Bring your own AI
Describes how to bring your own AI provider to Optimizely Content Marketing Platform (CMP).
NoteThis feature is currently available by invite only. Contact your Customer Success Manager to enable it.
Hosted app
Optimizely Content Marketing Platform (CMP) has a hosted app concept that lets you deploy your project as middleware. Your organization can launch dockerized apps developed using any technology stack. CMP communicates internally with the app, letting you leverage the power of any AI provider.
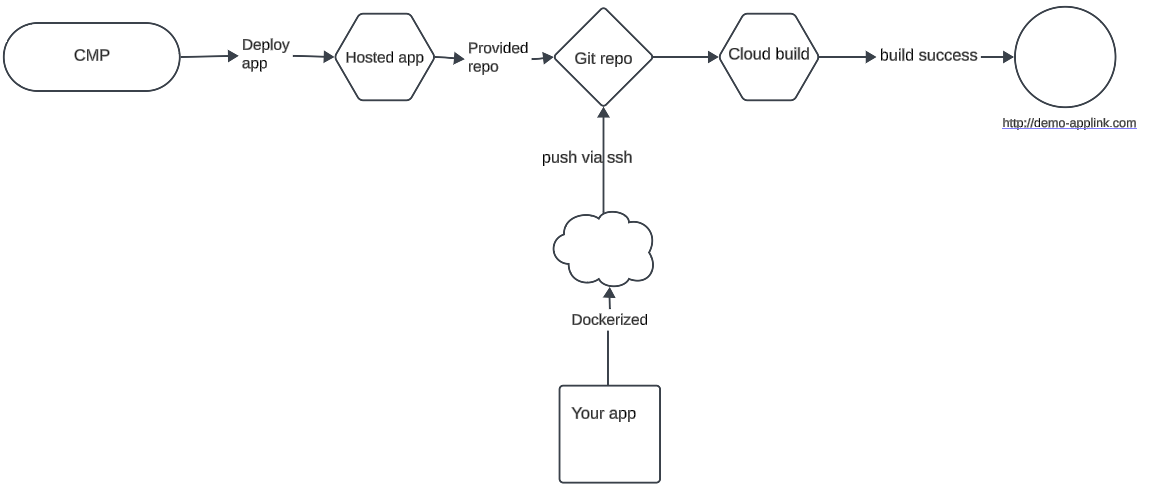
Here is a flowchart that shows how hosted apps work internally.

Prerequisites
- Your organization must have access to the hosted app module.
- Your AI project or web app.
Create a hosted app
NOTEDownload a developer-friendly starter kit and choose Custom AI Model. The kit includes an app deployment for an integration to Writer AI, and deplys the app to the Apps & Webhooks section. To manually create the app, use the following process.
- Go to your avatar > Apps & Webhooks to display the apps for your organization.
- Click Register New and select Hosted App to display the hosted app creation form.
- Enter a concise app name for an AI provider because it is visible wherever CMP uses AI.
- Enter an app description.
- Select Artificial Intelligence as the app role.
- Click Create. CMP takes time to prepare your app because it updates its status on the App Details page and creates a Git repository.
Set up your SSH keys
To connect to your Git repository, Go to your avatar > Organization > SSH Keys tab > SSH keys to generate an SSH key on your computer and upload the public key.
Optimizely support RSA-type SSH keys.
The SSH key upload form has the following options:
- Name – name of your key
- Identity – this is not editable
- Key – paste your public key content (for example,
id_rsa.pub)
When you upload the key, CMP generates an identity value. Copy the identity value. It is the user ID for your local SSH configuration.
Operating systems generally store SSH keys in the .ssh folder on the computer.
-
Create a file with no extension if it does not exist, such as name configuration.
-
Paste the following code in that file:
SSH configHost git-codecommit.us-east-1.amazonaws.com # your git repo host. User "YOUR_IDENTITY_VALUE" # (e.g., APKI2VULKXIYJKOWSEPO) IdentityFile ~/.ssh/id_rsa # your path to the ssh key -
Save the file and run the following command from the terminal:
chmod 600 config -
To test your connection, run the code below.
Test connectionssh git-codecommit.us-east-1.amazonaws.com -
To proceed, add the Git repository as a remote in your local project. Optimizely allows the master branch, so you can only push the code or future changes to that branch.
Set up AI web app project for CMP
Your AI project must meet the following criteria to work with CMP:
- Your project root directory must contain a docker file named
Dockerfile.production. - Expose your app on port 8000.
- Your app must have a
/_statusendpoint, which should respond with a 200 status code. - AI Feature endpoints should respond in the stream.
Supported AI capabilities
CMP supports four AI capabilities:
- Chat (
/chat) - Text generation (
/generative/text) - Text correction (
/corrective/text) - Text to Image Generation (
/image)
Chat
To make your app usable in CMP's chat section, you must have a /chat endpoint. CMP sends the user conversation in the request body.
Chat request body
{
conversation: {
role: 'assistant' | 'system' | 'user';
content: string;
}[]
}Text Generation
Your app should contain a /generative/text endpoint for text generation.
Text generation request body
{
wordLimit: number,
prompt: string,
sentiment: 'positive'| 'negative' | 'neutral',
tone: 'formal' | 'informal',
generateFor: 'article'| 'facebook'| 'linkedin'| 'youtube',
useCase: 'caption'| 'description'| 'idea'| 'intro'| 'outline'|'post'| 'title',
description (optional)
}Text Correction
Your app should contain a /corrective/text endpoint for text generation.
Request body of text correction
{
input: string,
fineTuneOption: 'shorten'| 'elaborate'| 'refine'| 'fixSpellingAndGrammaticalMistakes'| 'informalTone'| 'formalTone'
}Test your app on the local machine.
Before pushing your project to the hosted app Git repository, you must test if it works properly by sending a curl request to your local web server.
cURL for /chat endpoint
curl --location 'http://localhost:8000/chat' \
--header 'Content-Type: application/json' \
--data '{
"conversation": [
{
"role": "system",
"content": "Your are a helpfull assistant"
},
{
"role": "user",
"content": "who are you ?"
}
]
}'Run this cURL on your terminal. If the response is stream, then it is working properly. Push your code to the hosted app repository. You can see the status of your app on the CMP-hosted app details page.
Update Opal setting
When your app is ready to use, you need to update Opal to use it for each scenario.
- Go to your avatar > Organization > Opal. For example, if you build a chat app, go to Opal > Co-pilot.
- Select your newly created app name from the dropdown menu.
- You can select your preferred AI provider if you click Ask AI from the global navigation menu. If you select your AI provider, CMP passes the request to your app and displays the response.
Add a manifest (optional)
Apps support manifests. These manifests let you define additional behavior for the app, such as the webhooks it may use or the environment variables it may accept. The manifest is defined by including a "manifest.json" file at the repository's root.
JSON schema for the manifest
{
"title": "Manifest",
"type": "object",
"properties": {
"name": {
"title": "Name",
"type": "string"
},
"description": {
"title": "Description",
"type": "string"
},
"webhooks": {
"title": "Webhooks",
"default": {},
"type": "object",
"additionalProperties": {
"$ref": "#/definitions/Webhook"
}
},
"parameters": {
"title": "Parameters",
"default": {},
"type": "object",
"additionalProperties": {
"$ref": "#/definitions/Parameter"
}
}
},
"definitions": {
"Webhook": {
"title": "Webhook",
"type": "object",
"properties": {
"description": {
"title": "Description",
"type": "string"
},
"event_names": {
"title": "Event Names",
"type": "array",
"items": {
"type": "string"
}
},
"secret": {
"title": "Secret",
"type": "string"
},
"endpoint": {
"title": "Endpoint",
"type": "string"
}
},
"required": [
"description",
"event_names",
"secret",
"endpoint"
]
},
"Parameter": {
"title": "Parameter",
"type": "object",
"properties": {
"label": {
"title": "Label",
"type": "string"
},
"type": {
"title": "Type",
"type": "string"
},
"required": {
"title": "Required",
"default": false,
"type": "boolean"
}
},
"required": [
"label",
"type"
]
}
}
}Sample manifest.json
{
"name": "sample-app",
"description": "Sample Application",
"parameters": {
"API_KEY": {
"label": "Api Key",
"type": "string",
"required": true
},
"API_URL": {
"label": "Api Url",
"type": "string",
"required": true
}
},
"webhooks": {
"process": {
"description": "Webhook for processing requests",
"secret": "process_secret",
"endpoint": "/process/callback",
"event_names": [
"content_preview_requested"
]
}
}
}Manifest properties
name– A string that contains the name of the app.description– A string that contains the description of the app.parameters– An object that describes the environment variables that the app accepts. You can configure these environment variables on the App's configuration page inside CMP.webhooks– An object describing the webhooks that the app accepts. CMP can create these webhooks automatically when it provisions the app.
Updated 3 months ago
