Consume data with queries
How to run queries on data from external sources.
After defining the content types and syncing your data to Optimizely Graph, you can start consuming it with GraphQL queries and build a simple web application.
NoteThis tutorial uses the non-commercial datasets of IMDb.
Create GraphQL queries
You can start with a simple query first. The following example lists the first authors that were synced:
{
Actor {
total
items {
knownForTitles
primaryName
}
}
}However, because the IMDb data is normalized, it makes sense to create single Optimizely Graph queries with the joins with linking. The following example shows that you can join the data from three datasets with a single query and get a single view. Here, you get information from an actor, and then for each actor, the titles that the person was in, and then, for each title, the rating.
query MyQuery {
Actor (
orderBy: { _ranking: SEMANTIC }
where: { _fulltext: { match: "kung fu" }
){
total(all: true)
items {
primaryName
primaryProfession
_link (type:DEFAULT) {
Title (orderBy: {primaryTitle: ASC}) {
items {
primaryTitle
genres
_link(type:TITLES) {
Rating {
items {
averageRating
numVotes
}
}
}
}
}
}
}
}
}You can also present another view on the data as well by ordering by rating and, as an example, only get the titles that are rated nine or lower, and then for each rating, the titles, and then for each title, and all the persons involved in the title.
query MyQuery {
Rating(
where: { averageRating: { lte: 9 } }
orderBy: { averageRating: DESC, numVotes: DESC }
) {
total (all: true)
items {
tconst
numVotes
averageRating
linkWithDefaultType: _link(type: TITLES) {
Title {
items {
primaryTitle
originalTitle
genres
tconst
_fulltext
}
}
}
linkWithTitleToActor: _link(type: TITLE_TO_ACTOR) {
Actor {
items {
primaryName
_link (type: DEFAULT) {
Title {
items {
primaryTitle
genres
}
}
}
}
}
}
}
}
}You can combine the different views on Actor and Title into a single query using inline fragments.
{
Record(
limit: 5
where: { _fulltext: { match: "fred astaire" } }
orderBy: { _ranking: SEMANTIC }
) {
total
items {
__typename
... on Title {
primaryTitle
genres
actors: _link(type: TITLE_TO_ACTOR) {
Actor {
items {
primaryName
primaryProfession
birthYear
deathYear
}
}
}
ratings: _link(type: TITLES) {
Rating {
items {
averageRating
numVotes
}
}
}
}
... on Actor {
primaryName
_link(type: DEFAULT) {
Title {
items {
primaryTitle
genres
_link(type: TITLES) {
Rating {
items {
averageRating
numVotes
tconst
}
}
}
}
}
}
}
}
}
}Create views in a web application
To build a site, you can use the following GraphQL queries as query templates. Optimizely created this simple demo application that lets you build a site with Python, Flask, and Optimizely Graph to show how easy it is to build a site with site search support. The code is available on GitHub and includes sample data and an ingestion script
NoteOptimizely has selected a subset of the datasets to demo. Additionally, Optimizely has ignored the design of the webpage and instead focused on demonstrating the state-of-the-art search capability.
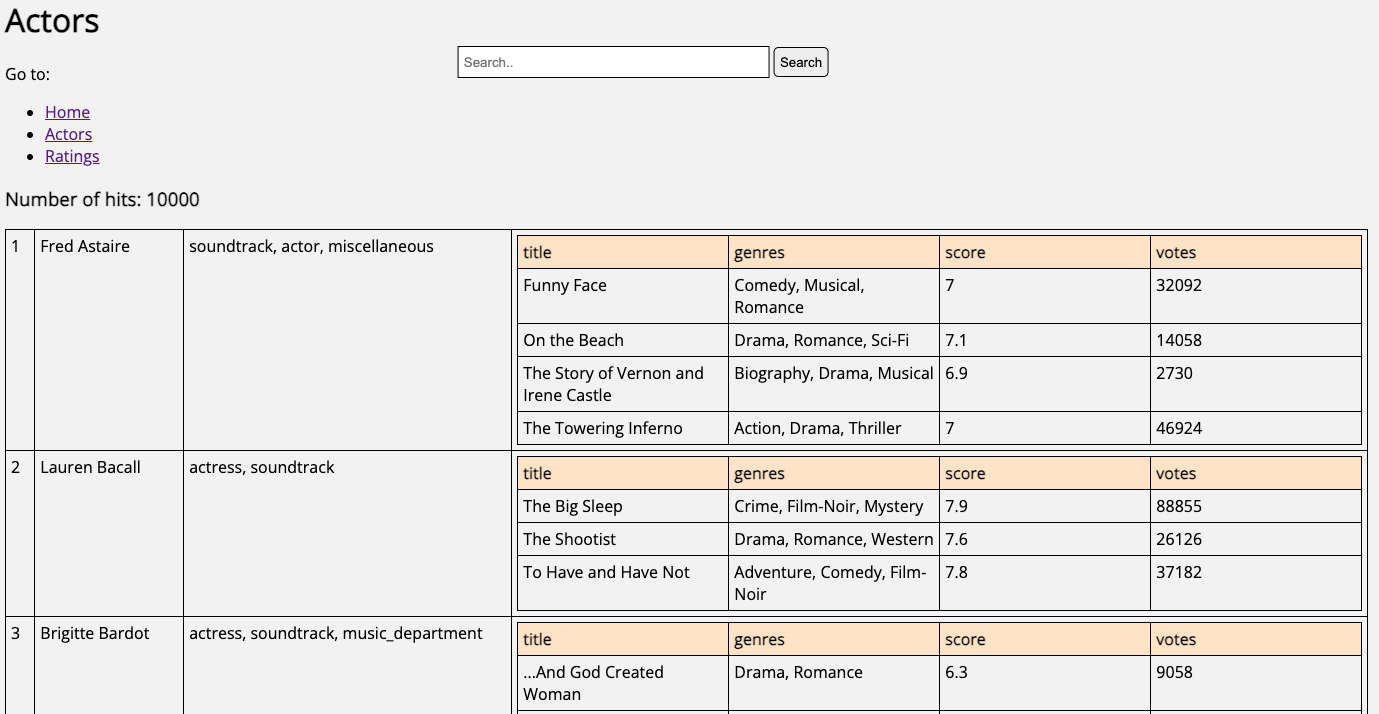
This example shows the results of listing the first 20 actors with the GraphQL query listed previously.

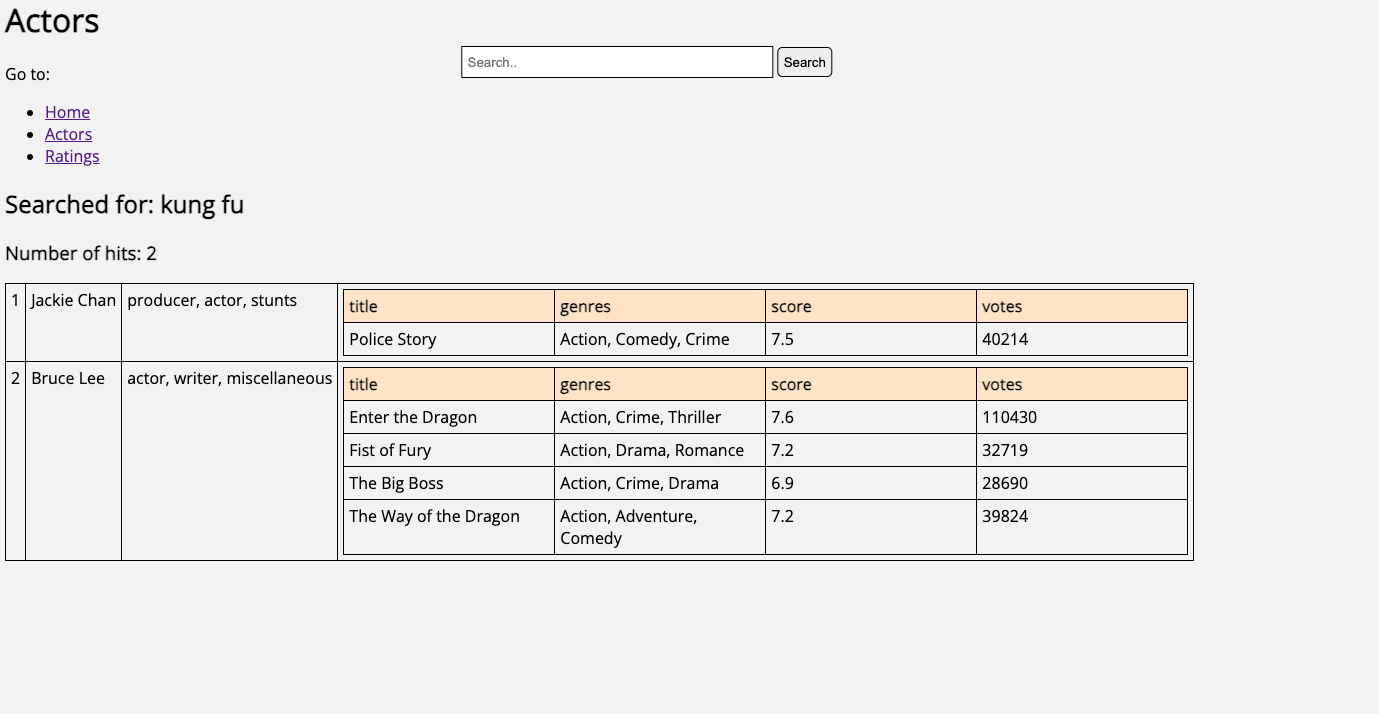
You can run queries with Semantic search. For example, searching for "kung fu" returns two names that can be considered relevant.
NoteFor this tutorial, all of the IMDb datasets have not been synced. The results in this tutorial is not complete and could change as more data is synced.

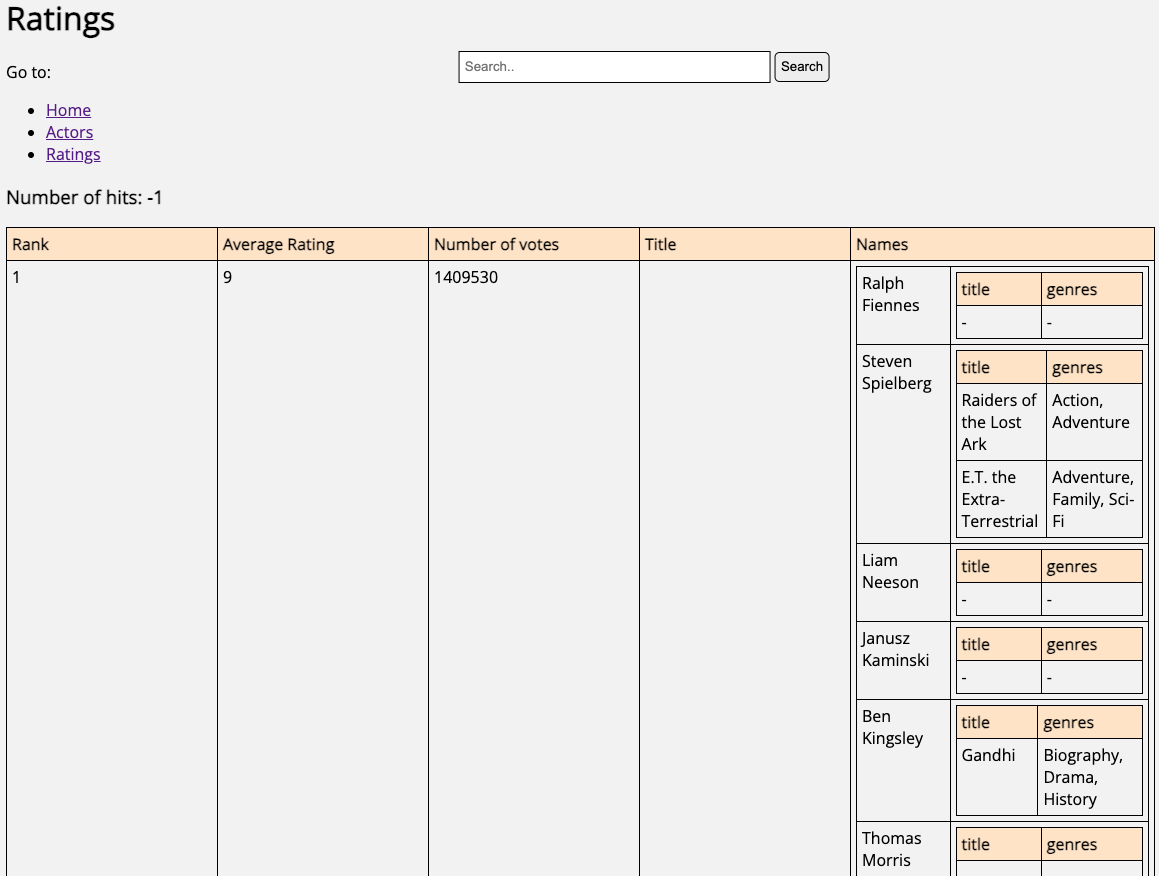
For example, you can present a different view of the same data by rating.
NoteFor this tutorial, all of the IMDb datasets have not been synced, so the title is missing in the example. But, given the other information, could you guess the title?

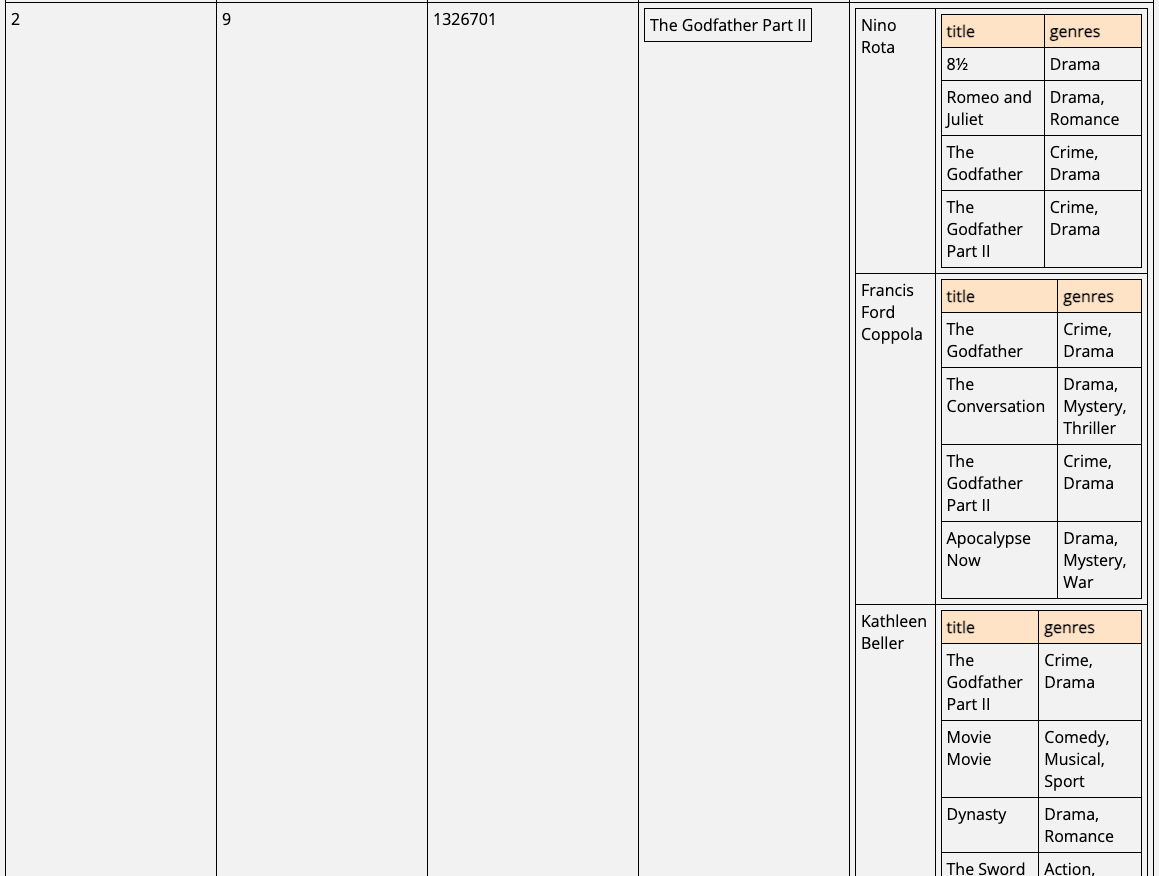
In the following image, you see that "The Godfather Part II" has an average rating of 9 with over 1.3 million votes. Also, you see who the people involved in the movie production were and, for each person, the titles and genres they were involved in.

The powerful ability to join your data as a graph explains why the service is called Optimizely Graph.
Updated 14 days ago
