Get started with headless Optimizely Forms
Describes powerful built-in multi-step forms capabilities for event registrations, job applications, customer surveys, and so on.
Install the headless Optimizely Forms package to leverage functionality and features.
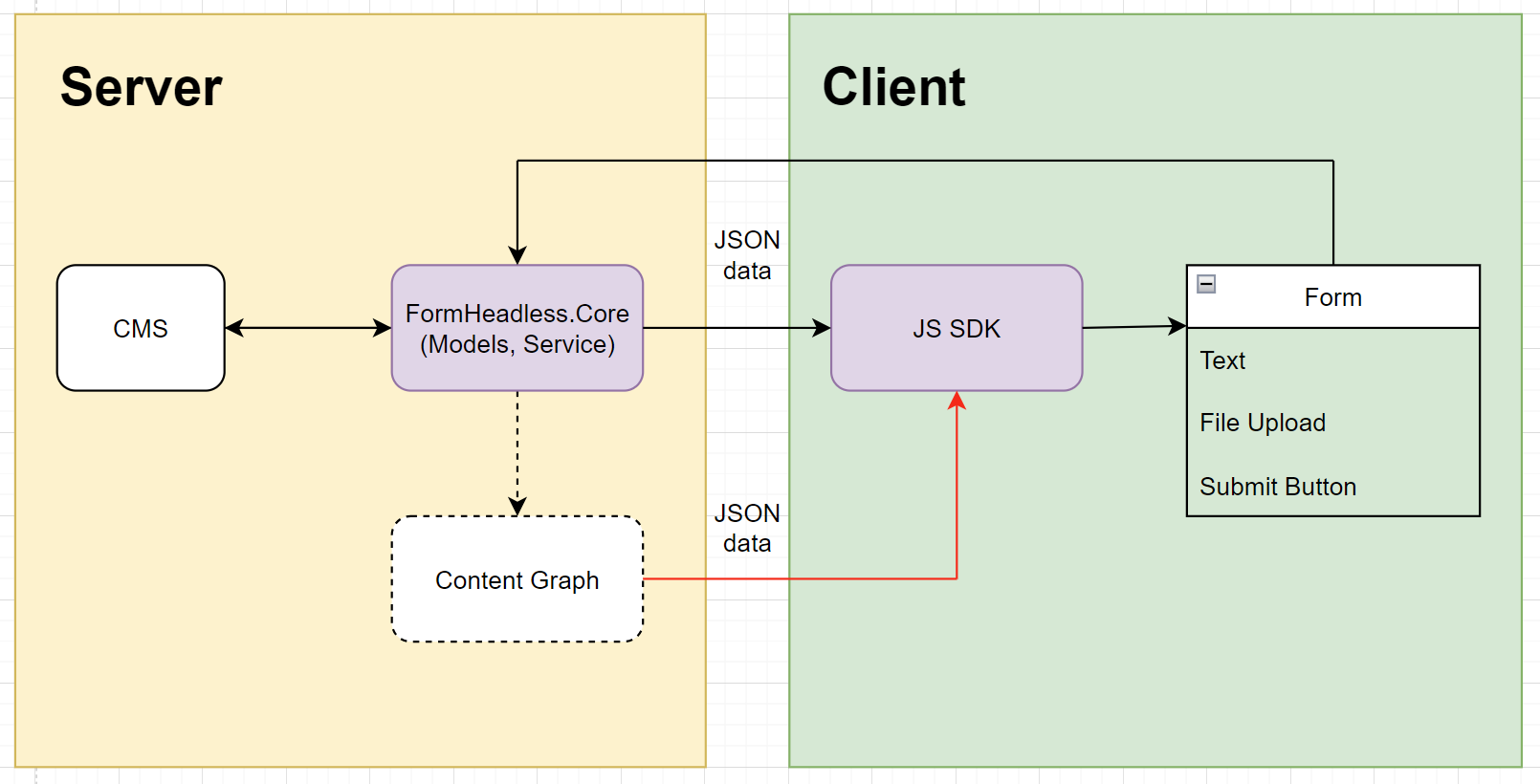
Headless architecture
Headless Forms and CMS is one possible head a customer can use as a management site that serves and processes data. Optimizely also provides the headless JavaScript SDK or react as a starter kit to build a frontend site to deliver data and UI that works in decoupled scenarios.

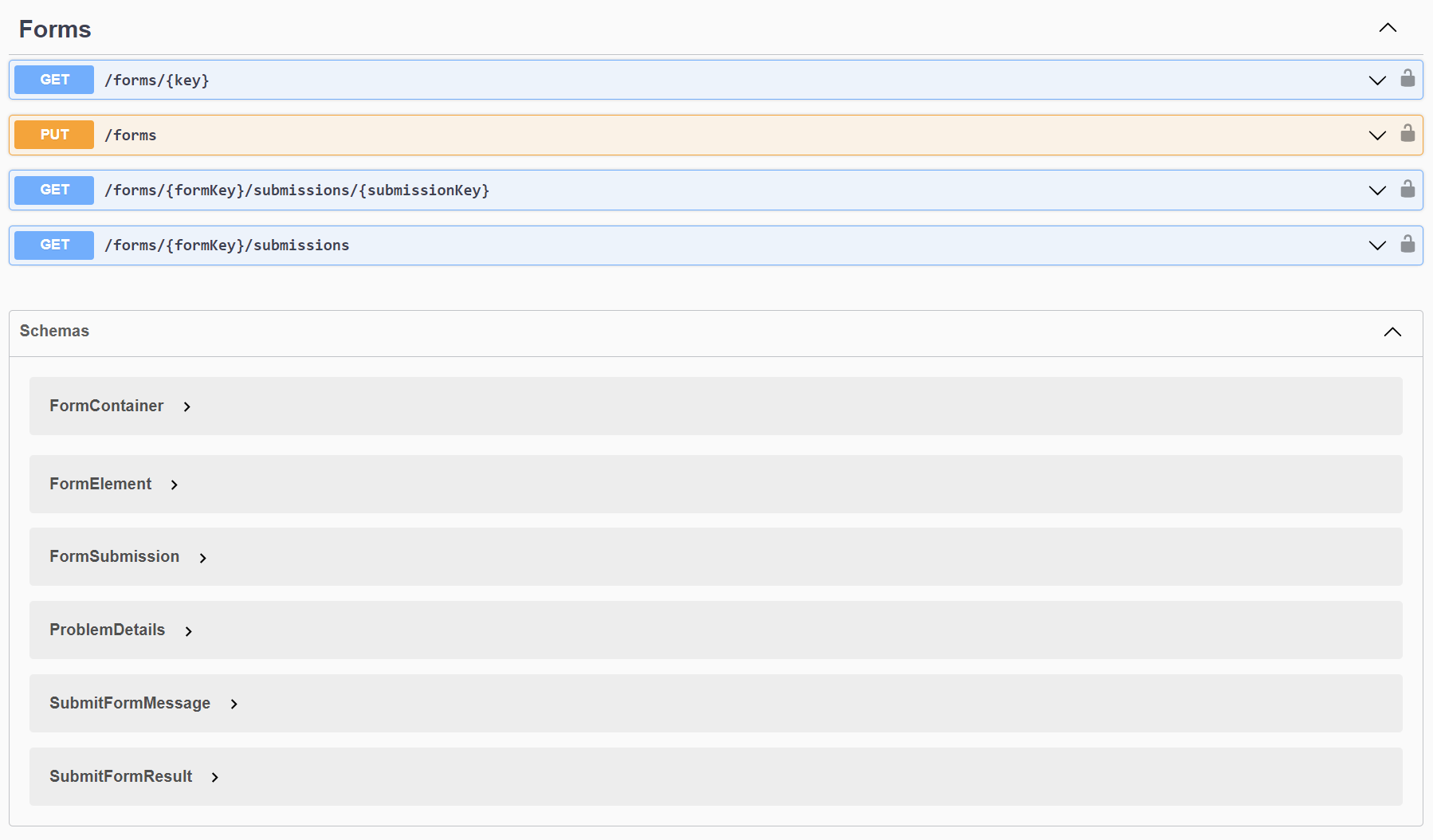
Optimizely.Cms.Forms.Service
Optimizely.Cms.Forms.Service provides a built-in set of APIs to fulfill a complete flow of forms, including Get Forms structure or data, submit, and get- or list-submitted data.

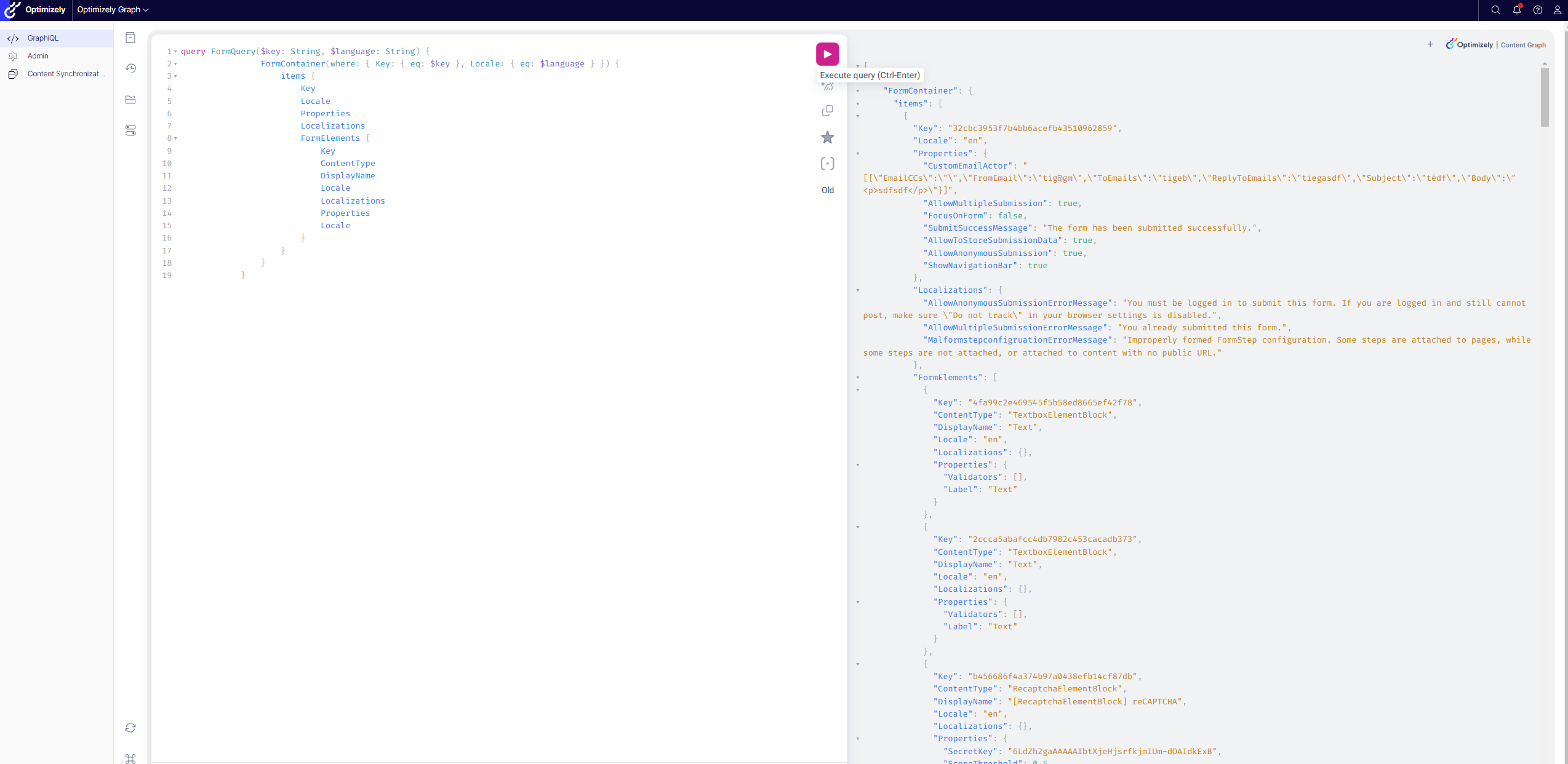
Optimizely.Cms.Forms.ContentGraph
Optimizely.Cms.Forms.ContentGraph and Optimizely Graph let the search system index the form data into a specialized property in a schema. Site customers have a single experience working with an Optimizely Graph query to get data, including Forms in the query result.

JS SDK has 2 main components:
- Form SDK – Definitions of models, form container, element block, and validator models.
- Form React SDK – React components are elements (
TextboxElementBlock.tsx,TextareaElementBlock.tsx, and so on) and forms (Form.tsx,FormContainerBlock.tsx) that receive form metadata to render forms, input, select, textarea, and so on, as HTML
Optimizely Graph query and React component options work with returned Optimizely Graph data.
Updated 2 months ago