Implement the ODP JavaScript tag
The Optimizely Data Platform (ODP) JavaScript tag helps you track your website events (like page views) and customer information.
The ODP JavaScript tag lets you track visitors on your site and then store that data for reporting and segmentation within ODP. See Track customers in ODP for a list of the first-party cookies the ODP JavaScript tag uses.
Implement the tag on your site
You can implement the tag on your site in the following ways:
ImportantImplementing the JavaScript tag (regardless of which option you choose), tracks page view events only.
To track additional events (like orders and product detail view), you need to implement custom JavaScript, either directly on your site or through GTM. See Send ongoing data to ODP.
Implement the tag directly from ODP
To add your ODP JavaScript tag directly from ODP to your site, complete the following:
- Go to Account Settings > Integrations.
- Click JavaScript Tag.
- Click Copy to Clipboard.
- Paste the JavaScript tag on every page you want to track events and customer information. You should place the snippet before the closing
</head>element of your site.
Implement the tag using GTM
Step 1. Copy the ODP JavaScript tag.
- Go to Account Settings > Integrations.
- Click Javascript Tag.
- Click Copy to Clipboard.
Step 2. Add the ODP JavaScript tag to GTM.
- In Google Tag Manager, click New Tag.
- Enter a name for the tag (such as ODP JS tag).
- Click the Tag Configuration section and select Custom HTML.
- Paste the ODP JavaScript tag into the HTML field.
- Click the Triggering section and select All Pages to capture data from every page view.
- Click Save.
Note
Ensure that Tag Sequencing specifies that any other custom tags fire after the ODP JavaScript tag.
(Optional) Track additional events by creating custom HTML tags in GTM
After you implement the ODP JavaScript tag using GTM, you can create additional custom HTML tags in GTM to capture more robust customer behaviors and events. For each implementation, configure triggers and variables that define when to fire the tags and what data to put in them. See Google's documentation on Components of Google Tag Manager.
To send ongoing event data to ODP, you can implement the ODP Web SDK in any page that GTM is triggering on. See Customers and Events in the Web SDK documentation to learn how to configure custom identification events, build product interactions (product detail view and cart events) and construct additional custom events.
Locate and update your Tracker ID
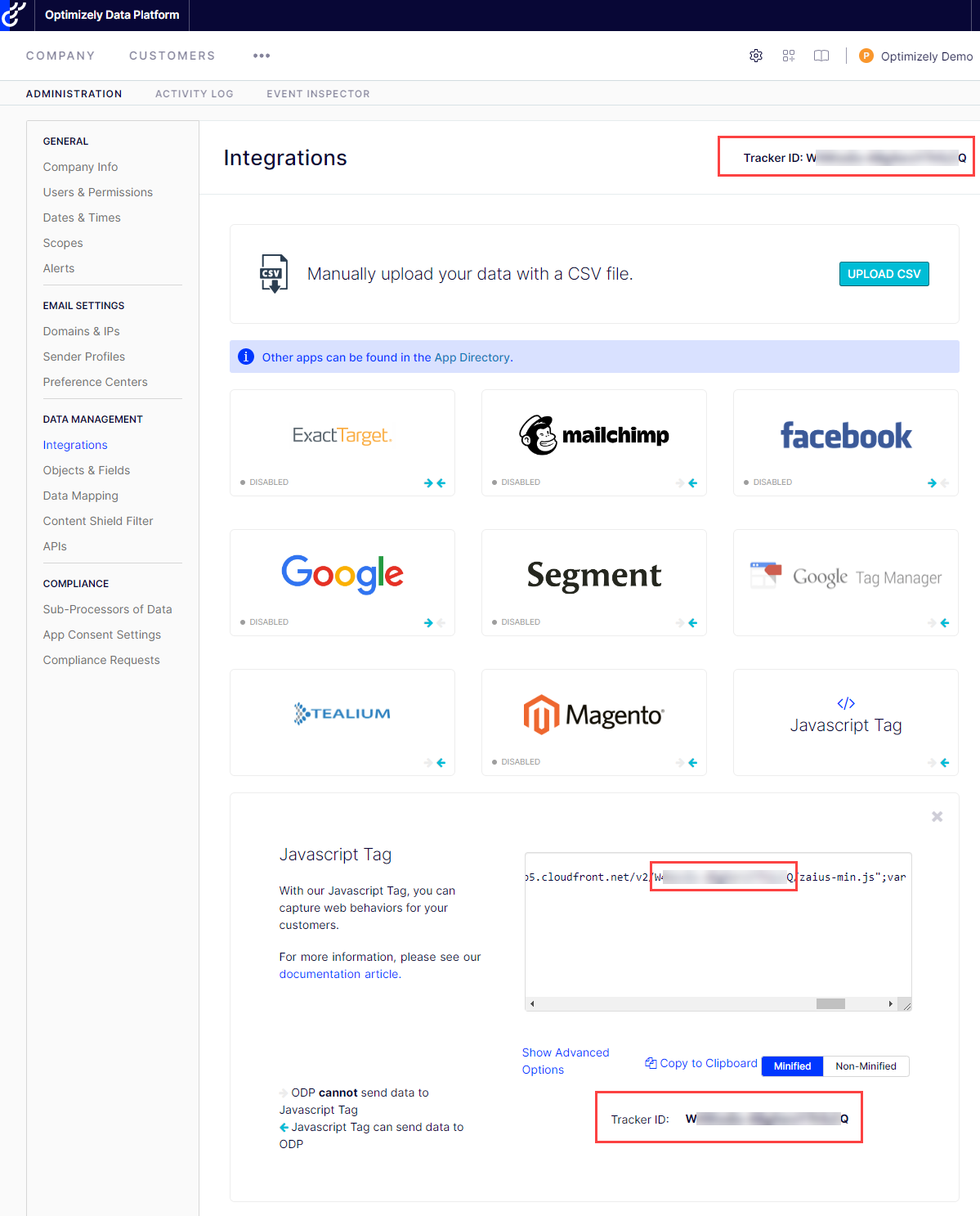
The ODP JavaScript tag contains a Tracker ID, which is unique per ODP account. You can find this tag in the following three places on the Account Settings > Integrations page:
-
At the top right of the page.
-
Within the Javascript tag integration tile, below the JavaScript tag.
-
In the JavaScript tag between
cloudfront.net/v2/and/zaius-min.js.
NoteIf you have a test environment and a production environment, you have one Tracker ID for each.
In this case, you can add the tracker ID as an appSettings key in your web.config. This lets you update the tracker ID in a single location that updates the tag in all locations on your site to specify the test or the production environment.
Verify that you properly installed the tag
If you are not seeing any of the website events, verify that you have installed the ODP JavaScript tag properly and that it is functioning correctly.
- Go to Account Settings > Integrations and copy your Tracker ID.
- Open a page on your website.
- Right-click and select View page source or View source.
- Use CTRL+F or CMD+F to search for the tracking ID that you copied.
The Tracker ID displays
If the Tracker ID displays, verify that the ODP JavaScript tag matches the tag that displays in Account Settings > Integrations > JavaScript Tag. If the tag is correct, but you are still not seeing any website events in ODP, verify that the tag is functioning:
- Open a page on your website.
- Right-click and select Inspect Element or Inspect. The browser's developer tool console displays.
- Click the Network tab, then refresh your page.
- Click the Name column to sort the elements alphabetically, then look for
zaius-min.js. - Next to
zaius-min.js, you should see 304 Not Modified or 200 OK in the Status column.NoteIf you see any other status or the
.jscode is not found, your ODP JavaScript tag may not be firing correctly. Contact support for further troubleshooting steps and assistance.
The Tracker ID does not display
If the Tracker ID and tag do not display or are incorrect, see the first section in this article to implement it properly.
Updated about 1 month ago