Use case: Gatsby deployment
Example use case of automating Gatsby builds based on content changes, providing a streamlined development workflow.
A Gatsby Build Webhook lets you programmatically trigger builds of your Gatsby projects. Registering this webhook with the Optimizely Graph endpoint lets you automate builds whenever specific events occur, such as content updates or changes to your data source. You can then test the content modification using the Optimizely Content Management System (CMS).
Create a Gatsby Build Webhook
To create a Gatsby Build Webhook:
-
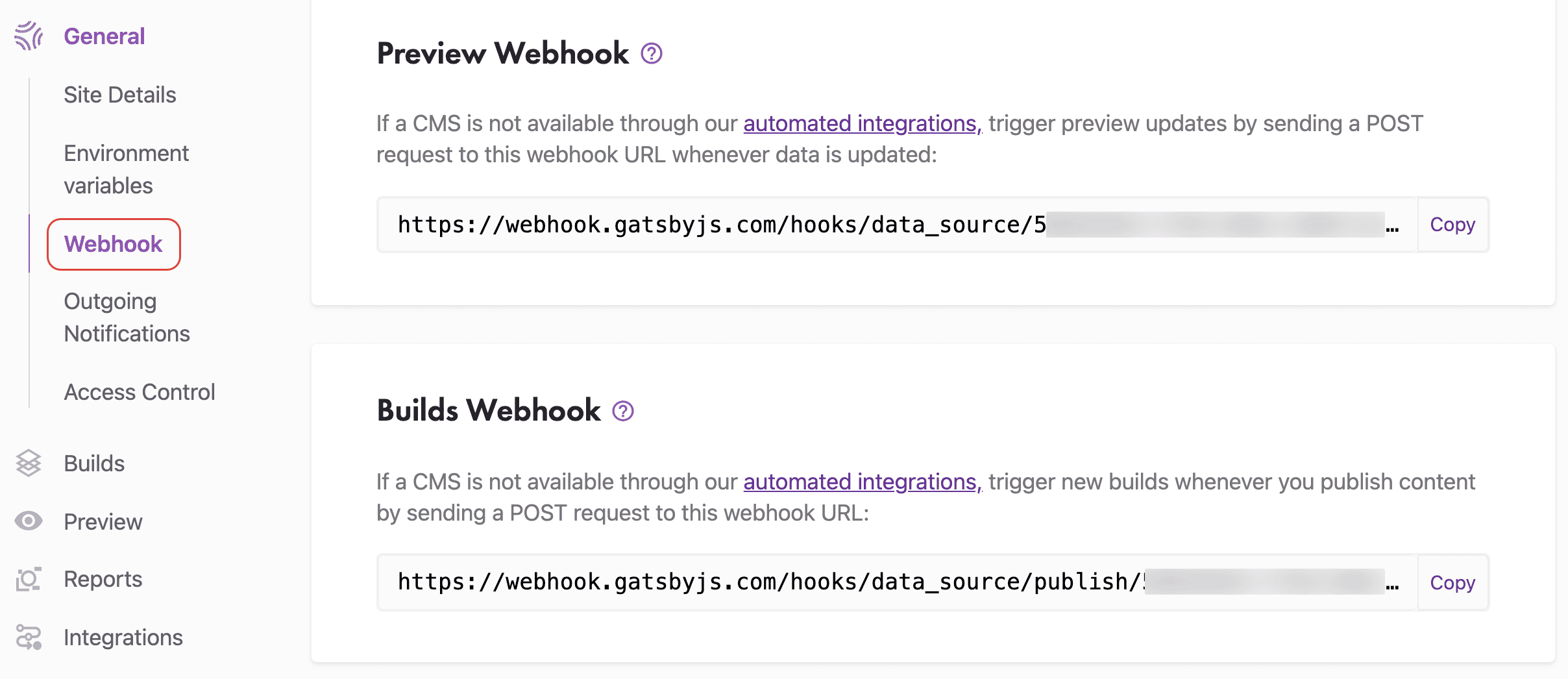
Go to Site Settings > General > Webhook on the Gatsby Cloud dashboard.
-
Copy the Builds Webhook URL. (You will need it in the following register the webhook section).

Register the webhook with Optimizely Graph
- Use a tool or library of your choice (such as cURL, Postman, or an HTTP client library) to make a POST request to
https://cg.optimizely.com/api/webhooksto register the webhooks. - Use either Basic or HMAC authentication within the request.
- Set the necessary parameters in the request payload, including the URL endpoint of your Gatsby Builds Webhook obtained in the previous section and any additional configurations required by the Optimizely Graph webhook API.
- Send the request and await a response from the Optimizely Graph webhook API.
- After registration, the API will respond with the details of the registered webhook, including its unique identifier.
Test content modification with CMS
To test the integration between the Gatsby Build Webhook and the Optimizely Graph webhook API using the Optimizely CMS Dashboard:
-
Access the CMS Dashboard for your project.
-
Make changes to a content item that should trigger the Gatsby build process. For example, update the content or change metadata.
-
Save the changes in the CMS Dashboard. This triggers a webhook event and notifies the Optimizely Graph webhook endpoint.
-
Monitor the logs or relevant output to ensure the webhook event is received and processed.
-
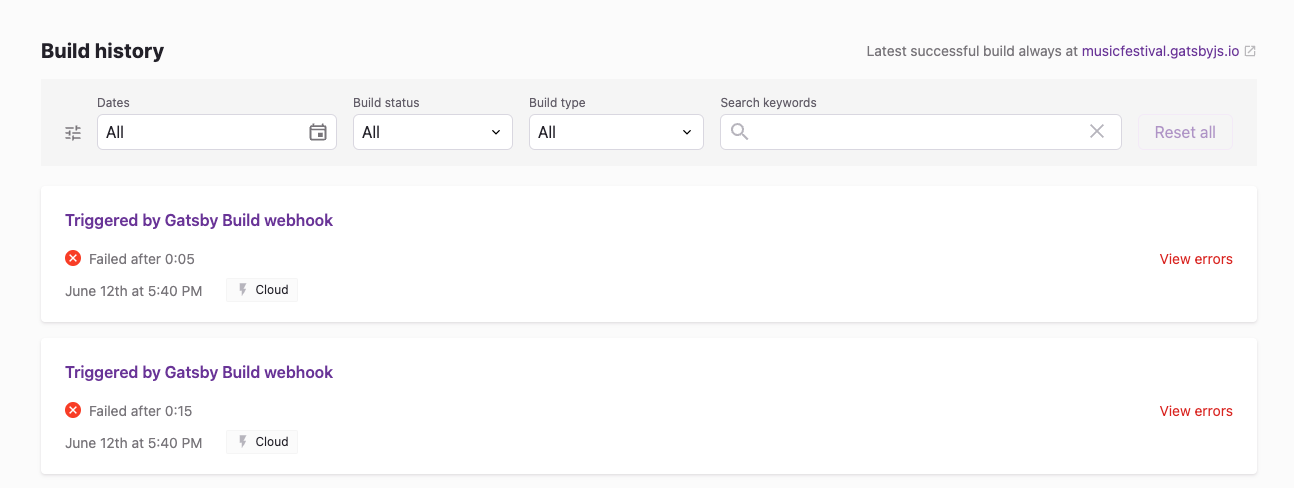
Verify that the Gatsby build process starts and completes without errors in the Gatsby Cloud dashboard.

Ensure you handle potential errors or exceptions during the webhook event processing and build process. Also, see the documentation for Gatsby Build Webhooks, the Optimizely Graph webhook API, and Optimizely CMS for information on monitoring and troubleshooting.
Updated 12 days ago
