Webhooks
How the Webhook functions.
Webhooks enable notifications to external systems when specific content events occur, such as content creation, updates, or deletion. Webhooks push data to a registered URL through HTTP POST requests. The process involves a publisher (Optimizely Graph) sending event data to a subscriber (an external system) when triggered by a content event.
Purpose of Registering a Webhook Payload: The primary purpose of registering a webhook payload is to inform the system where and how to send notifications about specific content-related events.
Event Notification Destination: It allows you to specify the destination URL where your system should receive notifications when content events (such as successful indexing, updates, or deletions) occur. This means you don't have to constantly poll the system for changes; instead, the system actively pushes updates to you.
Configuration of Events and Filters: The webhook payload serves as a configuration for these notifications. It includes:
- The recipient address (your webhook URL) where the notifications are sent.
- The type of event you're interested in, such as Bulk operations (example: sync jobs) or doc-level operations (individual content creation, update, or deletion).
- The ability to filter events based on specific content fields ensures that you only receive notifications relevant to your needs, reducing unnecessary traffic and processing on your end.

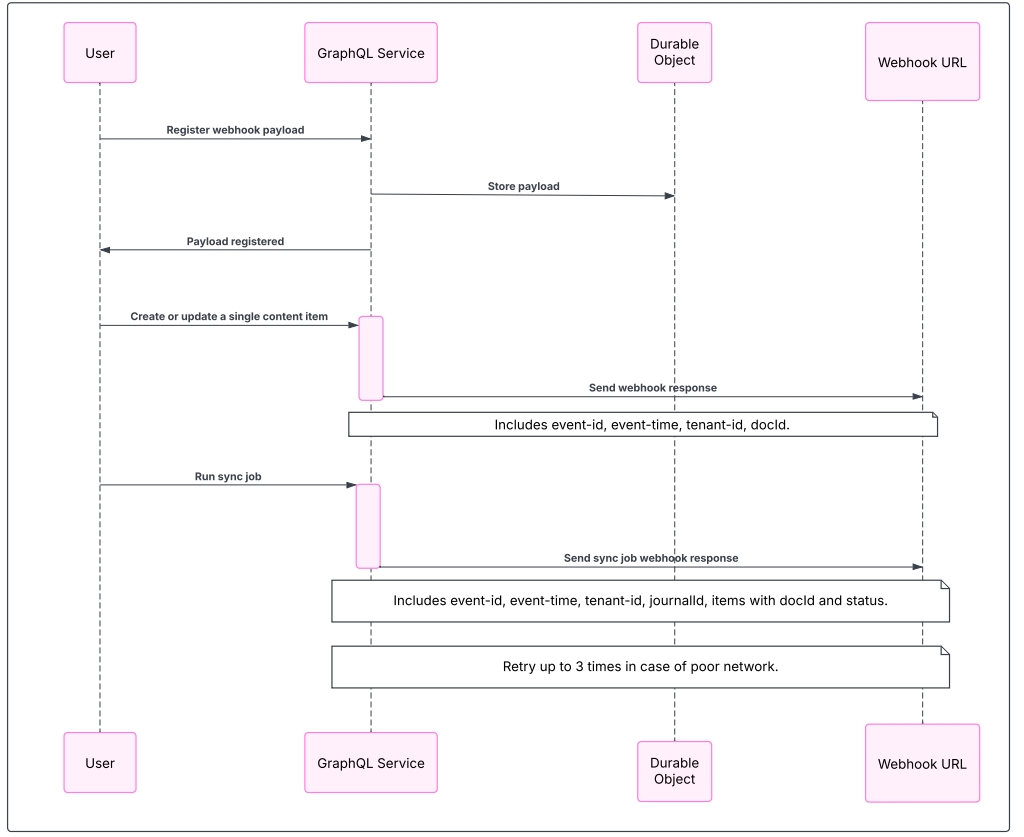
This diagram illustrates the flow for registering and receiving webhooks. The process begins with a user sending a register webhook payload to the GraphQL Service, which stores the payload in a Durable Object. When registered, the user can create or update a single content item, triggering the GraphQL Service to send a webhook response to the Webhook URL, including event-id, event-time, tenant-id, and docId.
A sync job can then be run, prompting the GraphQL Service to send a sync job webhook response with event-id, event-time, tenant-id, journalId, items with docId, and status. The system retries up to 3 times in case of poor network conditions.
NoteRefer to the API Reference or Manage webhooks page for webhook management information.
Bulk completed
The content is gathered and organized into chunks during the synchronization job before being sent to the remote server. Each chunk represents a bulk of data, and within one synchronization job cycle, the system may generate multiple chunks. When Optimizely Graph finishes processing each chunk, it emits an event and identifier. This event can activate your static site generation pipeline, generating pages with up-to-date data.
{
"id": "<event-id>",
"timestamp": "<event-time>",
"tenantId": "<tenant-id>", // ContentGraph instance id
"type": {
"subject": "bulk",
"action": "completed"
},
"data": {
"journalId": "<journal-id>"
}
}Expired content
In the Optimizely Content Management System (CMS), you can set content to be expired with the StopPublish field. If there is expired content, it is not retrieved in Optimizely Graph with the single public key. You get one notification with the Expired event when there is expired content using a sliding window of one hour.
{
"id": "<event-id>",
"timestamp": "<event-time>",
"tenantId": "<tenant-id>", // ContentGraph instance id
"type": {
"subject": "doc",
"action": "expired"
},
"data": {
"docId": "<doc-id>"
}
}Updated 18 days ago
