API overview for Commerce Connect
Introduces the Optimizely Commerce Connect API 13.
Note
Sample code used in this article is taken from Quicksilver templates. The Quicksilver Commerce Connect sample site and installation instructions are available for download from GitHub.
Prerequisites
For environment settings, see Install and configure the native integration package.
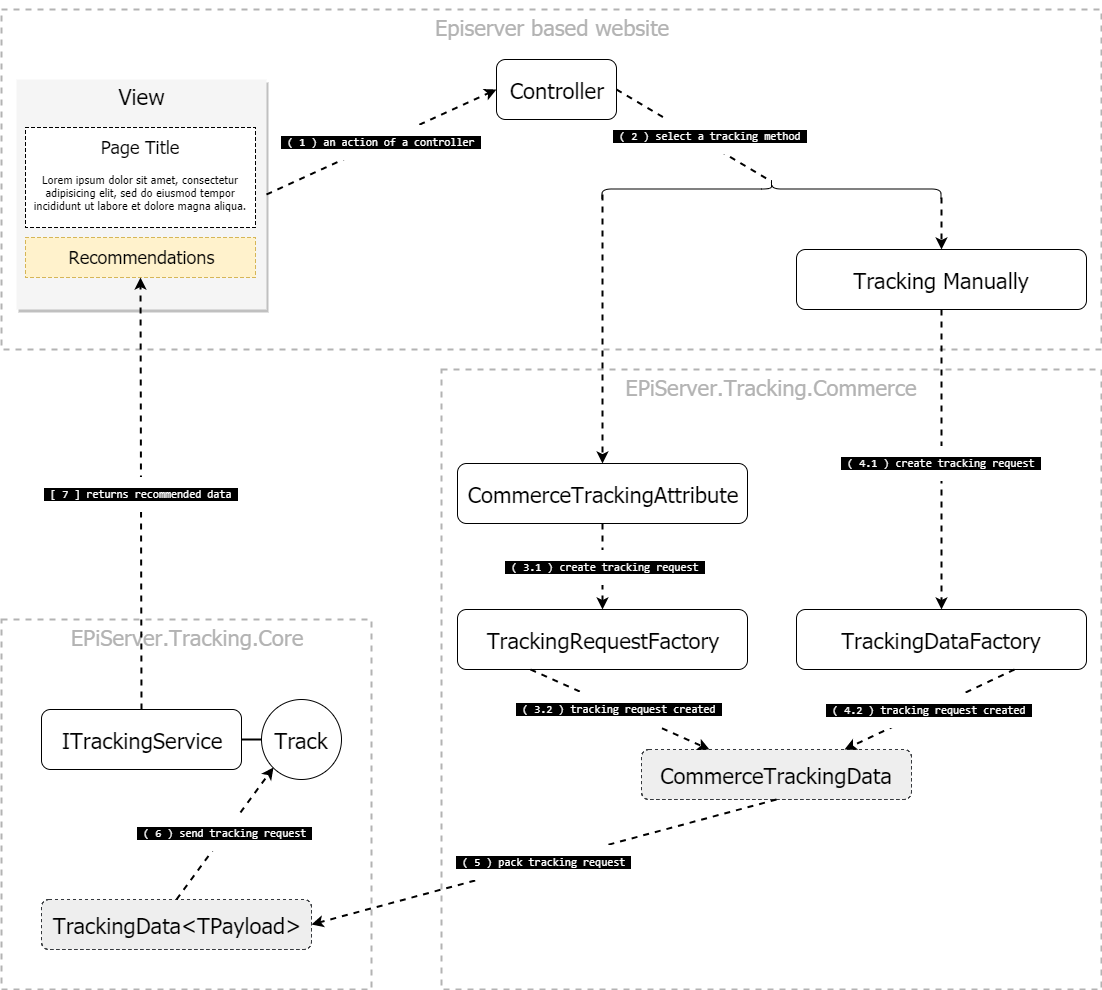
The main flows
The following diagram describes how Optimizely Product Recommendations works in both tracking modes.

The integration API
Server side
- The EPiServer.Tracking.Core package
- The EPiServer.Tracking.Core.ITrackingService interface.
- The EPiserver.Tracking.Commerce package
- The EPiServer.Tracking.Core.TrackingServiceExtensions class.
- The EPiserver.Tracking.Commerce.CommerceTrackingAttribute class.
- The EPiServer.Tracking.Commerce.TrackingDataFactory class.
Client side
- The _EPiServer.Personalization.Commerce_package
- The epiRecommendations JavaScript object. Use this to send a tracking request with the given tracking data, collected in the client. It renders the tracking response.
- The TrackingDataFactory JavaScript object. Collects tracking data from the client.
Marking clicks
- If a user clicks a recommended item, the click must be tracked to generate useful recommendations. To get information about which recommendation triggered the current request, use the EPiServer.Tracking.Commerce.IRecommendationContextinterface.
- The Quicksilver template has a class, EPiServer.Reference.Commerce.Site.Features.Recommendations.Services.RecommendationContext which implements the above interface, to track clicks on recommended products.
Preparation
Define recommendations layout on a page
To render recommendations, create four sections on a page: upper, left, right and bottom.
- recommendations-upper
- recommendations-left
- recommendations-right
- recommendations-bottom
Based on their CSS classes (above), recommendations are rendered to the upper, left, right and bottom of a page's main content.
In Views/Shared/_Layout.cshtml, add 4
tags, one for each section, as shown below...
<div class="recommendations recommendations-upper"></div>
<div class="recommendations recommendations-left"></div>
<div class="recommendations recommendations-right"></div>
<div class="recommendations recommendations-bottom"></div>
to the current layout structure.
@{ Html.RenderAction("Index", "Navigation"); }
<div class="quicksilver site-wrapper">
<div class="main-area">@RenderBody()</div>
<div class="recommendations recommendations-upper"></div>
<div class="recommendations recommendations-left"></div>
<div class="recommendations recommendations-right"></div>
<div class="recommendations recommendations-bottom"></div>
</div>
@{ Html.RenderAction("Index", "Footer"); }
Updated 8 months ago