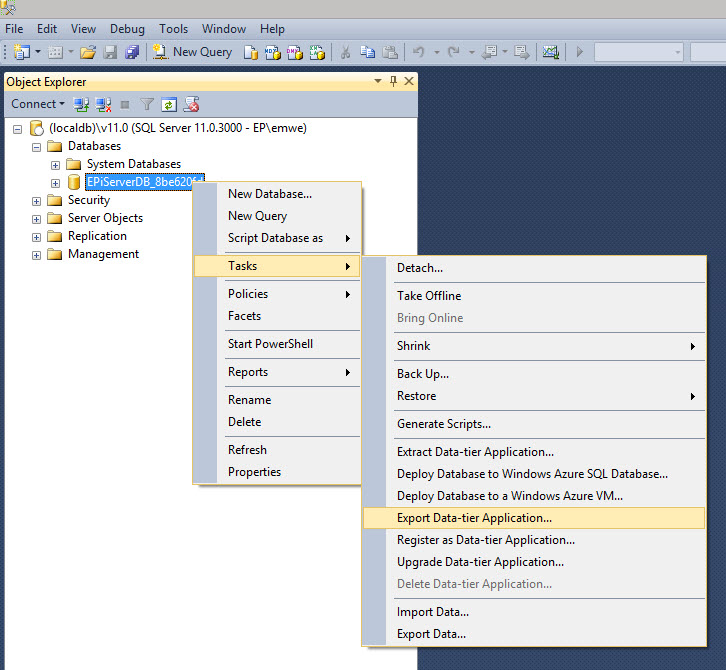
Right-click on the database, and select Tasks > Export Data-tier Application...

-
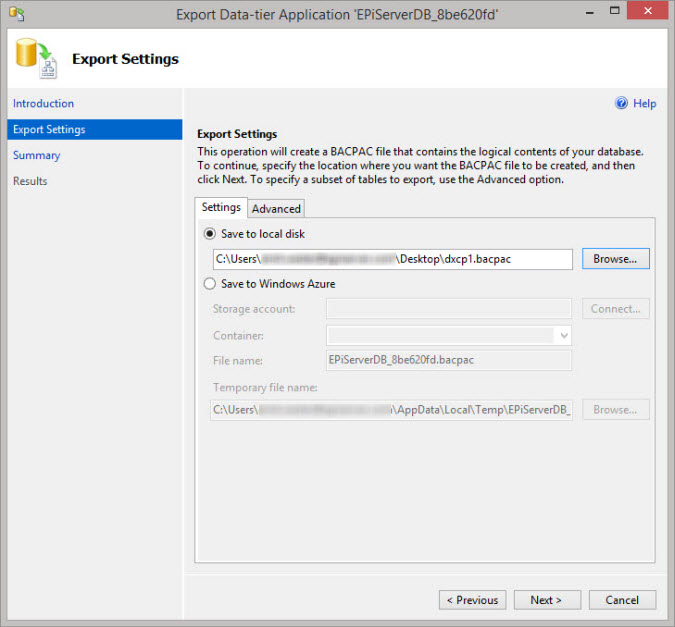
In Export Settings:
- Select Save to local disk.
- Select a target location for the files.
- Enter a name for the
bacpacfile. - Click Next.

-
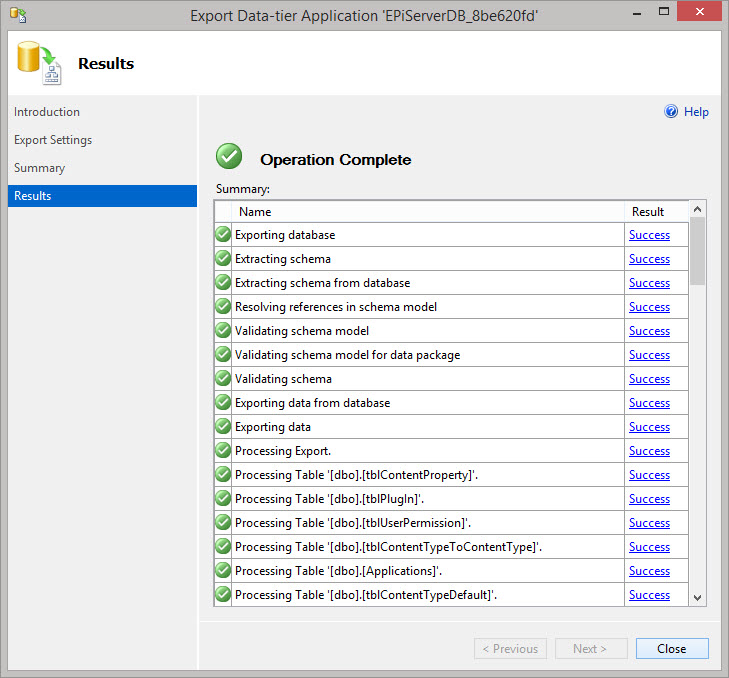
After the export, verify the results and click Close.

Media/BLOB
For the front-end site, follow the steps below to create the output file for the media/BLOB content.
-
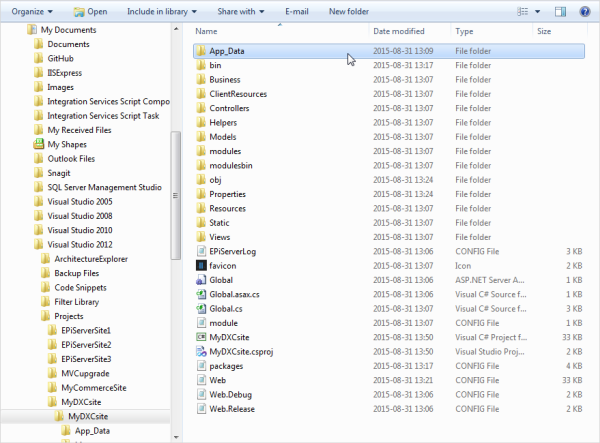
In Visual Studio, right-click on your project and select Open folder in File Explorer.
-
Locate the
blobsfolder underApp_Data, and zip the content of theblobsfolder using a zip tool of your choice.
Upload the output files
When you have created the output files, contact Optimizely and follow the instructions provided to upload them to the assigned area. Optimizely will then finalize the deployment.
Updated about 2 months ago