Catalogs
Describes how to organize and leverage catalogs to extend functionality for browsing, searching, and displaying items in a product catalog, essential features for ecommerce websites.
Catalog structure
Set up a catalog's structure with products_and_variants/SKUs based on how you intend to work with the data. You can use a product grouping under the categories or work directly with stock-keeping units (SKUs). If you have only one SKU per product, there does not need to be a product.
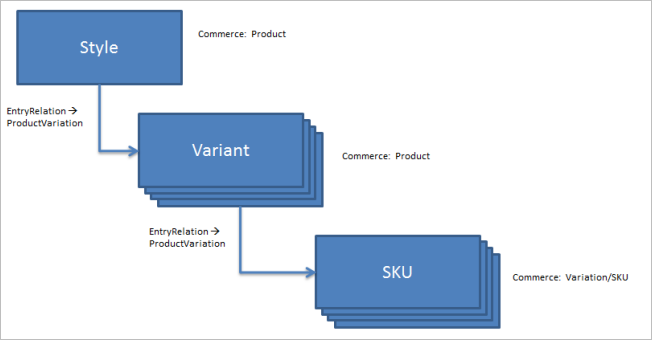
The system also supports multi-level product inheritance to attach products as variants to a product. A child product can have further child variants. In the following example image from the fashion industry, a product in Commerce Connect is a style for a sweatshirt. A specific color of that shirt is a variant linked to the product, and the combination of a specific size and color is an SKU.
Enrichment is primarily done on the style level, and images and color are added on the variant level. The SKU is the sellable unit with a set price. Typically, some information is retrieved from an external Enterprise Resource Planning (ERP) or Product Information Management (PIM) system integrated with Optimizely Commerce Connect.

Price features
Catalog pricing, tiered pricing, and custom sale types offer flexible ways to define multiple product prices. See Pricing.
Display catalog data
Like the catalog structure, the display of products, SKUs, and product categories is implementation-specific. The website views of catalog data are rendered using the Optimizely content rendering system. Examples of different approaches to common scenarios:
- Display products and SKUs as separate detail pages, or select SKU based on options on the product detail page.
- Display product categories as product listings, or use search and/or faceting to generate product listings dynamically.
- Display different types of products and SKUs in different ways, both what data is displayed and how it is displayed. It is also possible to use different product categories (for example, jackets, shoes, and campaign categories) for this.
- Mix editorial content with product details, product listings, or direct add-to cart functionality.
- Use different displays for different devices.
To learn more about headless APIs for Commerce Connect, see the Content Delivery Guide or API reference.
Updated 2 months ago