Get started with the ODP React Native SDK
This topic describes how to connect your React Native mobile app with the Optimizely Data Platform (ODP) SDK module.
AvailabilityThe React Native SDK is not available for all customers.
You can check your availability by following the instructions in the Create Mobile Apps in ODP UI section. If you see the Mobile App integration option, you can use the React Native SDK. For more information, contact your Customer Success Manager.
The ODP React Native SDK module is an NPM package that lets you interact with the ODP API via a "Mobile Apps" integration with an app that is written in React Native.
Create mobile apps in ODP UI
To use ODP in your React Native application, set up a Mobile App integration on the ODP web app. In your ODP account:
-
Go to Account Settings > Integrations > Mobile Apps.
-
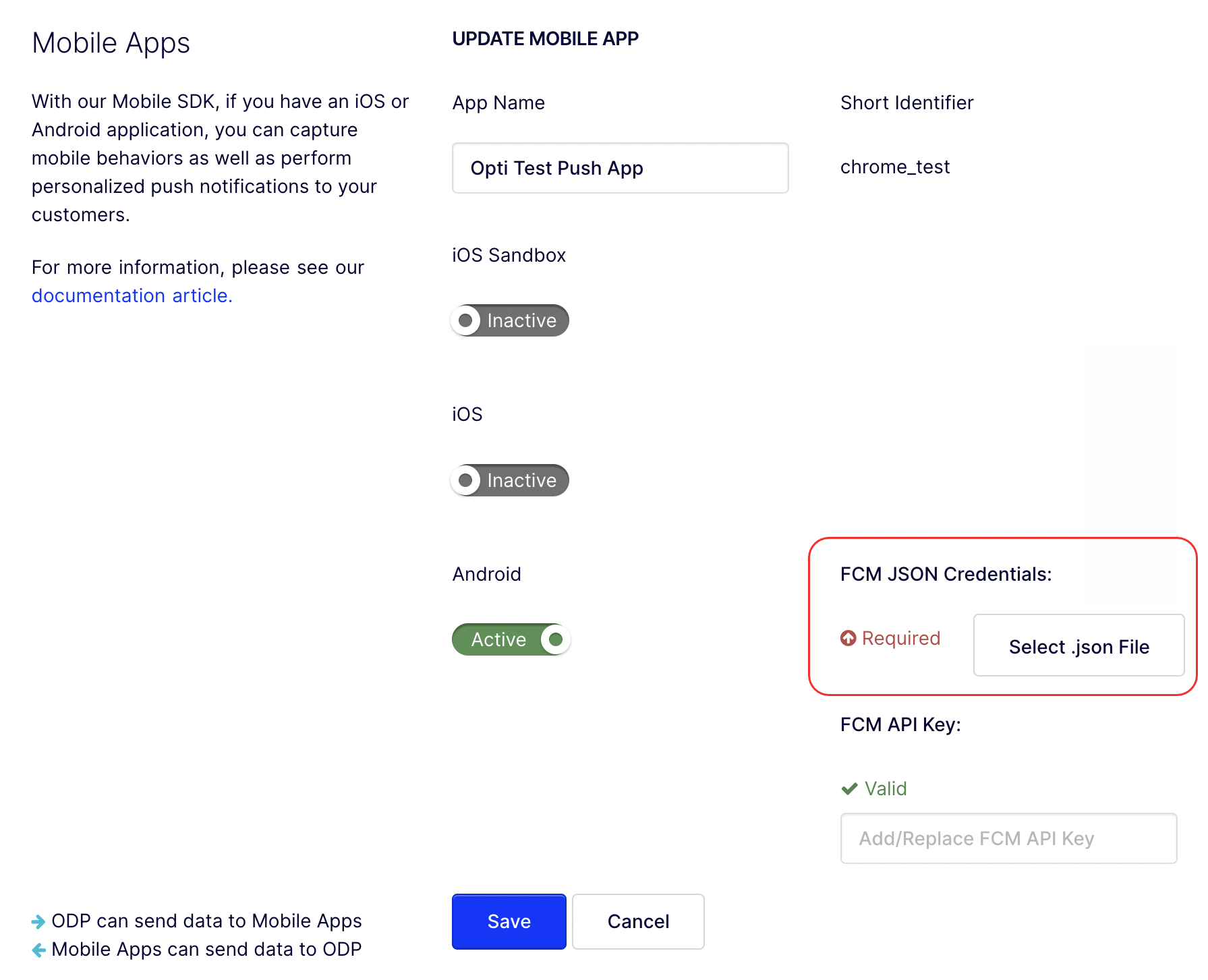
Create a new mobile app, name it, and remember the Short Identifier. This is used as the app_id later.
-
If you are creating an Android app, generate a private key JSON file for the Google Firebase project that contains your Android app. Upload that JSON file with your FCM JSON credentials to the ODP Mobile Apps settings.
-

(Optional) Install any necessary APN or GCM keys that you need for push notifications.
CautionPush notifications will not work unless you install keys.
Updated about 2 months ago
