Get started with Optimizely Forms
Describes powerful built-in multi-step forms capabilities for event registrations, job applications, customer surveys, and so on.
Optimizely Forms is available as a NuGet package EPiServer.Forms. Installing this main package also automatically installs dependent packages; see Install add-ons. Optimizely Forms requires Optimizely Content Management System (CMS 9 )and higher; see Add-ons platform compatibility for details.
See Configure Optimizely Forms for how to configure form options.
NoteOptimizely Forms is only supported by MVC-based websites and HTML5-compliant browsers.
See also Headless Optimizely Forms to use forms with Optimizely Graph or integrate with Content Delivery API.
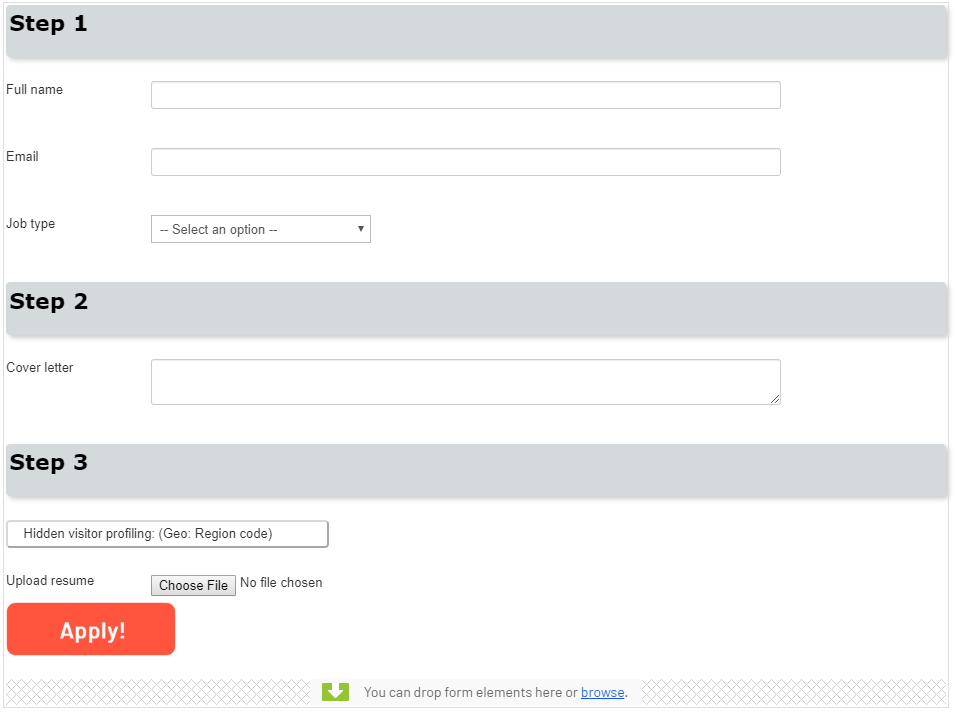
Optimizely Forms has many predefined form elements, such as text boxes, multi-line text areas, drop-down lists, radio buttons, checkboxes, and CAPTCHAs. It also supports file uploads which can be useful for visitors to provide additional information in the form of files (such as PDFs, Word documents, images, and so on).
The resulting data from the Optimizely Forms engine is stored to allow exporting data in appropriate formats. Optimizely Forms has an API that can hook into external data collection and processing systems.
Form fields can be set as mandatory or optional, and they can also be defined with tooltips, watermarks, and labels to ensure that site visitors fully understand the interaction. Validation rules can also be associated with form fields to ensure visitors only enter data in the correct formats. You can also add conditional logic to let different form fields be displayed, based on the input by the visitor.
The forms can be configured to send emails to any email address automatically, and the interface allows values from the form to be inserted in the sent email.
Optimizely Forms can have individual form fields mapped to a connected CRM or Marketing Automation platform database fields (such as Eloqua) to keep profiles, leads, and customer information up-to-date.
All form submissions can be viewed within CMS and exported as formats, including XLSX, CSV, JSON, and XML.
Form workflow
Editors create a form by adding any number of form fields to a form container. The form fields can then be rearranged. When the form is defined, it can be dragged and dropped into a page on the website and reused.
A possible workflow with forms can be seen like this:
- A form is created by dragging and dropping predefined form fields into a form container. The fields are labeled, defined with validation, and mapped to a Marketing Automation system through the UI.
- The form is dragged onto a page on the site and presented to a visitor
- The visitor fills in and submits the form. Data is captured in Optimizely and the mapped MA system.
- Submitted data is exported and analyzed.
- Content is created based on personalized information received through the form.

Forms video documentation
- Create an email sign-up form
- Create a multi-step form
- Post-process with form metadata
- Create a form with form field dependencies
Related blog posts
Updated 2 months ago