Meta-classes and meta-fields
Describes meta-classes and meta-fields in Optimizely Commerce Connect 13.
Meta-classes are the low-level equivalence of catalog content types, and meta-fields are the low-level equivalence of those content types' properties. Using content models is the recommended approach, but in some cases, meta-fields may be imported from an external system or carried over from a legacy implementation.
Use solid naming conventions and standards when creating fields and classes. While complex data types (images, files) are supported by the metadata system, their use can have a negative impact on performance. To avoid this, use the Optimizely asset/media system and/or image file servers. Use meta-classes to model different types of commerce content.
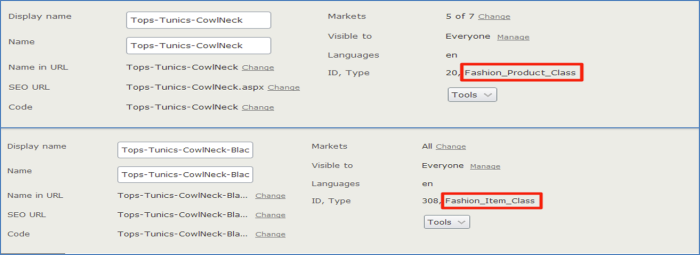
The following example shows a meta-class named Fashion_Product_Class to model fashion products in a sample fashion catalog. The designer of this catalog creates a different meta-class to model fashion variants/SKUs called Fashion_Item_Class. The main difference between the two classes is the additional meta-fields on the item class to support the variant's size and color.

Updated 8 months ago