Use MaxMind with Forms
Prerequisites
- Install
EPiServer.Formspackage from NuGet.- Install
EPiServer.Personalization.MaxMindGeolocationpackage from NuGet.
-
Sign in or sign up at MaxMind.
-
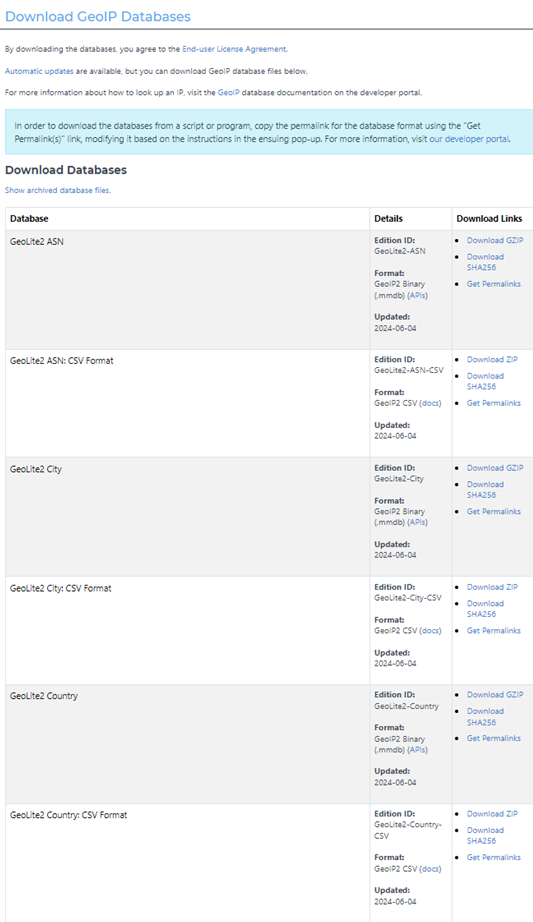
Download the GeoLite2 database to the data folder in project (for example,
App_Data).. You can download ASN, City, or Country data file and.csvlocation file.
-
Open
Startup.csfile. -
Add
AddMaxMindGeolocationProviderwithconfigto services object as below sample.services .AddCmsAspNetIdentity < ApplicationUser > () .AddCms() .AddVisitorGroupsUI() .AddCmsHost() .AddAlloy() .AddAdminUserRegistration() .AddEmbeddedLocalization < Startup > () .AddMaxMindGeolocationProvider(configure => { configure.DatabasePath = Path.Combine(_webHostingEnvironment.ContentRootPath, "App_Data", "GeoLite2-City.mmdb"); configure.LocationsDatabasePath = Path.Combine(_webHostingEnvironment.ContentRootPath, "App_Data", "GeoLite2-City-Locations-en.csv"); }); -
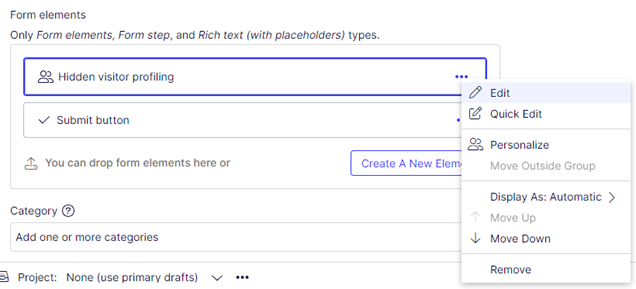
Add Hidden visitor profiling into a form container and edit that element.

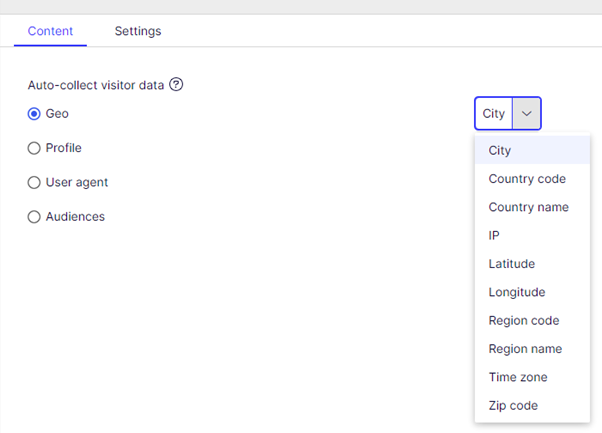
- Select Geo in the Auto-collect visitor data section with any value listed (such as City).

- Drag and drop the form to a page and publish it.
- Submit the form.
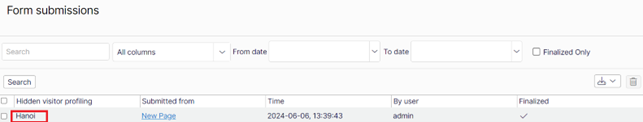
- Verify submission data.

Updated 2 months ago