Deploy Azure Web Apps in Commerce Connect
Describes how to set up an Optimizely Commerce Connect 13 site to run on Azure Web Sites.
In this scenario, Commerce Connect Version 13 is installed, and you can apply most steps through Visual Studio and NuGet package installations. See Azure Web Apps for information about Azure.
Requirements
- An Azure Management Portal account with login details.
- A cloud-enabled license. See the Optimizely License Center.
- Ensure each deployed application and module is designed to run in the cloud.
Set up a cloud website
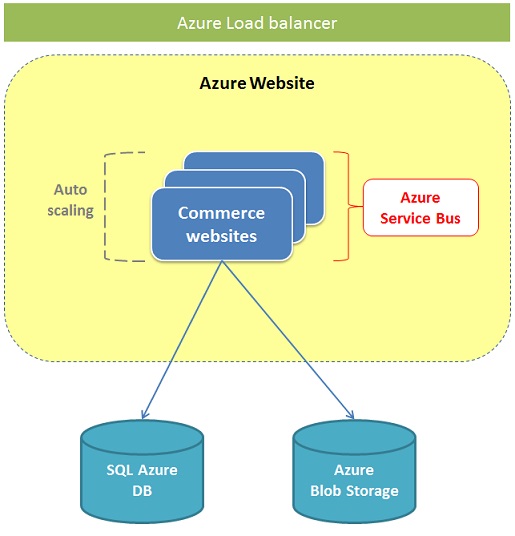
Like an Optimizely Content Management System (CMS) website on Azure, you can run the Optimizely Commerce Connect website on an Azure Web Site environment with multiple instances. The website instances share the same Azure SQL database, and the BLOB storage in Azure is used to store the file binary data. Load balancing is applied, and the Azure Service Bus manages events among the CMS websites.

Follow these steps to create a Commerce Connect website in an Azure Apps environment.
- Create a site.
a. In Visual Studio, select Tools > Extensions and Updates menu. In the dialog, select Online, search for EPiServer CMS Visual Studio Extension then install the extension. See Visual Studio Gallery for information about the extension.
b. Create a new project by selecting New > Project > Visual C#, then EPiServer > EPiServer Web Site. In the dialog select Empty and uncheck Add EPiServer Search to use search functionality when running in Azure. See "Search in Azure" in Deploy to Azure Web Apps.
c. Install the latest version of the EPiServer.Commerce NuGet package.
d. Install the EPiServer.Commerce.Azure NuGet package to the project.
e. Add the cloud license to the website. This is used and activated later, when deploying the website to Azure. - Create Azure resources. See Creating Azure resources in Deploy to Azure Web Apps.
- Update configurations. See Updating configuration in Deploying to Azure Web Apps.
- Deploy the Episerver site. See Deploying in Deploy to Azure Web Apps.
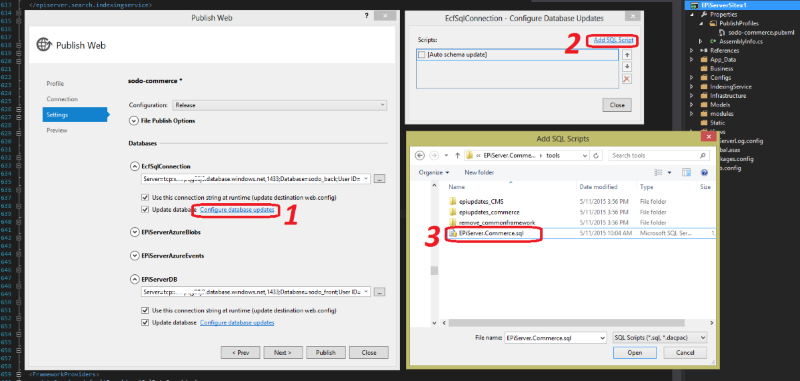
a. Because Commerce Connect has two databases, add two scripts in the Add SQL Script step:
EPiServer.Cms.Core.sql under [SolutionDir]\packages\EPServer.CMS.Core.x\tools\ to EPiServerDB
EPiServer.Commerce.sql under [SolutionDir]\packages\EPiServer.Commerce.Core.x\tools\ to EcfSqlConnection

b. When the database is successfully created, run the Update-EPiDatabase command in the Package Manager Console.
-
Change the site URL. See the Changing the site URL section in Deploy to Azure Web Apps.
-
Build the site index.
a. Build the content index. See the Search in Azure section in Deploy to Azure Web Apps.
b. Rebuild the catalog index.
- Access Commerce Manager.
- Go to Administration > System Settings > Search Index.
- Click Rebuild Index. The catalog index is restored in your storage.Note
If you are using LuceneSearchProvider as the default search provider, complete the following additional steps.
-
Open Mediachase.Search.config, in SearchProviders, and set the defaultProvider attribute to LuceneAzureSearchProvider.
a. Set your connectionStringName so that the provider has the name="LuceneAzureSearchProvider" matching with your Azure Storage name (in connectionStrings.config) and storage="<container you want to index>".
b. Set the connectionStringName in Indexers tab to match your Azure Storage name (in connectionStrings.config) and basePath is "<container where you want to store build info>".
The following example shows search config in Mediachase.Search.config, defined for using Lucene on Azure.<?xml version="1.0" encoding="utf-8"?> <Mediachase.Search> <SearchProviders defaultProvider="LuceneAzureSearchProvider"> <providers> <add name="FindSearchProvider" type="EPiServer.Commerce.FindSearchProvider.FindSearchProvider, EPiServer.Commerce.FindSearchProvider" serviceUrl="<the_service_urL>" defaultIndex=" <the_default_index>"/> <add name="LuceneSearchProvider" type="Mediachase.Search.Providers.Lucene.LuceneSearchProviderMediachase.Search.LuceneSearchProvider" queryBuilderType="Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider" storage="<your_physical_path_index>" simulateFaceting="true"/> <add name="LuceneAzureSearchProvider" type="Mediachase.Search.Providers.Lucene.LuceneAzureSearchProvider, Mediachase.Search.LuceneAzureSearchProvider" queryBuilderType="Mediachase.Search.Providers.Lucene.LuceneSearchQueryBuilder, Mediachase.Search.LuceneSearchProvider" storage="indexcontainer" connectionStringName="EPiServerAzureBlobs" simulateFaceting="true"/> </providers> </SearchProviders> <Indexers basePath="indexcontainer" connectionStringName="EPiServerAzureBlobs"> <add name="catalog" type="Mediachase.Search.Extensions.Indexers.CatalogIndexBuilder, Mediachase.Search.Extensions"/> </Indexers> </Mediachase.Search> -
Rebuild your search index from the Commerce Manager search interface.
Note
You need to install Episerver.Commerce.Azure to use Mediachase.Search.LuceneAzureSearchProvider .
-
To improve the user interface experience, enable WebSocket support.
Updated 8 months ago