Customize the left menu
Describes how to customize the left menu navigation in Commerce Manager in Optimizely Commerce Connect 13.
Note
This content does not apply to Commerce Connect versions 14+.
Any application may extend the left menu navigation. You also can add, delete, or change an existing tab by creating the LeftMenu.xml file.
Link to an existing tab
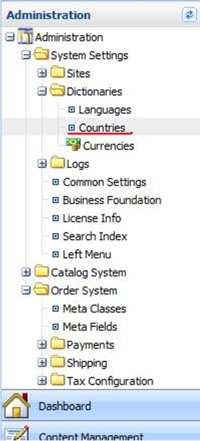
The following image and code sample show how to add a link (Countries) to an existing tab in left menu.

<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Navigation>
<Tabs id="mainTag">
<Tab id="navTabAdmin" create="true">
<Link id="Core_System">
<Link id="Core_Dictionaries">
<add>
<Link id="Core_CountriesDictionary"
text="\{SharedStrings:Countries\}"
order="20"
iconUrl=""
iconCss=""
command="cmdOrderCountriesDictionary"
permissions="order:admin:meta:fld:mng:view"/>
</add>
</Link>
</Link>
</Tab>
</Tabs>
</Navigation>
</View>
Add a tab to the left menu
The following example shows how to add an empty tab within Order Management.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Navigation>
<Tabs id="mainTag">
<add>
<Tab id="navTabOrderManagement"
text="{OrderStrings:Order_Management}"
order="80"
contentType="default"
imageUrl="~/Apps/Order/images/module.png"
configUrl=""
enableHandler="Mediachase.Commerce.Manager.Apps.Order.CommandHandlers.OrderTabEnableHandler, Mediachase.ConsoleManager"
permissions="order:mng:view">
</Tab>
</add>
</Tabs>
</Navigation>
</View>
Remove tabs
The following example shows how to remove a tab within Order Management.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Navigation>
<Tabs id="mainTag">
<remove nodeId="navTabOrderManagement">
</Tabs>
</Navigation>
</View>
Modify a link in a tab
The following example shows how to remove the Core_CountriesDictionary link from the Order Management tab.
<?xml version="1.0" encoding="utf-8" ?>
<View xmlns="http://schemas.mediachase.com/ecf/view">
<Navigation>
<Tabs id="mainTag">
<Tab id="navTabAdmin" create="true">
<Link id="Core_System">
<remove nodeId="Core_CountriesDictionary" />
<add>
<Link id="Core_CountriesDictionary"
text="Modified Link"
order="20" iconUrl=""
iconCss=""
command="cmdOrderCountriesDictionary"
permissions="order:admin:meta:fld:mng:view"/>
</add>
</Link>
</Link>
</Tab>
</Tabs>
</Navigation>
</View>
XML description
The Tab element can contain the following attributes:
- id (text) – Unique identifier within xml file.
- text (text) – Text displayed by the tab. Can contain a resource string with the following format: {ResourceName:ResourceKey}.
- order (int) – Weight, which determines the location of the tab.
- imageUrl (text) – Relative image path for the tab.
- enableHandler (text) – Fully qualified class name for the tab EnableHandler (if EnableHandler returns false, the tab is not displayed in the left menu). The class must implement the ICommandEnableHandler interface.
- permissions (text) – Parameter passed as a CommandParameter value to the EnableHandler.
The following example shows how to retrieve permissions in the EnableHandler class:
public bool IsEnable(object sender, object element)
{
var commandParams = element as CommandParameters;
if (commandParams != null)
{
string permissions = commandParams.CommandArguments["permissions"];
}
}
The Link element can contain the following attributes:
- id (text) – Unique identifier within XML file.
- text (text) – displayed by the element. It can contain a resource string with the following format: {ResourceName:ResourceKey}.
- order (int) –, which determines the location of the element.
- imageUrl (text) – Relative image path for the element.
- enableHandler (text) – Fully qualified class name for the element EnableHandler (if EnableHandler returns false, the element is not displayed in the left menu). The class must implement the ICommandEnableHandler interface.
- iconCss (text) – Css class for the menu image.
Updated 8 months ago