Install Bolt payment provider
Describes the Bolt payment provider installation process for Optimizely Customized Commerce.
Note
The Bolt payment provider requires Optimizely Customized Commerce version 14.9.0 or higher.
Bolt options
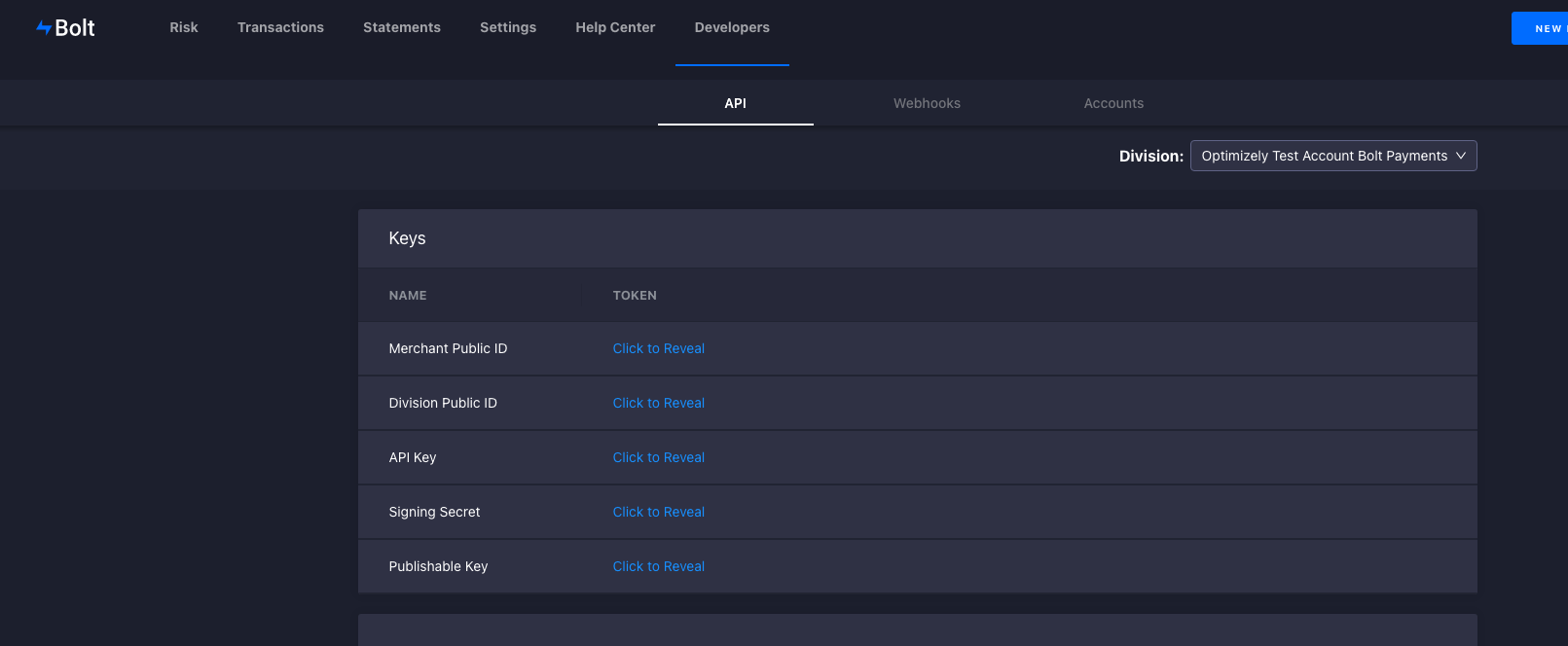
You must set the configuration options provided by your Bolt merchant account. You can find these values in the Developers section.

You can use appsettings.json or startup file to set the values.
{
"EpiServer" : {
"Commerce" : {
"Bolt" : {
"PublishableKey" : "key",
"ApiKey" : "Api Key",
"DivisionPublicId" : "Public Id",
"SigningSecret" : "Signing Secret",
"AutoCapture" : true,
"EnvironmentType" : "Sandbox"
}
}
}
}
services.Configure<BoltOptions>(x =>
{
x.EnvironmentType = EnvironmentType.Sandbox;
x.PublishableKey = "Key";
x.ApiKey = "Api Key";
x.DivisionPublicId = "Public Id";
x.SigningSecret = "signing secret";
x.AutoCapture = true;
});
Configure Bolt payment provider
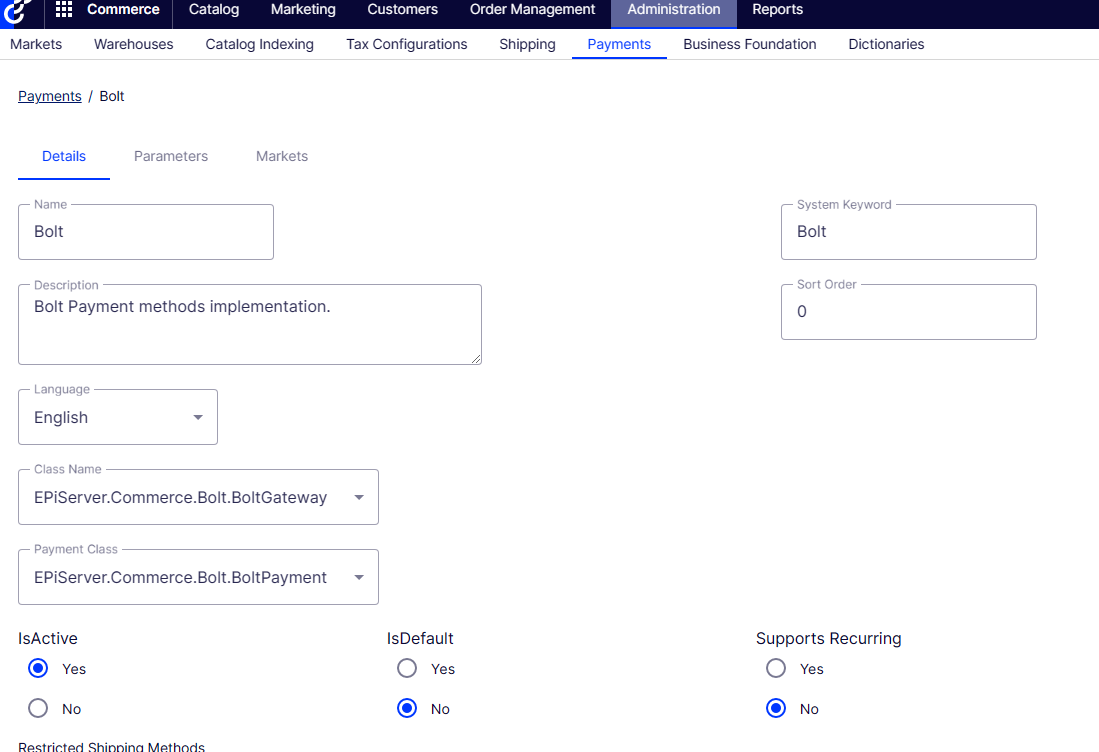
- Go to Commerce > Administration > Payments.
- Click Create.
- Enter the details as shown below. Set the System Keyword to Bolt, Class Name to BoltGateway, and Payment Class to BoltPayment.
- Click Save.
Create a new Bolt payment provider for each language you plan to support.

Implement Bolt payment provider
Note
Bolt payments api requires two digit country codes, but the default a commerce installation provides 3 digit country codes. You will need to update the Country table for the countries you plan to support. Currently there is no way to update through the UI. If you don't use CountryManager on the frontend for your addresses you can skip this step.
See Bolt documentation to learn how to use implement Bolt checkout. There will also be example in Foundation.
When creating a Bolt payment, the Bolt gateway needs the following properties to be set function correctly:
var total = cart.GetTotal(_orderGroupCalculator);
var payment = viewModel.Payment.CreatePayment(total.Amount, cart);
if (payment is BoltPayment boltPayment)
{
// The token should come from the Bolt javascript tokenize function. This is only needed on new card payments
boltPayment.Token = "token"
// The create account value should come from the Bolt flag on createAccount widget from the Bolt javascrpt api
boltPayment.CreateAccount = true;
// You only neeed to set the card id for saved cards. The gateway will set this field automatically for Auth or Capture on non saved cards.
boltPayment.CardId = "cardId";
// The api service is in the EPiServer.Commerce.Bolt namespace, code and scope come from the response of the authorization component in the Bolt javascript sdk
var token = await _apiService.GetTokenAsync(code, scope);
// This field is not saved in DB but is needed to make request on behalf of user
boltPayment.AccessToken = token.AccessToken;
}
cart.AddPayment(payment, _orderGroupFactory);
payment.BillingAddress = _addressBookService.ConvertToAddress(viewModel.BillingAddress, cart);
To retrieve a list of saved Bolt cards:
[HttpGet]
public async Task<IActionResult> GetBoltCards([FromQuery] string code, [FromQuery] string scope)
{
var token = await _apiService.GetTokenAsync(code, scope);
if (token == null)
{
return new JsonResult(null);
}
var account = await _apiService.GetAccountAsync(token.AccessToken);
if (account == null)
{
return new JsonResult(null);
}
account.Token = token.AccessToken;
return new JsonResult(account);
}
Updated about 1 year ago