Build an OCP app
Begin building a custom app using the Optimizely Connect Platform (OCP) developer platform.
The Optimizely Connect Platform (OCP) app development lifecycle begins in the OCP CLI, where you register and scaffold the app and then prepare your development environment.
Next, you can use the OCP CLI to validate your app configuration, prepare your app for publishing, and finally publish and install the app to your OCP account. At this point, your app displays in the OCP App Directory, and you can view the data schema it created in the Objects & Fields page of the OCP UI.
Now, you can write the code for your app, which involves defining the app settings form that anyone who installs the app uses to connect and configure the app for their needs.
You can iterate on your app build and continue to publish versions of your app to the OCP App Directory so you can see how the settings form displays and functions, and you can test the app to ensure it works as expected.
Register and scaffold the app
- Register your app and complete the prompts to give your app a unique app ID and name, define OCP as the target product, and mark the app as shareable with other developers in your organization.
Important
Ensure you choose
Connect Platformas the app's target product. Your app ID must be in snake case, meaning each word is in lowercase and spaces are replaced with underscores.
This command returns the following prompts that you must complete:ocp app registerThe app id to reserve: YOUR_APP_ID The display name of the app: YOUR APP DISPLAY NAME Target product for the app: Connect Platform Keep this app private and not share it with other developers in your organization? No - Scaffold the app and initialize the App Directory. The
Basic Sampletemplate contains example code to get you started (including functions and jobs), and theEmpty Projecttemplate is a basic app without example code. If you use theBasic Sampletemplate, you must replace the event examples with objects you intend to update in your OCP account. It also includessrc/schema/customers.yml, which you must replace with the schema definition of the object you want to update, likesrc/schema/commerce_products.yml. See App versioning for help with how to version your app.ImportantDo not select any of the following categories:
- Loyalty & Rewards
- Reviews & Ratings
- Commerce Platform
- Content Management
- Offers
This command returns the following prompts that you must complete:ocp app initName of your app (e.g., My App): YOUR APP DISPLAY NAME ID of your app [ocp_quickstart]: YOUR_APP_ID Version [1.0.0-dev.1]: 1.0.0-dev.1 App Summary (brief): YOUR APP SUMMARY Support URL: YOUR SUPPORT URL Contact email address: YOUR SUPPORT EMAIL Select the category for the app: YOUR APP CATEGORY Select a template project: Empty Project - Open it in your preferred editor and run
git initto prepare the environment.
Run and test your app locally
During the whole development process you can run and test your app changes locally using the OCP local testing tool. The local testing tool lets you:
- Preview your settings form exactly as it appears in the App Directory - including validation, conditional fields, and dynamic data sources
- Test functions with custom payloads
- Run jobs manually and view execution history
- Test lifecycle hooks (install, upgrade, uninstall)
- Debug issues with detailed logs
Start the local testing tool with the OCP CLI:
ocp devThis opens a web interface where you can interactively test all aspects of your app. The settings form uses the same rendering engine as the OCP App Directory, so what you see locally matches what users will see in OCP App Directory.
See Test your app locally for installation and usage instructions.
Define the app settings form
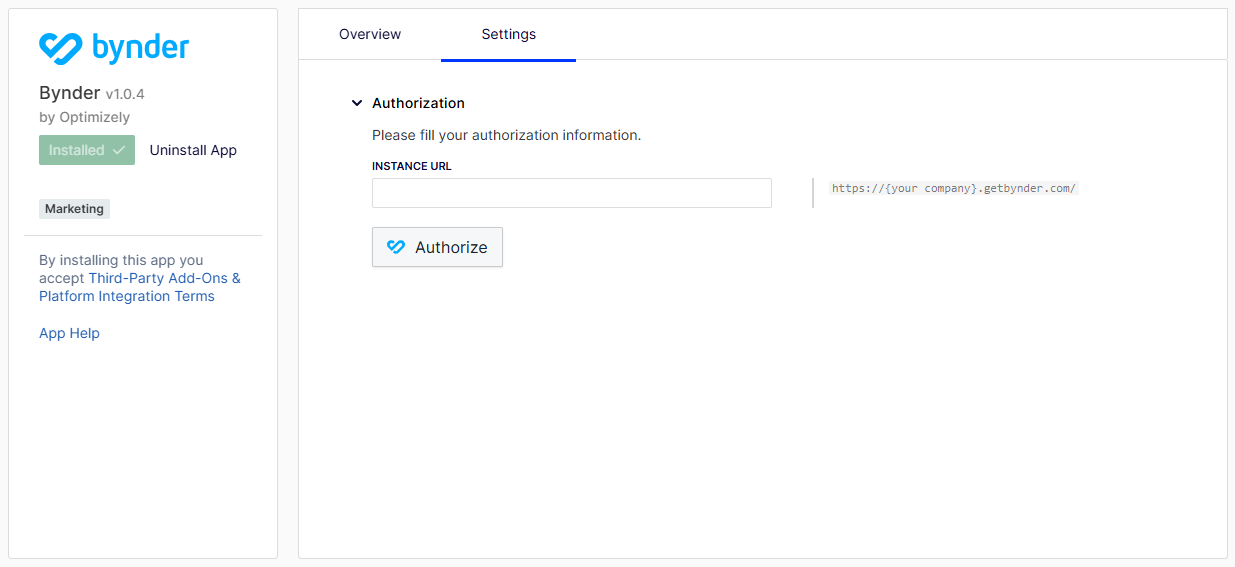
OCP apps include a settings tab, which is accessible after a user installs the app. The settings tab is where you define how you want users to connect and use your app.
OCP apps support several types of authentication, including OAuth, tokens, username and password, and API keys.
The following image shows an example settings tab for an OCP app.

Manage your app settings in the src/forms/settings.yml file, which is already created as a placeholder form after you complete the previous steps. Your settings form consists of the following:
-
Sections – You can have multiple sections in your form where the first section is expanded in the UI by default, and users can expand subsequent sections. You can organize sections in the
forms/folder. The following is an example of a settings form with two sections, where the second section only displays after a successful login in the first section.sections: - key: login label: Login properties: - successful elements: - ... - key: lists label: Import Lists visible: key: login.successful equals: true elements: - ... -
Form elements – The different UI elements users interact with in your settings form. See Form elements for a list of form elements you can add to your settings area.
Retrieve your tracker ID
Before you can validate, prepare, publish, and install your app, you need to know the OCP account's tracker ID where you want to install the app.
Run the ocp accounts whois ACCOUNT_NAME command in the OCP CLI and copy the tracker ID. Replace ACCOUNT_NAME with the name of your OCP account.
$ ocp accounts whois acme
id tracker Id name target product
1234 euYdNiVdeR Acme Test OCPIf you do not know your account name, you can run the ocp accounts whoami command to get the list of accounts to which you have dev access. If you do not see the account you are looking for, you may have access through the user interface (UI), but you do not have dev access to the account. Contact Optimizely Support to request dev access to the account.
$ ocp accounts whoami
personal_apps:
- id: john_personal_app
id: c19a5189-5a0d-4b7f-8272-f26b5d954320
email: [email protected]
role: deployer
githubUsername: johnsmith
accounts:
- trackerId: euYdNiVdeR
shard: us
- trackerId: KcTMuByrxc-eu1
shard: eu
- trackerId: KDMqBYgRRd-au
shard: au
createdAt: '2025-01-01T15:00:00'
vendor: acme
vendor_apps:
- id: acme_appThen you can run the ocp accounts whois TRACKER_ID command, replacing TRACKER_ID with each tracker ID returned in the previous command to get the name of each account, so you can identify which account's tracker ID you need.
$ ocp accounts whois euYdNiVdeR
id tracker Id name target product
1234 euYdNiVdeR Acme Test OCP
NoteIf your account is not in the US default shard, you must add the
-a=<shard>parameter to theocp accounts whois TRACKER_IDcommand.$ ocp accounts whois KcTMuByrxc-eu1 -a=eu id tracker Id name target product 1235 KcTMuByrxc-eu1 Acme EU Test OCP
Validate, prepare, publish, and install the app
- Validate your app configuration by running
ocp app validatein the CLI. - Run
ocp app prepareto prepare your app for publishing. - Publish the app to your OCP App Directory by running
ocp directory publish [email protected]. See App versioning for help with how to version your app. - Run
ocp directory install [email protected] TRACKER_IDto install the app to your OCP account. ReplaceTRACKER_IDwith your OCP account tracker ID. For example,ocp directory install [email protected] Z6jCndly_E2WzpvDkcKBKA.
At this point, you can view your app listing in your OCP app directory (only you can view it). The app does not run any code yet, but you can view the app schema in Data Setup > Objects & Fields in the OCP UI.
App review process
NoteThe app review process typically takes one to two business days to complete.
When you are ready to release your app publicly to the OCP App Directory, you must submit it to Optimizely for review.
The Optimizely App Review team invites you to a GitHub repository with the app code. When you accept the invitation, you can see the pull request and feedback from Optimizely engineers as they review your code.
NoteGitHub notifies you by email about any activity on your app review's GitHub repository.
If Optimizely determines that changes are required, Optimizely submits a GitHub pull request. After you make the requested changes, run ocp app prepare in the OCP CLI again with the same version. This updates the pull request with the latest code from your app.
This review ensures your app meets design guidelines, content guidelines, and security requirements so that customers can safely use your app.
Best practices
Your app should meet the following guidelines before submitting it for review.
Security
- Your app cannot contain any secrets or credentials (access secrets in environment variables and store outside of Github in
.envfile). - Your app cannot log secrets or credentials.
- The
.envfile cannot be part of the repository. - Your app cannot import PII data.
- Your app cannot scan the engine code or invoke internal engine code other than through the API defined in the App SDK.
- Your app cannot execute any OS commands directly.
- Your app cannot gather, log, or send any information on how the runtime is built (OS version, folder structure, networking, ports, and so on).
app.yml
- Your app must accurately identify itself in the metadata section (
app_id,display_name, andsummaryshould clearly identify the app and its purpose). - All URLs you define in the metadata must be valid, functioning URLs.
- Define the partner developing the app in the
vendorfield.
Jobs
- The
performmethod should perform a small amount of work (less than 60 seconds). - The
preparemethod should handle initializing and resuming the job.
Logging
- Use
loggerfor logging, notconsole.
src/schema
- Prefix all objects and fields that are unique to the app with the app ID.
Storage
- Your app can not store data outside of OCP (use available storage instead).
- Only store secrets in the secrets store.
Submit your app for review
Up till this point, you were working with the dev version of your app (your app version has a -dev tag). To submit your app for review, remove the -dev tag and prepare your app for publishing:
- Change the version of your app in app.yml to a full release version by removing the
-devtag. For example, if your app version during testing was0.0.1-dev.1, change it to0.0.1. - Run the following command to create a git repository for your app review:
git init - Run the following command to prepare your app for publishing:
ocp app prepare - Enter
yesto begin the app review process ornoto exit in response to the following confirmation message:You are uploading a release version of the app. This will start a review process and the app can't be published until it is approved. Are you sure?
The OCP CLI starts preparing your app for publishing to the app review process. You can leave this process running in the background. When complete, the following message displays:
Build complete. Ready to be published. Your app has been sent to review.
Once approved, use opti directory publish <appId@appVersion> to publish and release your appTrack your app review in GitHub
When you submit your app for review, you should receive an email from GitHub, inviting you to your app's repository in Optimizely-Connector-Platform-AppReview. Accept the invitation to participate in the review and receive email notifications each time Optimizely comments on your app review or requests changes.
You can communicate directly with the reviewers in GitHub throughout the review process.
Check review status in the OCP CLI
In addition to monitoring the review in GitHub, you can view your app's review status by running the following command in the OCP CLI:
ocp directory status <appReviewId@appVersion>Open GitHub review from the OCP CLI
Run the following command in the OCP CLI to open the GitHub review in a browser window:
ocp review open <appReviewId@appVersion>Change requests during app review
During the review, Optimizely may submit a request through GitHub for you to make changes to your app. To make the requested changes:
- Change the version of your app in app.yml back to a dev version by adding the
-devtag. For example, if the app version you submitted for review was0.0.1, change it to0.0.1-dev.1.NoteMaintain the same version number (for example,
0.0.1) throughout the review.Changing the version number creates a new review repository.
- Make the requested changes, then test your app internally (with the
-devtag). - Remove the
-devtag from the version in app.yml. - Run the following command in the OCP CLI to resubmit your app to the existing review:
ocp app prepare
Continue monitoring the review in GitHub and making the requested changes until your app is approved.
Release your app publicly
When Optimizely approves your app, run the following command in the OCP CLI to release your app publicly:
ocp directory publish [email protected]Now, your app is available in the OCP App Directory for all Optimizely customers.
ImportantDo not run
opti app prepareafter your app is approved. This prepares a new version of your app which requires another review.
Updated 3 days ago
