Use case: Vercel deployment
Example use case of using Vercel webhooks with Optimizely Graph.
A deploy hook in Vercel lets you programmatically trigger deployments of your projects. Registering this deploy hook with the Optimizely Graph webhook API lets you automate deployments whenever specific events occur, such as content updates or changes to your data source.
Create a deploy hook
To create a deploy hook in Vercel complete the following:
-
Log in to your Vercel account. You can sign up for free if you do not have an account.
-
Create a new project or select an existing project on the Vercel dashboard where you want to set up the deploy hook.
-
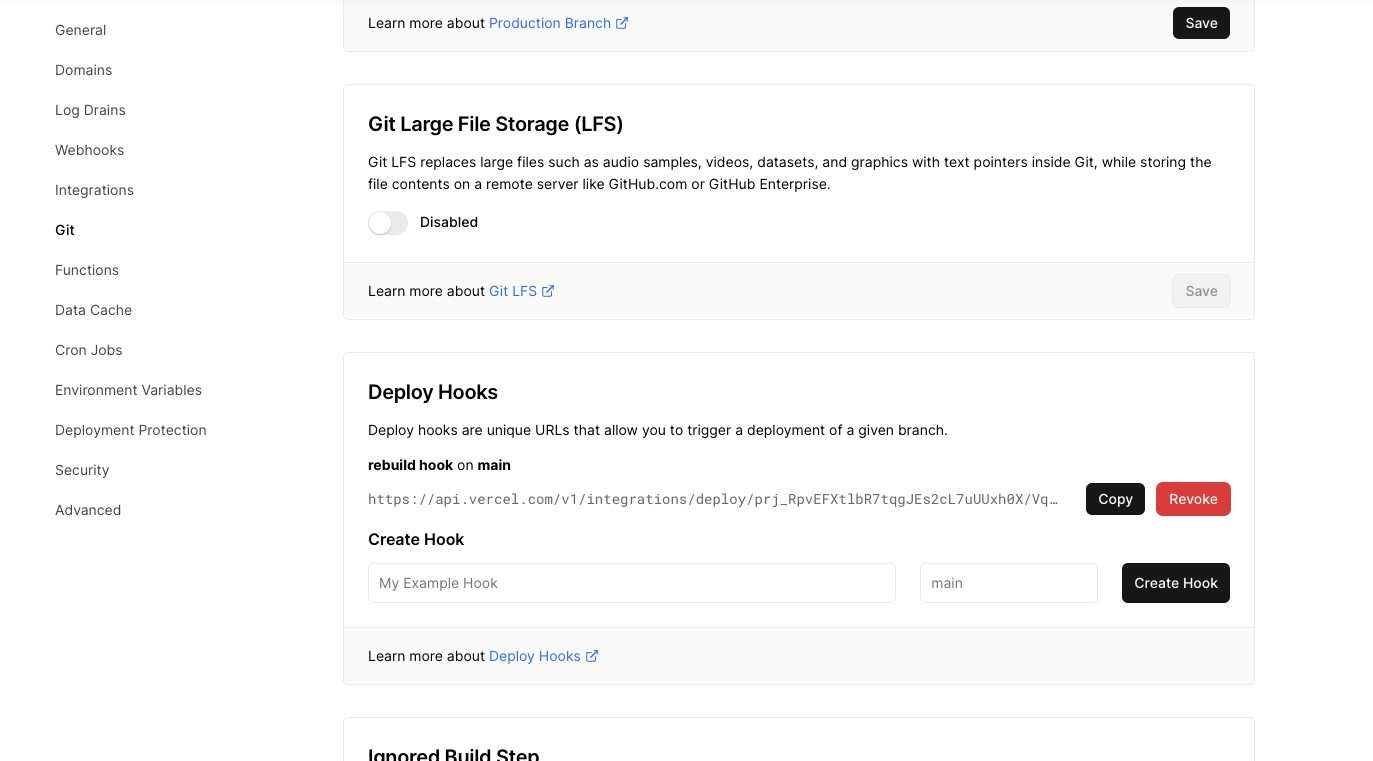
Generate a deploy hook URL.
- Go to the project settings by clicking on the project name in the Vercel dashboard.
- In Deploy Hooks, click Add or Create Deploy Hook to generate a new deploy hook.
-
Configure the deploy hook.
-
Provide a name for the deploy hook to identify its purpose (such as Optimizely Graph Deploy).
-
Set the target branch or branches where the deploy hook should be triggered. You can specify a branch or use a wildcard character to match multiple branches.

-
-
Save the deploy hook configuration.
-
Copy the generated deploy hook URL. This URL registers the webhook with the Optimizely Graph webhook API.
Register deploy hook with Optimizely Graph webhook API
Regeristing the deploy hook with Optimizely Graph lets you create seamless automation in your development workflow. To register the deploy hook with the Optimizely Graph webhook API using the provided endpoint to trigger deployments based on specific events from Optimizely Graph:
- Use a tool or library of your choice (such as cURL, Postman, or an HTTP client library) to make a POST request to
https://cg.optimizely.com/api/webhooks. - Use either Basic or HMAC authentication within the request.
- In the request payload, include the necessary parameters, including the URL endpoint obtained from Vercel for the deploy hook in the previous section and any other configurations specific to your deployment needs.
- Send the request and await a response from the Optimizely Graph webhook API.
- After registration, the API responds with the details of the registered webhook, including its unique identifier.
Ensure you handle any potential errors or exceptions during the registration process and validate the response from the Optimizely Graph webhook API to ensure a successful integration.
Test the integration
To test the integration between Vercel deploy hooks and the Optimizely Graph webhook API using the Optimizely CMS Dashboard:
-
Go to the Optimizely CMS Dashboard for your project. Using the Optimizely CMS Dashboard to modify a content item, you can simulate a scenario and validate that the webhook integration between Vercel and the Optimizely Graph webhook API functions correctly. This ensures that deployments are triggered automatically when content changes, streamlining your development workflow.
-
Make changes to a content item that should trigger a deployment. For example, you can update the content, change metadata, or modify the structure of a content type.
-
Save the changes in the Optimizely CMS Dashboard. This action triggers a webhook event and notifies Vercel to start the deployment process.
-
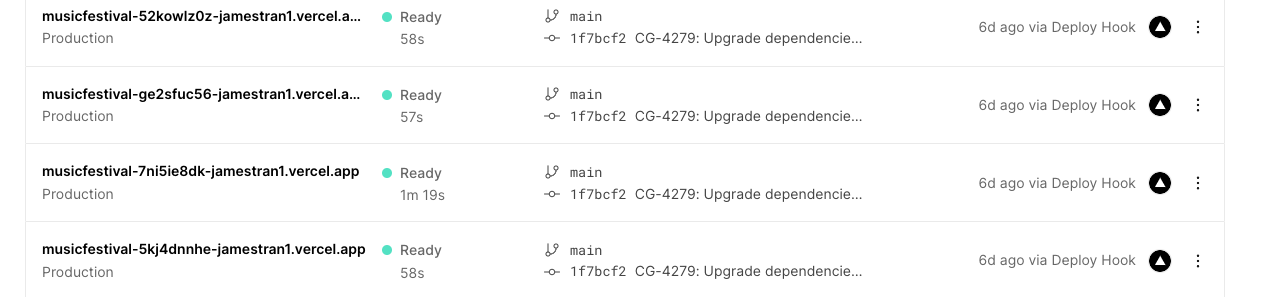
Monitor the Vercel deployment logs or any relevant output to ensure Vercel received and processed the webhook event.
-
Verify that the deployment of your project occurs as expected on Vercel.

Handle potential errors or exceptions during the webhook event processing and deployment process. Also, you should review the Vercel deploy hooks documentation, the Optimizely Graph webhook API, and Optimizely CMS for information on monitoring and troubleshooting.
Updated 15 days ago
