AuthorizeTokenEx
Describes how to install and use the AuthorizeTokenEx payment provider in Optimizely Commerce Connect 13.
Deployment
Note
The AuthorizationTokenEx payment provider is not yet available for subscriptions (payment plans).
Follow the steps below to install and deploy the AuthorizeTokenEx payment provider.
Download file packages
Download or clone the Commerce Connect Payment Providers repository from Github. This contains open-sourced payment gateways for Optimizely Commerce Connect, including the AuthorizeTokenEx payment provider projects described below.
Note
The AuthorizeTokenEx payment provider requires Optimizely Commerce Connect version 13.29.0 or higher.
The repository contains the following AuthorizeTokenEx projects:
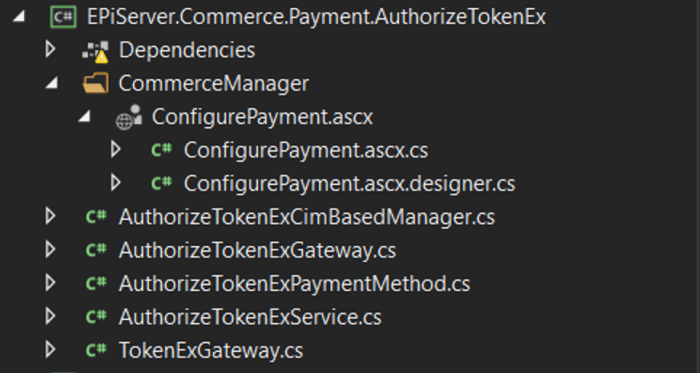
- EPiServer.Commerce.Payment.AuthorizeTokenEx. Contains AuthorizeTokenEx payment and AuthorizeTokenEx gateway and will be deployed to both Commerce Manager and the front-end site.
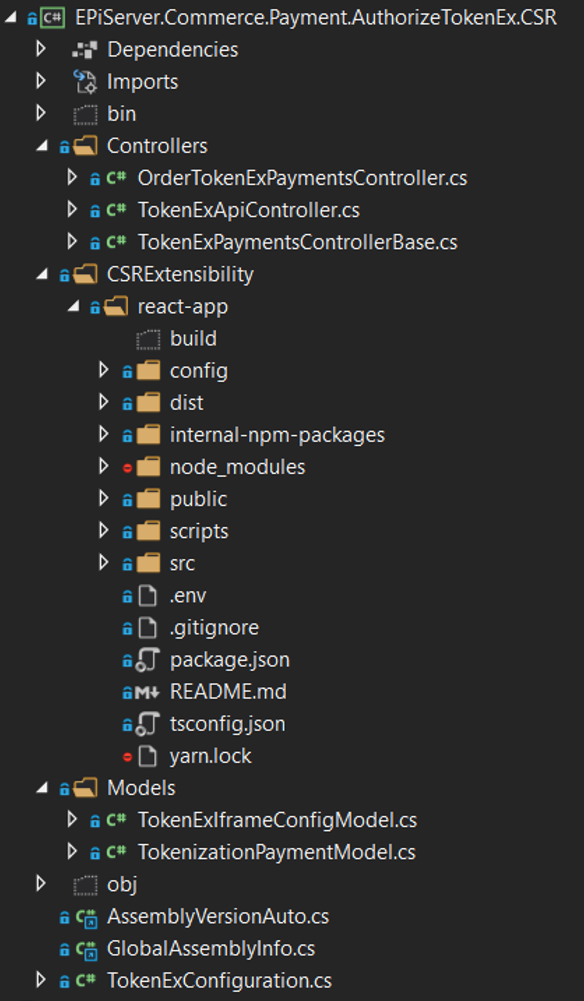
- EPiServer.Commerce.Payment.AuthorizeTokenEx.CSR. Contains API controller and React components, and will be deployed to the front-end site.
Follow the steps below to add the projects to your solution.
Build the the AuthorizeTokenEx project
- Open the AuthorizeTokenEx project and save the solution.
- Rebuild the solution and make sure the packages AuthorizeNet and EPiServer.Commerce.Coreare installed successfully from NuGet. You can also install the packages manually as follows:
- Install the AuthorizeNet NuGet package by executing this command in the Package Manager Console:
Install-Package AuthorizeNet -version 1.9.4 - Install the EPiServer.Commerce.Core NuGet package by executing this command in the Package Manager Console:
Install-Package EPiServer.Commerce.Core
- Install the AuthorizeNet NuGet package by executing this command in the Package Manager Console:
- Rebuild the AuthorizeTokenEx project. You should now have the EPiServer.Commerce.Payment.AuthorizeTokenEx.dll and AuthorizeNet.dll assemblies.
Project structure
The project package contains the files and folders described in the following.

| File | Description |
|---|---|
| AuthorizeTokenExService.cs | Contains all the functions needed to perform operations of Authorize integrated with TokenEx. |
| AuthorizeNetTokenExCimBasedManager.cs | Contains all the functions needed to perform operations for AuthorizeTokenExGateway. |
| AuthorizeTokenExGateway.cs | Main business payment gateway. |
| ConfigurePayment.ascx | Commerce Manager payment editor. |
Build the AuthorizeTokenEx.CSR project
- Open the AuthorizeTokenEx.CSR project and save the solution.
- Rebuild solution and make sure the packages AuthorizeNet and EPiServer.Commerce.Coreare installed successfully from NuGet. These should be installed automactically after rebuilding, if not you can install them manually as follows:
- Install the AuthorizeNet NuGet package by executing this command in the Package Manager Console:
Install-Package AuthorizeNet -version 1.9.4 - Install the EPiServer.Commerce.Core package by executing this command in the Package Manager Console:
Install-Package EPiServer.Commerce.Core
- Install the AuthorizeNet NuGet package by executing this command in the Package Manager Console:
- Rebuild the EPiServer.Commerce.Payment.AuthorizeTokenEx.CSR project. You should now have the EPiServer.Commerce.Payment.AuthorizeTokenEx.CSR.dll.
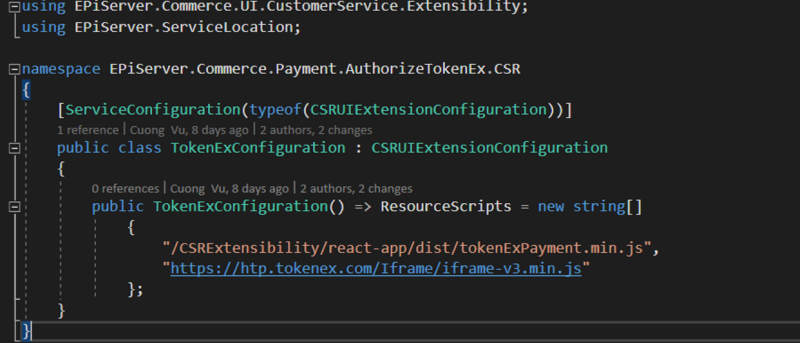
The important file in CSRExtensibility\react-app\dist\tokenExPayment.min.js, which is deployed to the front-end site. It contains the TokenEx payment method component for the Order Management (CSR) user interface, and the TokenExConfiguration.

Project structure
The project package contains the files and folders described in the following.

| File | Description |
|---|---|
| Controllers\ TokenExApiController.cs | Controller for generating TokenEx configuration, see TokenEx configuration object. |
| Controllers\ TokenExPaymentsControllerBase.cs | Controller base for handling the payment. |
| Controllers\ OrderTokenExPaymentsController.cs | Controller for handling payment for an order. Note that currently TokenEx is not supported for subscriptions. |
| CSRExtensibility folder | Contains a React application for the TokenEx component, based on the CSR/Order Management extensibility feature. |
| Models\ TokenExIframeConfigModel.cs | TokenEx configuration model. |
| Models\ TokenizationPaymentModel.cs | Tokenization payment model. |
| TokenExConfiguration.cs | Contains configuration for TokenEx for the CSR/Order Management user interface. |
Commerce Manager setup
- Find the Commerce Manager Apps folder, located in the Optimizely Commerce Manager project folder.
- Deploy the ConfigurePayment.ascx file to the Apps\Order\Payments\Plugins\ AuthorizeTokenEx folder. If the AuthorizeTokenEx folder does not exist, create it.
- Deploy AuthorizeNet.dll and EPiServer.Business.Commerce.Payment.Authorize.dll to the bin folder of your Commerce Manager site.
- In your solution's Commerce Manager project, add references to the deployed .dll's and rebuild.
Configure AuthorizeTokenEx
After deploying all necessary files, open the Commerce Manager back-end site and follow these steps.
- Go to Administration > Order System > Payments > English (United States). The last option is the language in which you want to make the AuthorizeTokenEx payment available.
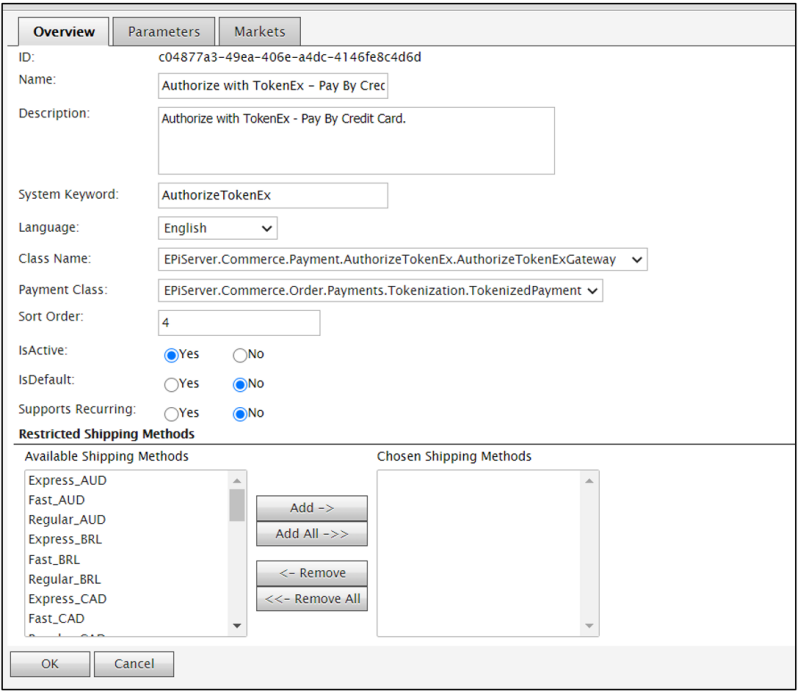
- Click Newto create a new payment method.
- For System Keyword, select AuthorizeTokenEx, the name of the folder created during deployment.
- For Class Name, select EPiServer.Business.Commerce.Payment.Authorize.AuthorizeTokenizationGateway.
- For Payment Class, select EPiServer.Commerce.Order.Payments.Internal.TokenizationPayment.

- Click OK to save the AuthorizeTokenEx payment method.
- Open the AuthorizeTokenEx payment method for additional editing.
- Go to the Parameterstab and enter the following:
- API UserId - the API user name Authorize.Net provides when you register to use Authorize.Net’s API calls.
- Transaction Key - your Authorize.Net API user password.
Configure AuthorizeTokenEx on the front-end site
- Go to the front-end site.
- Deploy AuthorizeNet.dll, EPiServer.Commerce.Payment.Authorize.dll, and EPiServer.Commerce.Payment.AuthorizeTokenEx.CSR.dll to the bin folder of your front-end site.
- In your front-end site project of your solution, add references to the deployed .dll's and rebuild.
- In the root folder of the front-end site project, create a folder with the path *CSRExtensibility\react-app\dist* and copy the file tokenExPayment.min.js to this folder. Note: You can change the location for tokenExPayment.min.js, but remember to update the TokenExConfiguration.cs correspondingly.
- Edit the appSettings section in web.config as follows:
| # | Name | Description |
|---|---|---|
| 1 | episerver:tokenization.TokenizationId | Your TokenEx account ID. |
| 2 | episerver:tokenization.ClientSecretKey | TokenEx client secret key. |
| 3 | episerver:tokenization.ApiKey | TokenEx API key. |
| 4 | episerver:tokenization.TestMode | Specific production or test environment. Value: true/false. |
Note
The front-end site must run on HTTPS to use the AuthorizeTokenEx payment provider.
Updated 8 months ago