DataCash
Describes how to install and use the DataCash payment provider, one of several Optimizely Commerce Connect 13 payment solutions.
Install DataCash
Follow these steps to deploy the DataCash payment provider.
Build a DataCash project
-
Download the DataCash payment provider file package, which provides an EPiServer.Business.Commerce.Payment.DataCash project.
-
Open the DataCash project and save the solution.
-
Install EPiServer.Commerce.Core NuGet package by executing this command in Package Manager Console:
Install-Package EPiServer.Commerce.CoreNoteTo avoid assembly conflicts, install the Optimizely Commerce Connect Core version that your site is using. Also, apply no database transforms.
-
If you are using a live account, uncomment the following line to activate the real-time fraud checking (in the DataCashPaymentGateway class, CreateDocumentForPreAuthenticateRequest method):
requestDoc.set("Request.Transaction.TxnDetails.The3rdMan.Realtime.real_time_sha1", HashCode(merchantReference));Important!If you are using Commerce Connect 11 or higher, ignore step 5. That code was removed from Commerce Connect 11.
-
If you are using workflow, uncomment the following line in DataCashPaymentGateway.cs.
payment.Properties["NextAction"] as Action).Invoke(); -
Rebuild the DataCash project. Now, you have the files EPiServer.Business.Commerce.Payment.DataCash.dll and Transaction.dll.
The project package includes these files.
File | Description |
|---|---|
DataCashPayment.cs | represents payment class for DataCash |
| represents a payment method for DataCash |
Transaction.dll | library file |
DataCashPaymentGateway.cs | main payment gateway business |
DataCashPaymentMetaClass.xml | contains payment meta class |
DataCashPaymentController.cs | the page controller |
XML files in lang folder | language files |
CountriesCodes.txt | resource files |
ConfigurePayment.ascx, | Commerce Manager payment editor |
PaymentMethod.ascx | front-end webform view |
| front-end mvc view |
DataCashConfiguration.cs, | helper classes |
DataCashPage.cs | the page type |
DataCash-logo.jpg | logo, in images folder |
Commerce Manager
- Find the Commerce Manager Apps folder, located under the Optimizely Commerce Manager project folder.
- Deploy the ConfigurePayment.ascx file to the Apps\Order\Payments\Plugins\DataCash folder. Create the DataCash folder if it does not exist.
- Deploy the EditTab.ascx file to the Apps\Order\Payments\MetaData\DataCash folder. Create the DataCash folder if it does not exist.
- Deploy Transaction.dll and EPiServer.Business.Commerce.Payment.DataCash.dll to your Commerce Manager site's bin folder.
Front-end site Webform (Sample site)
- Deploy PaymentMethod.ascx to the website's Templates\Sample\Units\CartCheckout\DataCash folder.
- Deploy DataCash-logo.jpg to your website's styles\images folder.
- Deploy all files in lang folder to the Commerce Connect Sample site's lang folder.
- Deploy Transaction.dll and EPiServer.Business.Commerce.Payment.DataCash.dll to the Commerce Connect Sample site's bin folder.
Front-end site MVC (Quicksilver)
-
Deploy DataCash-logo.jpg to your website's styles\images folder.
-
Deploy all files in lang folder to the Quicksilver site's lang folder.
-
Deploy Transaction.dll, EPiServer.Business.Commerce.Payment.DataCash.dll to your Quicksilver site's bin folder.
-
Deploy _DataCashConfirmation.cshtml and _DataCash.cshtml to your website's Views\Shared folder.
(Optional) The following steps allow the creation of a DataCashPage under a Checkout page:
a. In your solution's front-end site project, add references to the deployed .dlls.
b. Open the CheckoutPage page type in Features/Checkout/Pages.
c. Add DataCashPage type to AvailableContentTypes attribute.
[AvailableContentTypes(Include = new [] { typeof(OrderConfirmationPage), typeof(MultiShipmentPage), typeof(DataCashPage) }, IncludeOn = new [] {typeof(StartPage)})] -
Rebuild the Quicksilver project.
Configure DataCash
Configure the DataCash payment provider in Commerce Manager
PrerequisiteYou have a DataCash account registered at DataCash website.
After deploying all necessary files, open the Optimizely Commerce Manager back-end site. Then, follow these steps.
-
Go to Administration > Order System > Payments > English (United States). The last option is the language in which you want to make the DataCash payment available.
-
Select Create new payment method
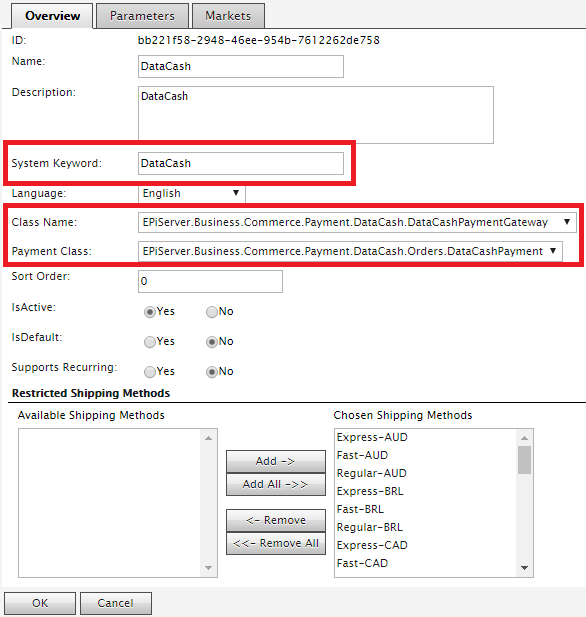
- For System keyword, enter DataCash, the name of the folder created during deployment.
- For Class Name, select EPiServer.Business.Commerce.Payment.DataCash.DataCashPaymentGateway.
- For Payment Class, select EPiServer.Business.Commerce.Payment.DataCash.Orders.DataCashPayment.
Overview tab

-
Click OK to save the DataCash payment method.
-
Open the DataCash payment method for additional editing.
-
Go to the Parameters tab and enter the following:
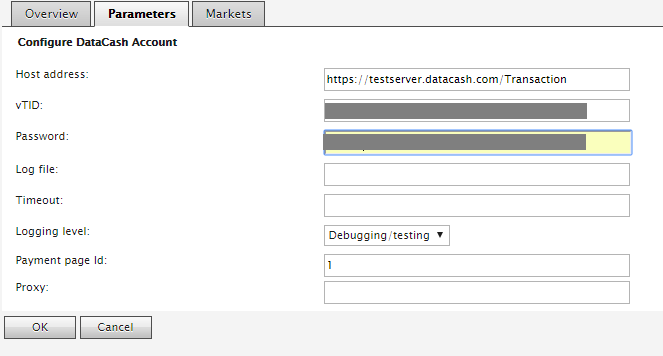
- Host address – The URL of the DataCash server to which to send transactions (required).
- vTID – DataCash account number (required).
- Password – Password for vTID (required).
- Log file – The log file to which the API writes the output log. The folder that contains the log file should be available. Make sure that the IUSR and IIS_IUSRS have modify permission for this file. If you do not set the log file, no logging occurs.
- Time out – Number of seconds for transaction time out. If you do not set a time out, the default is 60 seconds.
- Logging level – The level that should be logged.
- Payment page Id – The ID of the payment page (configured by DataCash) that you want to display.
- Proxy. The URL of a proxy to connect through. If you do not set a proxy, the server's default proxy is used.
Parameters tab

-
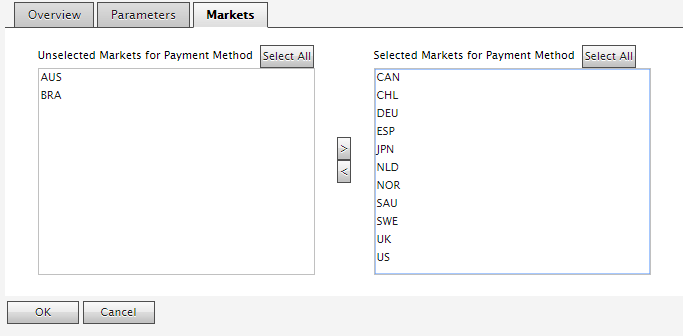
Open the Markets tab and add the expected markets for this payment.
Markets tab

-
In Commerce Manager, navigate to Administration > Order System > Meta Classes.
-
Click Import MetaData to populate the MetaData import screen.
-
Select the DataCash/DataCashPaymentMetaClass.xml file to import.
NoteFor testing purposes, manually request DataCash to activate HPS and the 3rd Man service. (These services are not configured by default. Also, the 3rd Man service is available for live accounts only.)
Configure DataCash payment provider in the front-end site
To set up the DataCash payment provider, browse to the front-end Commerce Connect site and follow these steps.
-
Go to the CMS > Admin > Content Type tab.
-
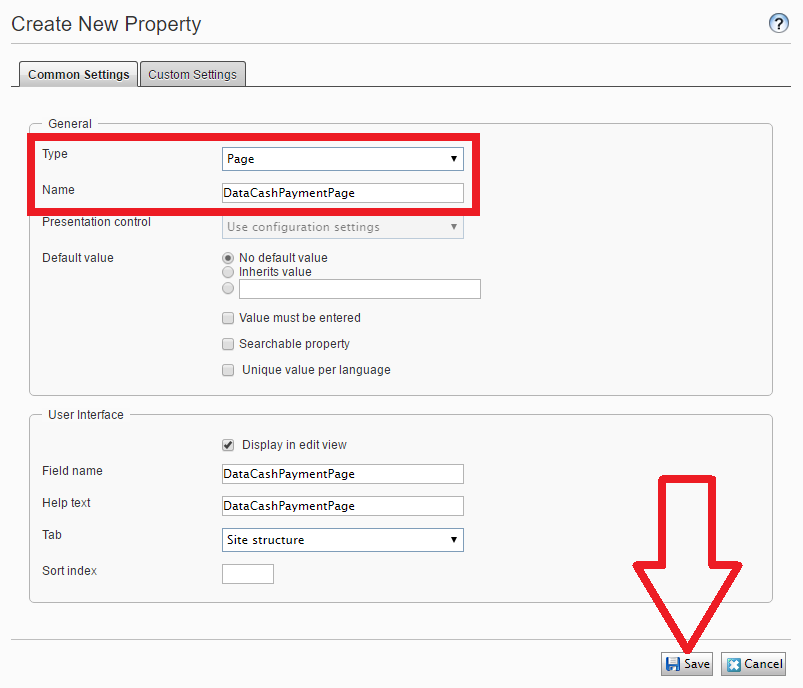
Add two properties, DataCashPaymentPage, DataCashPaymentLandingPage of the type Page, to the Start page (or Home page) page type.
Common settings tab

-
Go to CMS > Edit.
-
Create a page using a DataCash Payment Page under a Checkout page, then publish it.

-
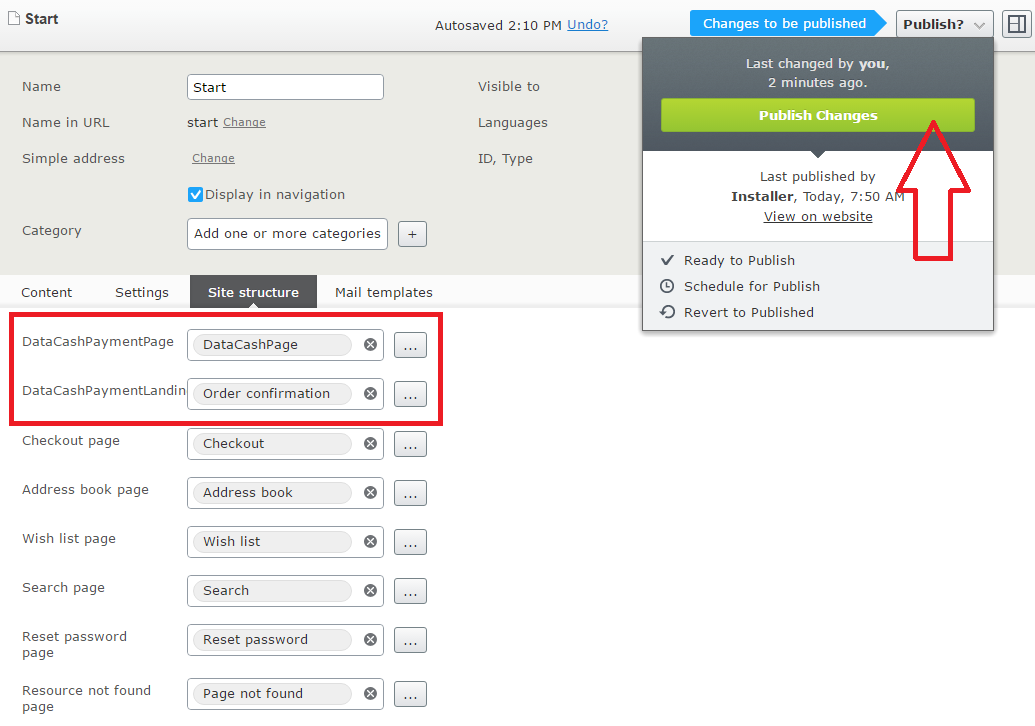
Open the site's home page, click the Site Structure tab and define two new properties:
- Set the DataCashPaymentPage property to the DataCash page that was just created.
- Set the DataCashPaymentLandingPage property to Order confirmation page.
Site Structure tab

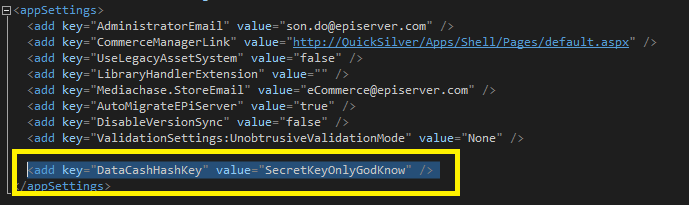
Configure the DataCash hash key (optional)
DataCash uses a private hash key to ensure security in communications. This private hash key is used to create secure hash keys, which are appended to an accept URL and a cancel URL.
The information about accept URL and cancel URL is sent to DataCash using HTTPS, so these keys are not exposed. When DataCash redirects a user to those URLs, the keys verify that the request comes from DataCash only, since only DataCash knows about the keys. You can configure this hash key in the application settings configuration section under DataCashHashKey.

DataCash user experience
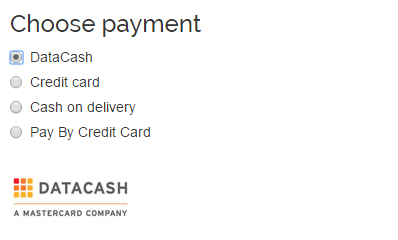
After you deploy the files and configure the DataCash Payment module on your Optimizely Customized Commerce website, a DataCash option should appear in your checkout page. This section explains how a user interacts with DataCash.
-
During checkout, on the checkout page, select DataCash as the payment method.

-
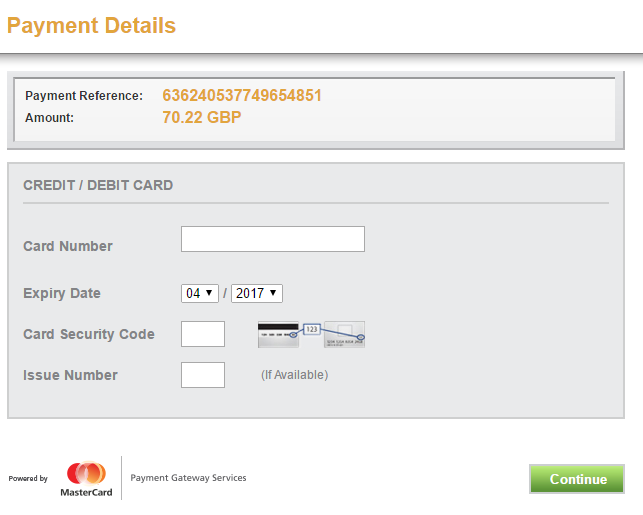
When you click Place order, you are redirected to DataCash.com to confirm the payment.

-
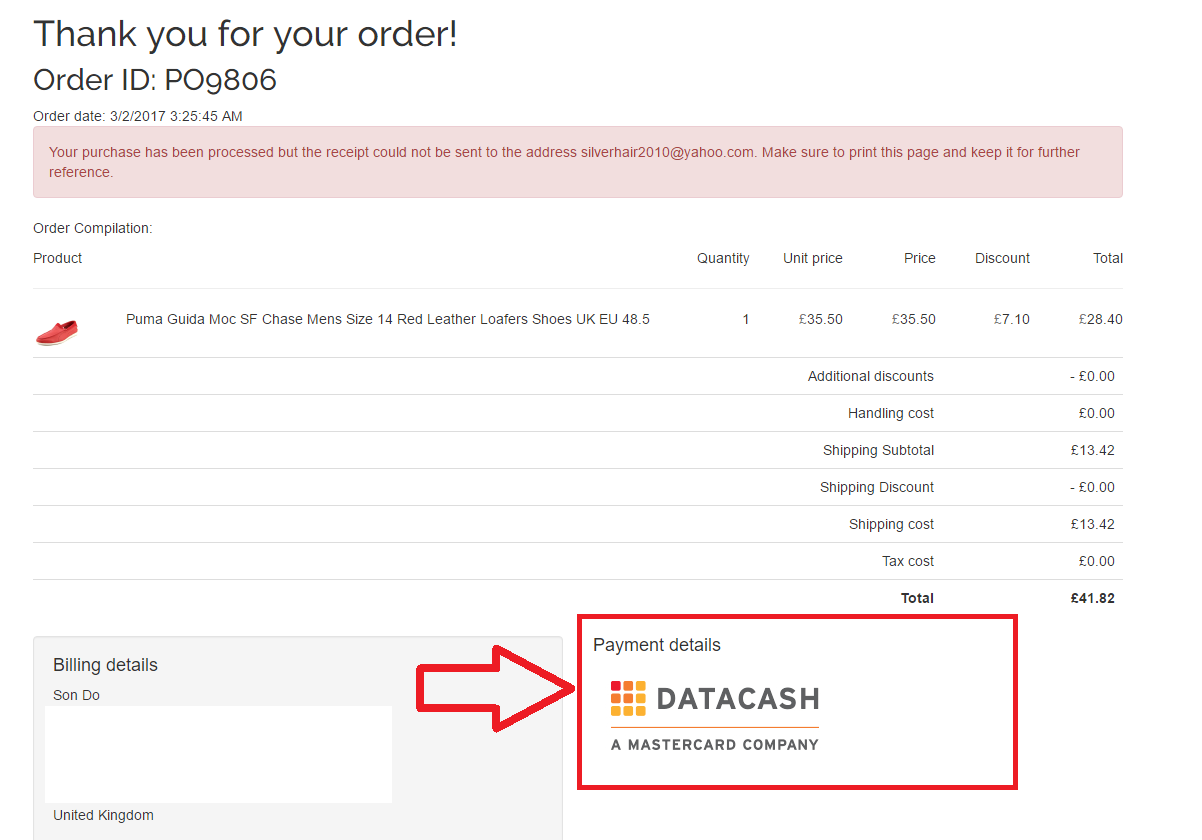
When you finalize the approval process, you are redirected to the Order confirmation page (previously configured).

NoteDataCash.com checks billing and shipping addresses very carefully. If you test with a US address, use a correct and complete one with ZIP code, state, and city. Otherwise, the DataCash API precheck fails, and you cannot complete the payment.
Updated 3 months ago