Create a demo site using CMS (SaaS) and Vercel
Steps to create content hosted in Optimizely Content Management System (SaaS) and deliver it to Vercel.
Prerequisites
- Ability to create a GitHub repository.
- Vercel account.
Optimizely CMS (SaaS) offers a sample website using Next.js, a minimalistic framework for server-rendered React applications. This demo uses Vercel to provide seamless deployment and hosting. The demo includes everything you need to set up a website, including the styling and configuration. For more details, see the cms-visual-builder-vercel-beta GitHub repository.
GitHub repository configuration
- Download the sample code from cms-visual-builder-vercel-beta GitHub repository. See Downloading source code archives on GitHub.com for instructions.
- Create a repository in your personal organization.
- Enter optimizely-cms-saas as the repository name.
- Choose Public or Private.
- Click Create repository.
- Clone the repository locally. See the GitHub documentation for information.
- Unzip the
cms-visual-builder-vercel-betarepository zip you downloaded in step 1. - Copy and paste the files and folders inside the
cms-visual-builder-vercel-betafolder to your local repository. - Open the .gitignore file. Delete the line that contains dist. Save the file.
- Commit the files and push your local changes to your GitHub repository. See About commits and Pushing commits to a remote repository in the GitHub documentation.
CMS (SaaS) configuration
To retrieve content from CMS (SaaS), you first need to create it. You can:
- Manually create content types and content – Follow the instructions to create content types and content in the Get started developer documentation. See additional information on Content and Content types.
- Use sample content (Recommended) – Download the example .episerver data and follow the import Episerver Data package section to import the data through the UI or API to your CMS (SaaS) instance.
After adding content, go to Scheduled Jobs and click Start for the Optimizely Graph Full Synchronization. This prepares the content and makes it available through Optimizely Graph, which is how Vercel (the head hosting platform) communicates with CMS (SaaS).
Vercel configuration
Vercel is where you create a project that loads the code you uploaded to your GitHub repository and connects it to CMS (Saas).
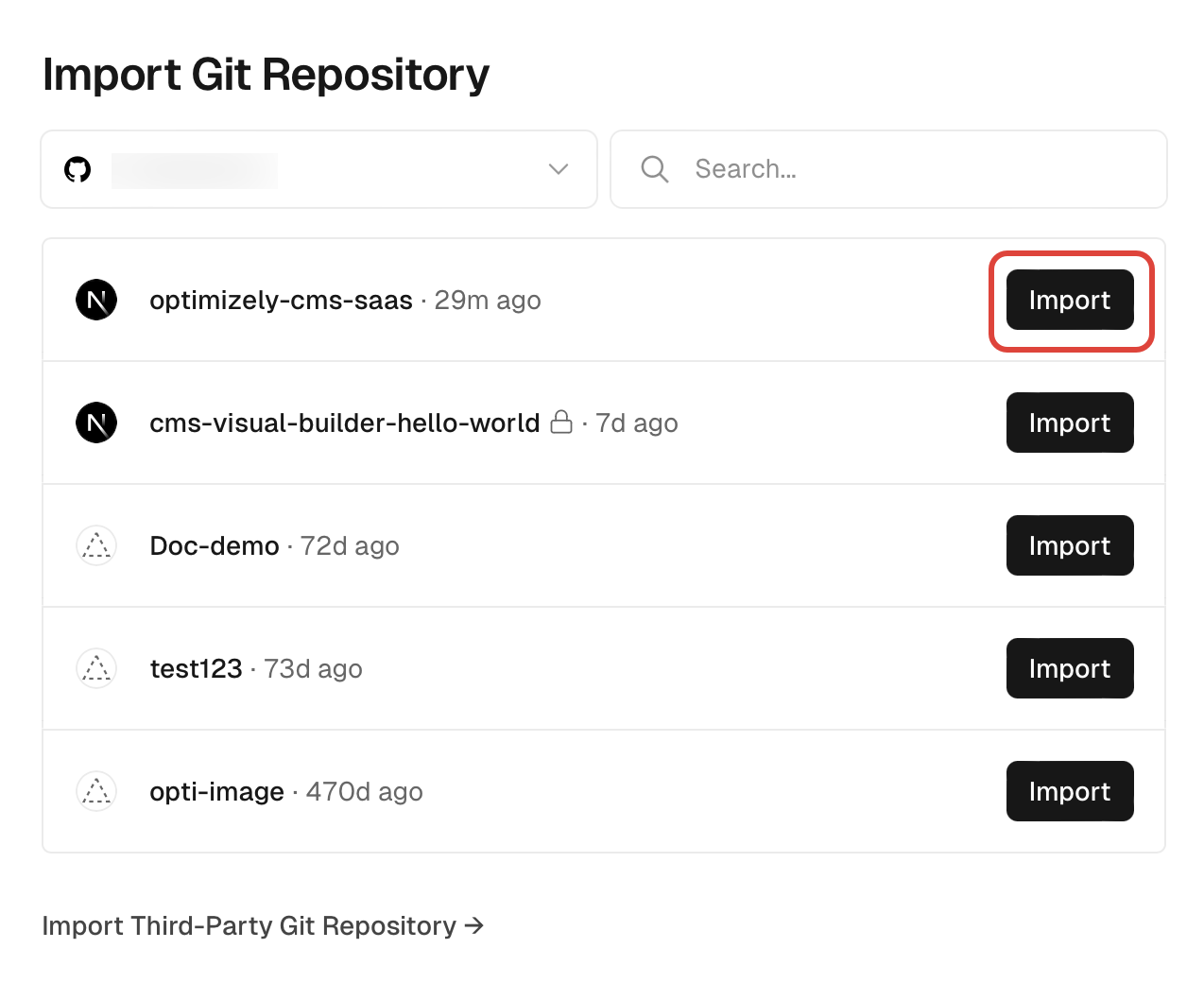
First, connect your GitHub account to Vercel and click Import for the GitHub repository you created in the previous GitHub repository configuration section.

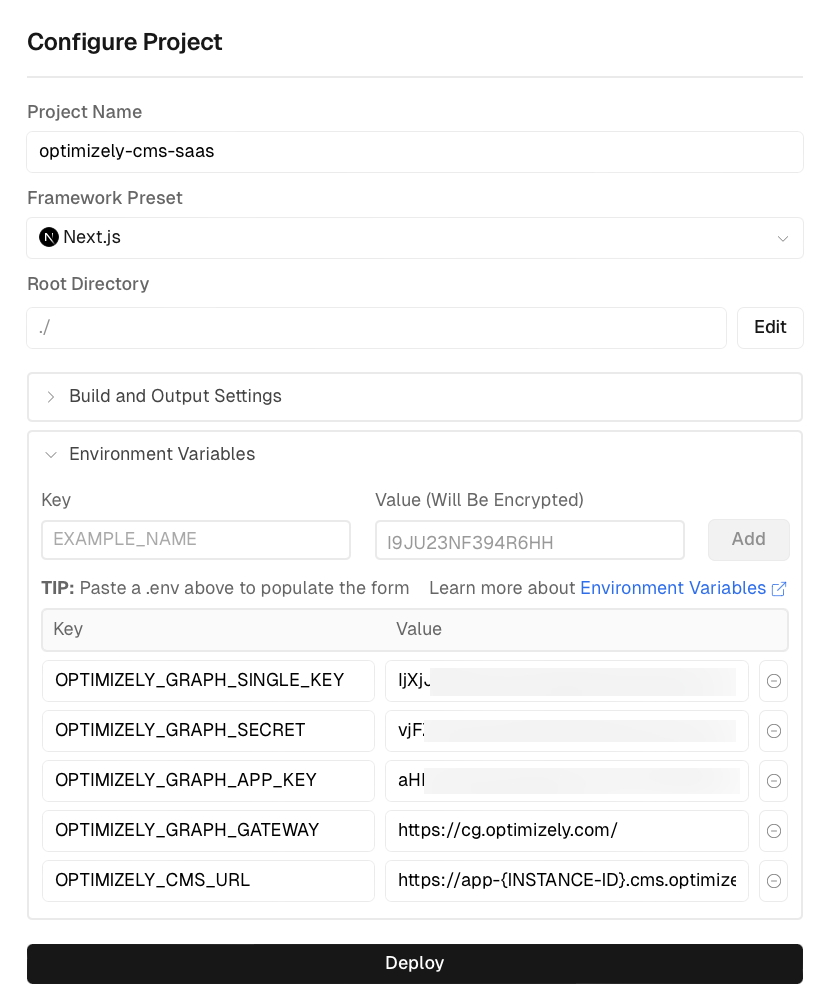
On the Configure project page, click Environment variables to expand the section.
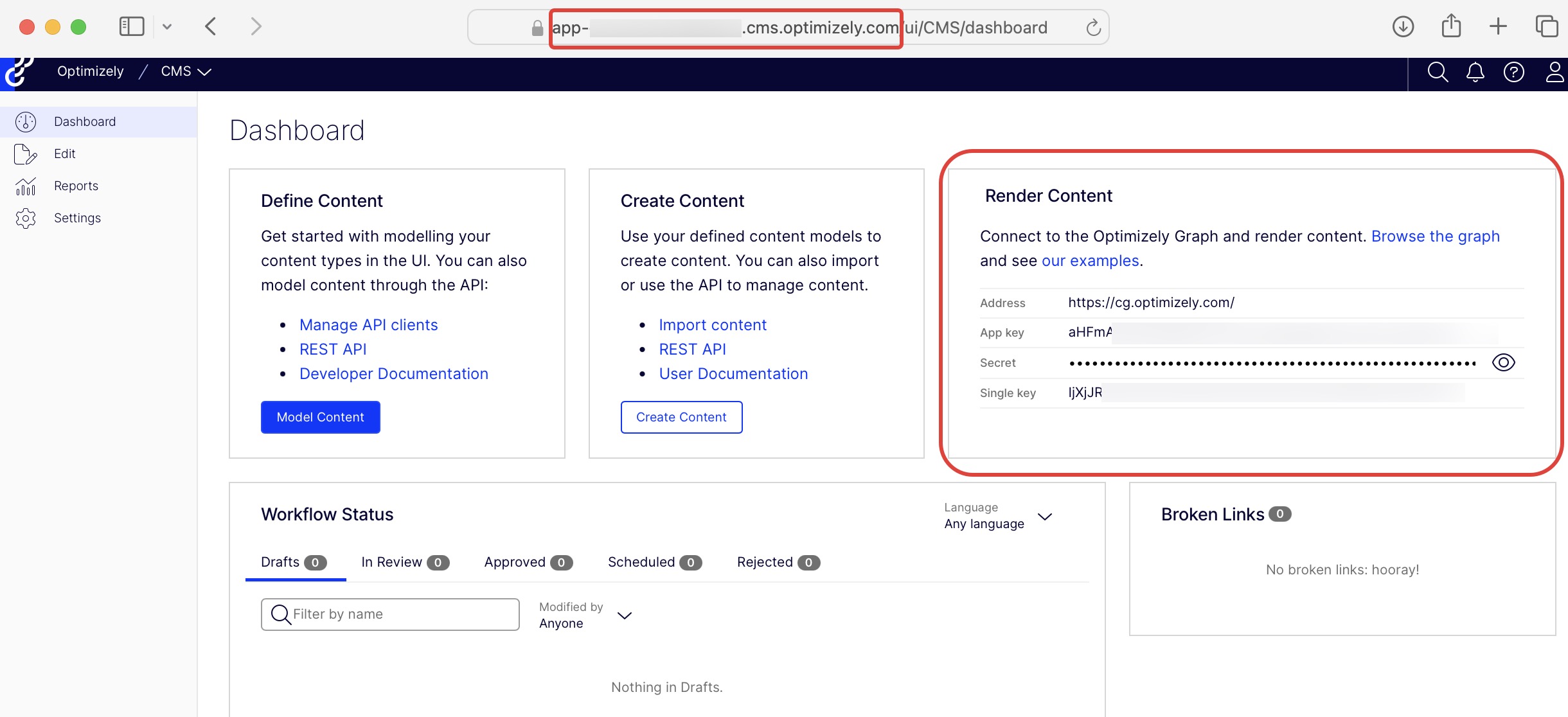
Add the following keys and values as Environment variable. The App key, Secret, and Single key display in the Render Content section of your CMS (SaaS) Dashboard.
| Key | Value |
|---|---|
| OPTIMIZELY_CMS_URL | https://app-{INSTANCE-ID}.cms.optimizely.com/.This displays in the URL of your CMS (SaaS) instance. |
| OPTIMIZELY_GRAPH_GATEWAY | https://cg.optimizely.com/ |
| OPTIMIZELY_GRAPH_APP_KEY | App key |
| OPTIMIZELY_GRAPH_SECRET | Secret |
| OPTIMIZELY_GRAPH_SINGLE_KEY | Single key |

Your Vercel instance should look like this:

Click Deploy. The deployment takes about 2 minutes to complete.
CMS (SaaS) final configuration
In CMS (SaaS),
-
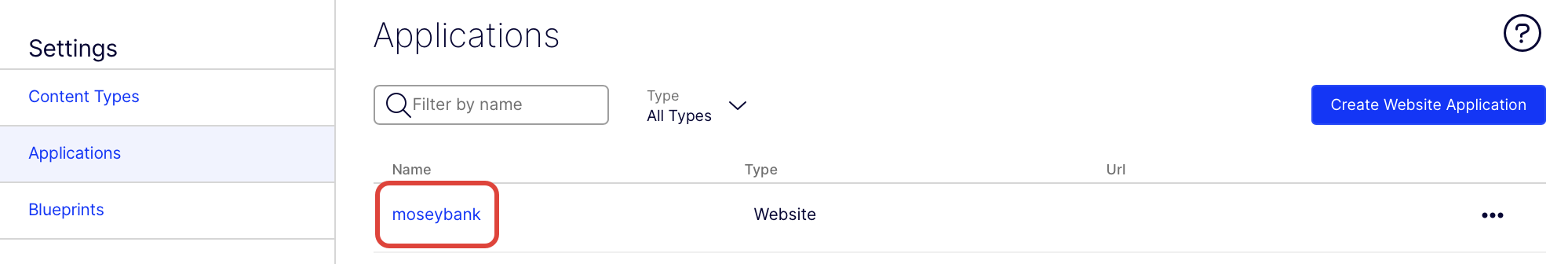
Go to Settings > Applications.
-
Click Create Website Application.
-
Enter moseybank for the Name.
-
Select From Existing for Choose Start Page.
-
Select Mosey Bank.
-
Click Create Website.
-
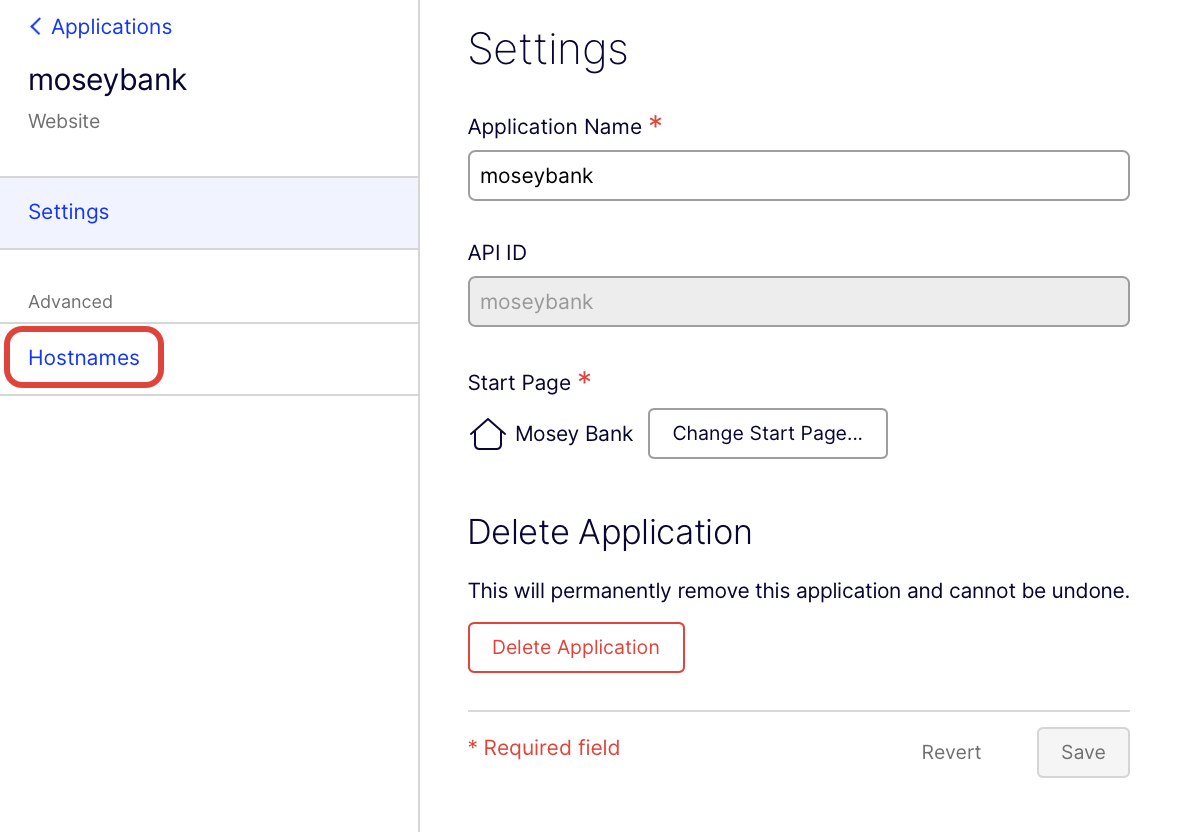
Select moseybank from the list of Applications.

-
Click Hostnames.

-
Click Add Hostname
-
Enter optimizely-saas-cms.vercel.app for the Hostname field.
-
Click Add.
Go to Scheduled Jobs and click Start for the Optimizely Graph Full Synchronization.
After the sync is completed, you should be able to see your site within the CMS (SaaS) Visual Builder and on the custom URL you created in Vercel, such as https://optimizely-saas-cms.vercel.app/.
If you have issues seeing your site with the custom URL, you can try adding the language at the end. For example, instead of https://optimizely-saas-cms.vercel.app/, you can put "en" at the end so it is https://optimizely-saas-cms.vercel.app/en.
Updated 10 days ago