Deploy Azure Web Apps in Commerce Connect
Describes how to set up an Optimizely Commerce Connect site to run on Azure Web Sites.
This scenario uses Commerce Connect version 14. You can apply most steps through Visual Studio and NuGet package installations. See Azure Web Apps for information about Azure.
Requirements
- An Azure Management Portal account with login details.
- A cloud-enabled license. See the Optimizely License Center.
- Ensure each deployed application and module is designed to run in the cloud.
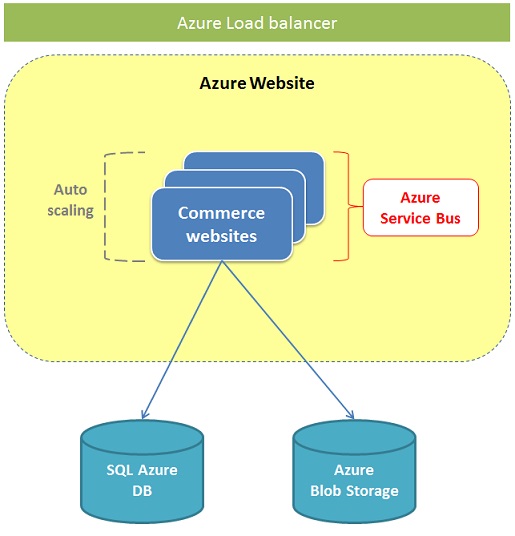
Like an Optimizely Content Management System (CMS) website on Azure, you can run the Commerce Connect website on an Azure Web Site environment with multiple instances. The website instances share the same Azure SQL database, and the BLOB storage in Azure stores the file binary data. Load balancing is applied, and the Azure Service Bus manages events among the CMS websites.

Follow these steps to create a Commerce Connect website in an Azure Apps environment.
- Create a site.
a. Create a basic CMS site.
b. Install the latest version of theEPiServer.CommerceNuGet package.
c. Install theEPiServer.Commerce.AzureNuGet package to the project.
d. Add the cloud license to the website. This is used and activated later, when deploying the website to Azure. - Create Azure resources. See Creating Azure resources in this topic.
- Update configurations. See Updating configuration in this topic.
- Deploy the Optimizely site. See Deploying in this topic.
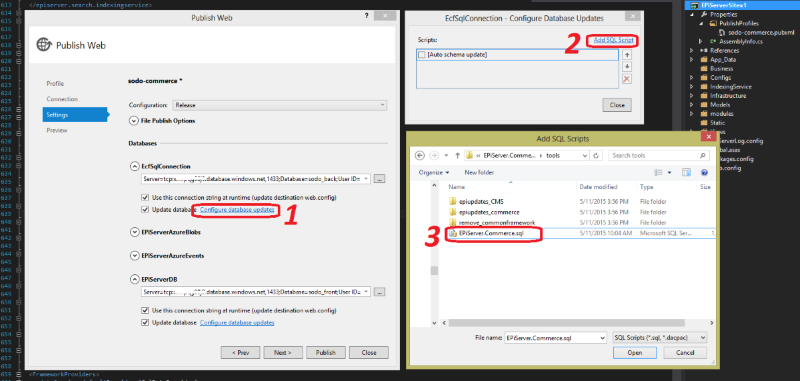
a. Because Commerce Connect has two databases, add two scripts in the Add SQL Script step:EPiServer.Cms.Core.sqlunder[SolutionDir]\packages\EPServer.CMS.Core.x\toolstoEPiServerDBEPiServer.Commerce.sqlunder[SolutionDir]\packages\EPiServer.Commerce.Core.x\toolstoEcfSqlConnection

b. When the database is successfully created, run the Update-EPiDatabase command in the Package Manager Console.
-
Change the site URL. See the Changing the site URL section in this topic.
-
Build the site index.
a. Build the content index. See the Search in Azure section in this topic.
b. Rebuild the catalog index.
i. Access Commerce Admin.
ii. Go to Administration > Search Index.
iii. Click Rebuild Index. The catalog index is restored in your storage.NoteIf you are using
LuceneAzureSearchProvideras the default search provider, complete the following additional steps.iv. Open
appsettings.json, in the Commerce ConnectSearchOptionssection, set theDefaultSearchProviderkey toLuceneAzureSearchProvider.
v. Set yourconnectionStringNameand storage keys pointing to your Azure storage connection string and index storage folder. Note that the Azure storageconnectionStringmust already exist in yourConnectionStringsection ofappsettings.json.The following example shows search config in
appsettings.json, defined for using Lucene on Azure.
"SearchOptions": {
"DefaultSearchProvider": "LuceneAzureSearchProvider",
"IndexerBasePath": "indexcontainer",
"IndexerConnectionString": "EPiServerAzureBlobs",
"SearchProviders": [
{
"Name": "LuceneAzureSearchProvider",
"Type": "Mediachase.Search.Providers.Lucene.LuceneAzureSearchProvider, Mediachase.Search.LuceneSearchProvider",
"Parameters": {
"queryBuilderType": "Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider",
"storage": "indexcontainer",
"simulateFaceting": "true", "connectionStringName": "EPiServerAzureBlobs"
}
}
],
"Indexers": [
{
"Name": "catalog",
"Type": "Mediachase.Search.Extensions.Indexers.CatalogIndexBuilder, Mediachase.Search.Extensions"
}
]
}- To improve the user interface experience, enable WebSocket support.
Updated 3 months ago
