Deploy Amazon Web Services (AWS) in Commerce Connect
Describes how to configure an Optimizely Commerce Connect 13 site to run on Amazon Web Services (AWS).
In this scenario, a Optimizely Commerce Connect core website is installed, and most steps can be applied through NuGet packages.
Note
This topic does not describe how to create/update a working Optimizely Commerce Connect website, which is required for the Amazon deployment. See Install Optimizely updates to do this.
Requirements
- The AWS Management Console requires an account with login details.
- A specific cloud-enabled license. See the Episerver License Center to add this license to the Commerce Connect website.
- All deployed applications and modules are designed for the cloud.
- For the website to work properly with Amazon, create databases with collation SQL_Latin1_General_CP1_CI_AS. When you create a new Commerce Connect site, first create the databases with the correct collation. Then, when you create the site using Deployment Center, use the Install site without database option and make sure to point to these databases instead of creating new ones.
Cloud website setup
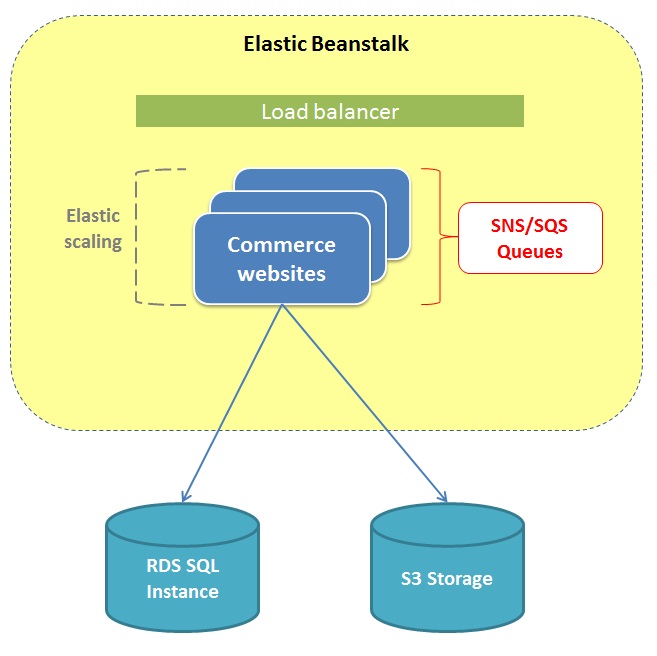
Like an Optimizely Content Management System (CMS) website on Amazon, you can run the Commerce Connect website in an AWS Elastic Beanstalk environment with caching and multiple instances. The website instances share the same Amazon SQL instance, and the S3 storage in Amazon stores the file binary data. Load balancing is applied, and the Amazon SNS manages events between the Commerce Connect websites.
AWS Elastic Beanstalk environment

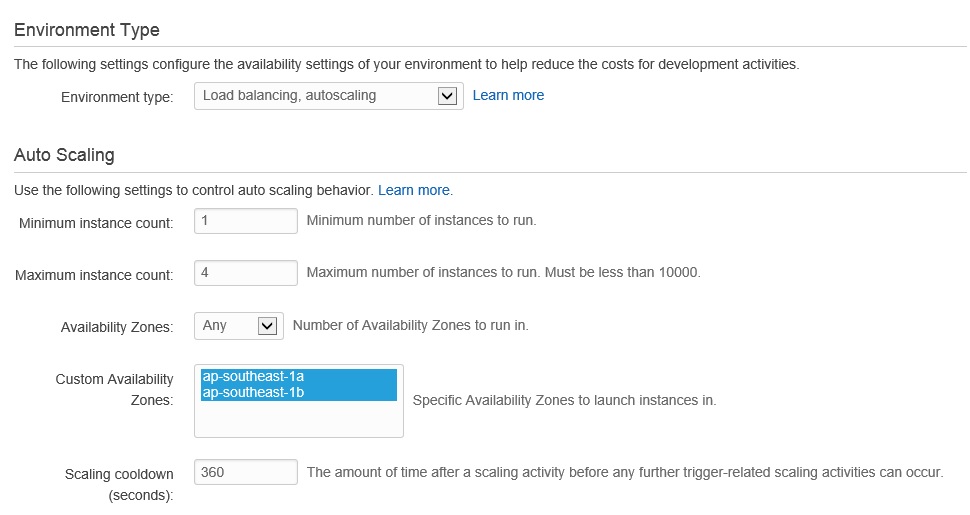
Using Auto Scaling, you can scale automatically through configuration.

Follow these steps to create a Commerce Connect website running in an Amazon environment.
1. Create Amazon resources
- Log in to the AWS Management Console.
- Create an S3 storage bucket.
When you run on Amazon, store the media (such as images) in the S3 storage to enable elastic scaling. See also Creating a Bucket in the AWS documentation. In the AWS Management Console, select S3 from the Services menu. Select Create Bucket in the upper right corner and, in the dialog, select a region and provide a name. - Create an SNS Topic.
To scale for running on several instances, set up an SNS Topic to handle messages between site instances. See also Create a Topic in the AWS documentation. In the AWS Management Console, and select SNS from the Services menu. Click Create New Topic and, in the dialog, select a name. - Create an RDS SQL instance.
See also Creating a DB Instance Running the Microsoft SQL Server Database Engine.
a. Open the AWS management console and select RDS in the Services menu.
b. Click on Launch a DB Instance and, in the engine selection, select sqlserver-web (or another SQL server option).
c. In the details view, provide the identifier name, size, login user and password.
d. In the additional config, select the VPC security group previously created, and finish the wizard to create the DB instance. - Create a Security Group.
See also Amazon EC2 Security Groups in the AWS documentation.
a. Open the AWS management console and select Services > EC2.
b. Select Network & Security > Security Groups in the left menu.
c. Click Create Security Group, provide a name and a description, and click Create.
d. In the list, select the created group and select the Inbound tab in the lower panel.
e. Select MS SQL from the rule dropdown, click Add Rule, then Apply Rule Changes.
2. Upgrade and prepare the website
See Install CMS 11 and Commerce Connect 13 (legacy) to install a Commerce Connect website. Continue with the following steps when you have a project with a working website.
- Open the Commerce Connect front-end site project using Visual Studio.
- Upgrade the site to the latest version (minimum version 8.0).
- Install the EPiServer.Packaging.UI Nuget package.
- Run Move-EPiServerProtectedModules in the Package Manager Console.
- Install the EPiServer.Amazon NuGet package to the project.
Note
If you are installing Commerce Manager besides the Optimizely Commerce Core, continue with the following steps; otherwise, skip to C. Configure updates.
- Install the EPiServer.Commerce.UI.ManagerIntegration NuGet package to the front-end site.
- Open the Mediachase.ConsoleManagerUpdate project, and upgrade it to the latest version (or 8.0 at least; see Installing Optimizely updates.
- Install the EPiServer.Amazon NuGet package to the Mediachase.ConsoleManagerUpdate project.
3. Configure updates
-
Map BLOB and Event providers. Open EPiServerFramework.config and note the configuration under the episerver.framework section to map Blob/Event providers to Amazon.
<blob defaultProvider="s3blobs"> <providers> <add name="s3blobs" type="EPiServer.Amazon.Blobs.AmazonBlobProvider,EPiServer.Amazon" accessKey="{your_access_key}" secretKey="{your_secret_key}" region="{region_code}" bucket="mysitemedia"/> </providers> </blob> <event defaultProvider="amazonevents"> <providers> <add name="amazonevents" type="EPiServer.Amazon.Events.AmazonEventProvider,EPiServer.Amazon" accessKey="{your_access_key}" secretKey="{your_secret_key}" region="{region_code}" topic="mysiteevents"/> </providers> </event> -
Configure search. The Commerce Connect website is then ready for deployment to Amazon.
Note
When hosting in Amazon, use a scalable search solution such as Optimizely Search & Navigation. Because this is also a hosted service that you connect to, it works the same way as when your site runs on-premises. See the Configure the Search & Navigation search provider to install and configure Search & Navigation for Commerce Connect.
4. Deploy the Commerce Connect website.
-
Migrate the database to Amazon RDS SQL instance.
Note
In Commerce Connect, you need to migrate two databases, and you need to change the connectionStrings.config in the front-end and back-end sites.
Open connectionStrings.config, change the connection string for EPiServerDB, EcfSqlConnection to the connection string from Amazone RDS SQL Database. Keep the setting MultipleActiveResultSets=true.
<connectionStrings> <add name="EPiServerDB" connectionString="Data Source={your_database_server_for_front_end}; Initial Catalog={database_name_for_front_end}; Integrated Security=False; User ID={user_id}; Password={password}; MultipleActiveResultSets=True" providerName="System.Data.SqlClient" /> <add name="EcfSqlConnection" connectionString="Data Source={your_database_server_for_back_end}; Initial Catalog={database_name_for_back_end}; Integrated Security=False; User ID={user_id}; Password={password}; MultipleActiveResultSets=True" providerName="System.Data.SqlClient" /> </connectionStrings>
- Deploy the website to Windows AWS Elastic Beanstalk.
See also For .NET Developers section in the AWS Elastic Beanstalk - Getting Started.Note
You need two websites: one for the Commerce Connect front-end site and one for Commerce Manager.
- Transfer the website BLOBs to the S3 storage bucket. Typically, Optimizely BLOBs are stored in C:\EPiServer\\appdata\blobs. See also Add an Object to a Bucket.
5. Activate the cloud license.
Go to the Admin view in CMS > Config tab > Manage Websites > Cloud License tab.
6. Build the site index.
- Build the content index.
- Rebuild the catalog index. Go to Commerce Manager > Administration > System Settings > Search Index. Click Rebuild Index. The catalog index is restored on your Optimizely Search & Navigation indexes.
Updated 8 months ago