Content delivery networks
This topic explains the basics of a content delivery network and different strategies for handling caching with Full Stack.
What is a CDN?
A content delivery network (CDN) is a system of distributed servers that delivers content based on the location of the user rather than the origin server location. This substantially decreases page load time, especially for websites with high traffic and a global reach. CDNs work by copying content to a network of globally-distributed servers. When a user requests a webpage, the CDN redirects the request from the originating site’s server to a server that is closest to the user and delivers the cached content from there. The CDN also communicates with origin servers to deliver content that has not been cached.
CDNs and dynamic content
A CDN can improve an application’s performance, but in doing so can sometimes make integrating new services challenging. Typically, CDNs serve cached or saved content (rendered by the origin server) and do not allow for dynamic logic to execute at the edge. This makes it difficult to use a Full Stack SDK because bucketing each user and randomly assigning a variation requires server-side execution. Furthermore, when the majority of requests are handled and fulfilled by a CDN, the user bypasses the origin altogether, thus blocking SDK logic. However, when a CDN isn’t involved, a user’s bucketing decision is handled at the origin server running an SDK.
Considerations for your site
It’s important to identify where caching becomes a blocker in your application. For example, if your site only caches static content (CSS or images) but all dynamic logic runs at the origin, you might not run into issues. However, it can be tricky when experimenting on parts of an application that are heavily cached. Before launching an experiment, there are a number of questions you should ask:
- What content do you cache?
- Do you cache static content?
- Do you cache all content?
- How often do requests hit the origin versus the CDN?
- Do you have cache-busting logic in place today?
- Is it possible to bypass the CDN?
- What are the restraints of your CDN provider?
The answers to these questions will help you understand when and where to make the user-level decisions required to run an A/B test. If certain types of requests are handled dynamically—by your origin—you might assign variations when you handle dynamic requests. Be sure to discuss these questions with your Optimizely account team.
Common solutions
There are several possible solutions for CDN-related issues. Workarounds differ based on the constraints imposed by your CDN provider. The following examples explore Akamai and Cloudflare.
Note
Working with another provider? Please let us know by filing a support ticket.
Circumventing the CDN: Akamai
If web requests are primarily hitting the CDN and not the origin server, it might be worth investing in and designing a solution that circumvents the CDN altogether. This approach can regulate which requests are served by the edge or the origin server.
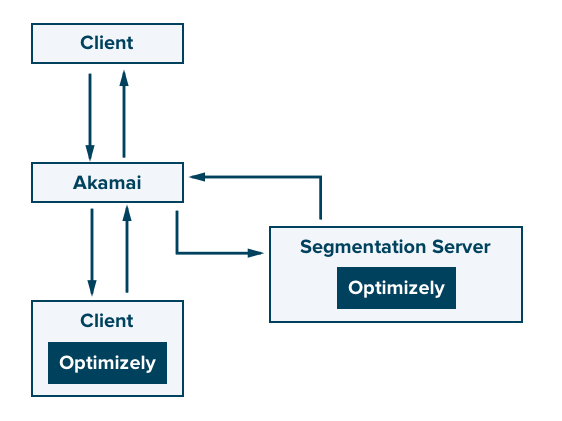
In Akamai’s case, their CDN does not allow code to run at the edge, making it impossible to run a Full Stack SDK. First, we must address this fundamental issue of users hitting the cache without making it to the origin server. Customers have tackled this by implementing routing logic with the help of an additional service (we’ll call this a segmentation layer).
This new service should run on a customer’s server at the origin. At a minimum, it should be responsible for two things: bucketing users into experiments and managing the session cookie. It will run a Full Stack SDK and store the variation assignment in the cookie. It will also log the impression.
In this setup, visitors are assigned a cookie that informs Akamai they’ve already been bucketed into an experience. If the Akamai edge server doesn’t detect a valid cookie, it will forward the request to the segmentation layer. The session will become active and a variation will be saved. When the user returns, Akamai will detect the cookie and will display the appropriate cached experience. As long as the cookie is valid, it will bypass the segmentation service and return content based on the data stored in the cookie.

Note
The session cookie should have a time to live (TTL) or an expiration limit so that if an experiment is altered, users will see the effects within a reasonable timeframe.
Making decisions on the edge: Cloudflare
Executing server code on the edge itself can circumvent the caching problem. This is a feature of Cloudflare’s CDN and doesn’t pose an issue with Full Stack. This provider allows you to run JavaScript at the edge. As a workaround, create an applet that lives on the edge server. The applet should run the JavaScript SDK and handle experimentation logic.
Updated about 2 years ago