Get started with Content Delivery API
Describes the Optimizely Content Delivery API.
In Optimizely Content Management System (CMS), you use built-in C# Razor helpers to render pages and blocks on a website. With the Optimizely Content Delivery API, you can use CMS in a headless mode, which means all pages and blocks are rendered by reading JSON data returned from a REST API. You can build Optimizely sites, Single Page Application (SPA) sites, mobile apps, or other external applications by retrieving Optimizely page and content data over HTTP without using the Optimizely user interface. You can use Optimizely Content Delivery API and JavaScript frameworks like React, Vue, or Angular to build your SPA sites.
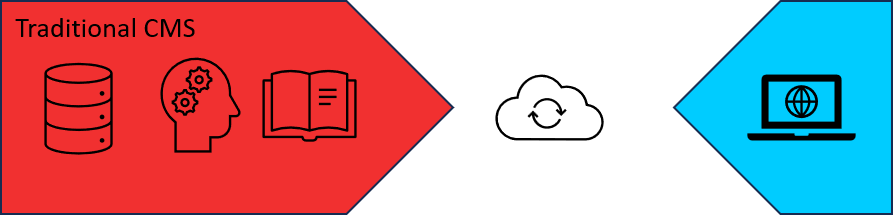
Headless CMS vs non-headless CMS
A traditional non-headless CMS is built so the CMS running on the server controls how the content is presented. The "head" is responsible for generating the HTML that is parsed and rendered by the browser.

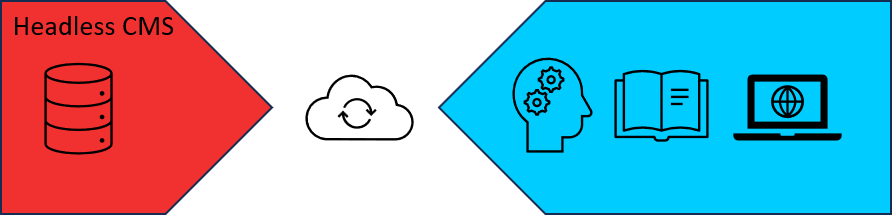
A headless CMS consists of a back-end content repository that can be accessed, for example, through a RESTful API, providing flexibility when pulling content data into other systems.

The advantage of the headless CMS is that it is built up as a content repository that makes content accessible through REST APIs for display on multiple devices and across multiple channels. The "head" is the front-end, and the "body" is the back-end content repository. The "missing head" is the presentation layer. The headless CMS does not know how content is presented. It is a specialized database, serving content that is transformed into HTML by other systems.
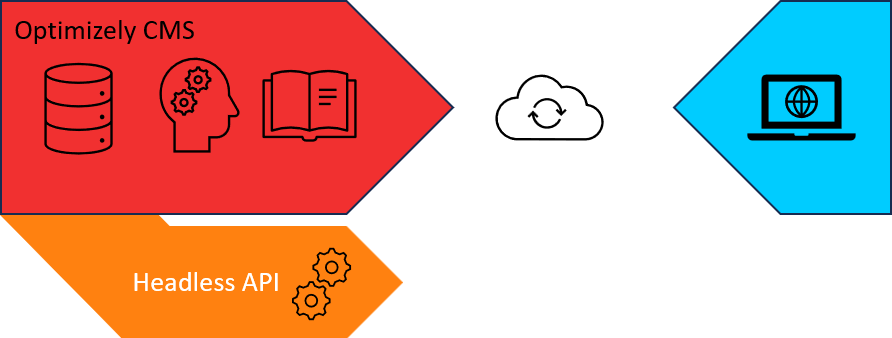
Optimizely CMS has a powerful presentation layer and is not a headless CMS. However, there are situations where you might prefer a headless approach to pull raw content from outside the presentation layer, which is where you can use the Optimizely Content Delivery API.
Why should I use headless API?
The following are scenarios when a headless approach is useful:
- To provide content for native applications that are not HTML-based.
- To integrate with a Point of Sales (POS) network, linking different output systems.
- To manage content for legacy platforms or products inside Optimizely.
- To manage content for third-party platforms integrated with CMS without using the user interface.
The Optimizely Content Delivery API is a flexible programming interface that you can use for building this type of solution, using Optimizely as a hub for content.

The Content Delivery API is a pluggable and configurable web API for querying IContent, where you can :
- Deliver
IContent, see Content. - Use Optimizely Search & Navigation to query content. (Optimizely Search & Navigation is installed through the EPiServer.Find NuGet package and requires a separate license.)
- Support localized content and multi-site scenarios.
- Support common querying, filtering, and sorting scenarios.
- Support returning the access-controlled and personalized content.
See the Optimizely Content Delivery API class library/SDK.
Documentation
The Content Delivery API developer guide is split into three parts:
- Quick start – This section contains everything you need to get going with Content Delivery API, such as overviews, installation instructions, authorization, and setting up the REST API with search.
- Configure Content Delivery API – This part contains detailed descriptions and instructions on communicating with the API and its different endpoints.
- REST API reference (Swagger) – This part is automatically generated documentation from the source code and contains descriptions of the endpoints and models, used mainly for reference purposes.
Updated 3 months ago
