Full-text search
Describes opt-in for content properties, when using the GraphQL API for the Optimizely querying service, to retrieve content in Optimizely solutions.
Full-text search, also known as Lexical search, matches words or phrases in longer textual content (like a description). You must opt-in for properties on content types for full-text search support. By default, fields are filtered only as an exact value.
When fields need to have full-text search, including tokenization and language stemming, you can use the following operators:
matchoperator – The recommended full-text search operator. Optimized for returning the most relevant results and applying common text-matching techniques. It works on searchable string fields, which should contain large chunks of text.containsoperator – Recommended when queries should match as phrases only.containsis a limited search feature for full-text search because it does only phrase matching. But there are many cases where there are relevant items even though the query does not match as a phrase.
The match operator returns more relevant results than contains and returns more general results, offering a better user experience for site visitors. You must use the match operator as a default operator for site search.
By default, Optimizely Graph ranks by relevance, which is recommended to use in combination with match. This operator works also with synonyms. The match operator does not match on stop words, which precedes the matching criteria described below.
The match operator returns items in the following order:
- Exact matches are returned to the top.
- Phrase matches are returned below the exact matches.
- Matching words are returned and occur closer to each other below phrase matches.
- Matching all words in the query but in a different order are returned next.
- Matching some of the words is returned at the bottom of the list, where more matches are ranked higher.
The scores computed by match is influenced by the locale. If the content is unevenly distributed because it has yet to be translated fully in a locale, it impacts the score with matches from that locale as it has lower relevance scores. Optimizely Graph cannot guarantee that the match operator follows the previously listed heuristics.
In this case, you can customize the ranking using the boost option. An example query:
query MyQuery {
Content(
locale: ALL
where: {
_fulltext: { match: "Schwarzenegger description" }
_or: [
{ Language: {Name: {eq: "en"}} }
{ Language: {Name: {in: ["sv","de"], boost:20}} }
]
}
) {
total
items {
Name
_fulltext
_score
Language {
Name
}
}
}
}
NoteThe
matchandcontainsmatches on terms that are tokenized by word boundaries according to UAX #29: Unicode Text Segmentation. This means that when you match a term with a leading or trailing punctuation character in a term, these characters are ignored.
Enable full-text search support for fields
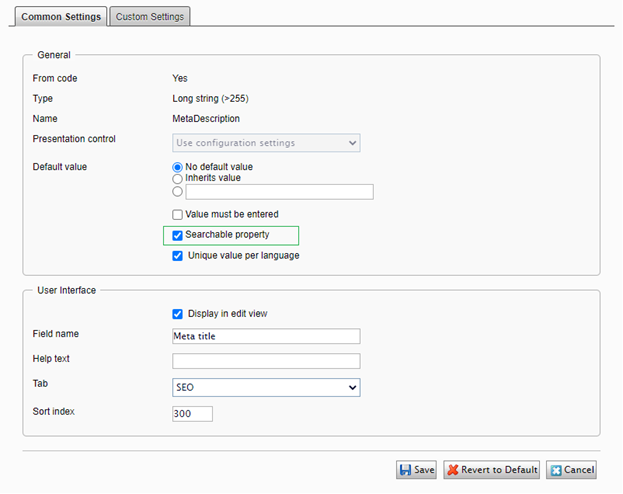
You can enable full-text search support from the Optimizely Content Management System (CMS) Admin view by selecting the Searchable property checkbox. This option is available for each property on the content type.
NoteWhen the Searchable property option changes, the Content type indexing job starts automatically. But you also need to manually run the Content indexing job.

The change is reflected in the GraphQL schema schema with the SearchableStringFilterInput type for fields where this option is enabled. This adds support for the contains operator.
Search content for searchable fields with _fulltext
The GraphQL querying service generates a special _fulltext field for each content type. This matches the searchable fields on content. The type of fields where you can apply searchable can be any, including dates and numbers. Optimizely Graph supports full-text search on values of any basic field type with searchable, that is, contains on the field _fulltext and is projected as such. The following GraphQL field types are supported with _fulltext:
- String
- Date
- Int
- Float
- Bool
The separate values of the searchable fields are preserved without any overlap between values.
When you enable a field's Searchable property, its child elements are also made searchable. The use of the _fulltext field is more efficient than querying for searchable fields separately.
Get searchable field values in content types
The GraphQL querying service lets you get searchable field values (including its nested field values) in one field _fulltext with array string type on only the top level directly under items. All content types are supported.
Example:
{
Content(locale: en) {
items {
Name
_fulltext
}
}
}Example result:
{
"data": {
"Content": {
"items": [
{
"Name": "Abraham Lincoln",
"_fulltext": [
"Abraham Lincoln",
"With malice toward none; with charity for...",
"..."
]
},
{
"Name": "Vincent Van Gogh",
"_fulltext": [
"<h3>Example</h3>",
"Vincent Van Gogh",
"..."
]
}
]
}
}
}Updated 14 days ago
