Placeholder API
Explains the Placeholder API to let an editor compose a template with placeholders inside.
NoteOptimizely Forms is only supported by MVC-based websites and HTML5-compliant browsers.
Two built-in features, Email Actor and RichTextElement, let an editor compose a template with placeholders inside. Placeholders are replaced with an actual value from form-submitted values.
The placeholder groups are as follows:
- FormElements of current Form, such as
::NAME::(or#NAME#) and::EMAIL::(or#EMAIL#), are field names of a form. They are replaced with actual form submission values (for example, John Doe and [email protected]).NoteForms 5.5.0 replaced placeholder syntax from hash (#) to double colons (::), but Forms 5.5.1 added support for either hash (#) or double colons (::). You should use double colons (::) because they do not clash with some behaviors in TinyMCE.
- Predefined placeholder, such as
::SUMMARY::(or#SUMMARY#), outputs the values of all fields on a form. - Extra placeholder by third-party developers (provided by custom
PlaceHolderProvider).
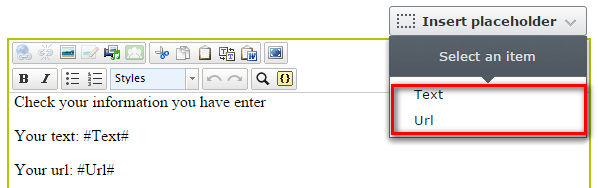
You can list available placeholders in the Insert placeholder combobox so an editor can select a placeholder. The EmailActor and the RichTextElement has this combo box.

NoteThe combobox Dojo widget has
FieldMappingTokenListViewModel;it callsFormsDataStore.GetAvailableReplacablePlaceHolders()on server-side to get a list of placeholders.
Customized placeholder API
Placeholder processing is put in PlaceHolderService. You can replace PlaceHolderService with your own implementation with Dependency Injection. By default, it activates all instances of IPlaceHolderProvider interface and calls ProcessPlaceHolders(). PlaceHolderService calls available IPlaceHolderProviders in a chain of processing, through the IPlaceHolderProviders.Order property. The latter provider can alter the previous provider result.
DefaultPlaceHolderProvider is the default implementation of IPlaceHolderProvider, which replaces FormElementPlaceHolders with an actual value and provides an extra ::SUMMARY:: (or #SUMMARY#) placeholder.
Updated 3 months ago
