Support for Dynamic Websites
Describes support for dynamic websites work in Optimizely Performance Edge.
Many sites are built as dynamic websites or single-page applications (SPAs) to optimize the speed of content delivery and improve overall site performance. Because SPAs load content differently from traditional static sites, Optimizely Performance Edge has a powerful kit of features that enable you to build experiments on SPAs out of the box. These features support dynamic websites by allowing you to trigger experiments based on changes that happen on a page, even when the page doesn’t reload.
To use Optimizely Performance Edge on Dynamic Websites, enable the Support for Dynamic Websites setting in your project settings.
How does support for dynamic websites work in Optimizely Performance Edge?
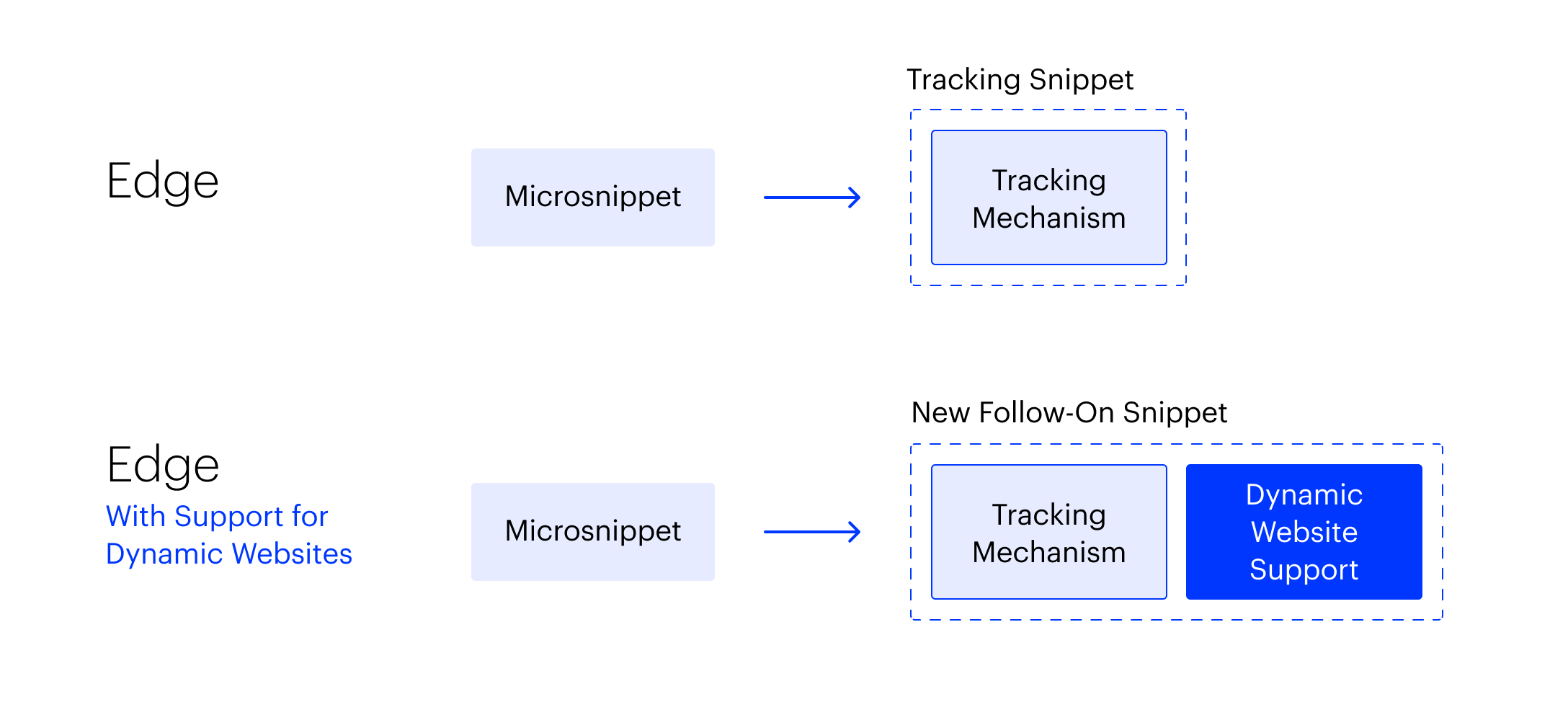
The Edge Decider continues to respond with the same small, performant microsnippet that can activate a limited set of pages.
Previously, once loaded on the page, the microsnippet would asynchronously load a tracking snippet that handles all the tracking aspects on the site.
With the Support for Dynamic Websites setting enabled, the microsnippet continues to load a follow-on snippet asynchronously. Still, in addition to handling all the tracking aspects on the site, this new SPA (Single-page Application) follow-on snippet can also support activation and deactivation of all pages.
Additionally, it is essential to note that the SPA follow-on snippet is larger. But, it downloads asynchronously, so it does not block the rendering of your site. Therefore, the performance of your site perceived by your visitors should remain unaffected.

Triggers and Conditions for Dynamic Websites with Optimizely Performance Edge
Once you’ve enabled support for dynamic websites in your project, you’ll gain access to a few additional options in your page settings.
Create an Optimizely Performance Edge page by gong to Implementation > Add a Page.
Under Page Settings, note a set of triggers and conditions that you will use to fine-tune when your page activates.
Triggers
Triggers tell Optimizely Performance Edge when to start checking whether certain conditions are true:
-
When the URL changes – Optimizely Performance Edge triggers activation of this page each time it sees the URL changing, even if the entire page does not reload. This trigger works well with applications that rely on client-side routing to handle user navigation. The trigger will occur on the initial page load AND subsequent URL changes.
-
When the DOM changes – Optimizely Performance Edge triggers activation of this page each time an element gets inserted, removed, or modified from the DOM.
If you have a single-page application, you are likely to use the two triggers mentioned above most of the time. However, you’ll still have access to the standard page activation triggers as well. The usual page activation triggers are:
-
Immediately – Optimizely Performance Edge triggers activation of this page as soon as the page loads.
-
Manually – Optimizely Performance Edge triggers activation of this page where you manually embed the given Optimizely Performance Edge activation code within your page.
Once you decide when Optimizely Performance Edge should check for certain conditions on your page, you will tell Optimizely Performance Edge whether it should check whether any conditions are true or all conditions are true.
Conditions
Conditions tell Optimizely Performance Edge what criteria to check for when deciding whether to activate the page:
-
URL Match – Use URL Match to define where the experiment should run.
-
Element is present – Add one or more CSS selectors that Optimizely Performance Edge should check for each time the trigger for this page fires. Optimizely Performance Edge uses
document.querySelectorAllto determine whether the element exists when the page fires. -
JavaScript Condition – Add a custom JavaScript function that evaluates when the trigger for this page fires. The JavaScript function should return a Boolean value.
Add and remove multiple conditions to define the set of circumstances under which you want your page to activate.
No ConditionsWhen the trigger fires and you have no conditions set, the page will activate unconditionally on every page where you installed the snippet.
When adding multiple conditions, you can tell Optimizely Performance Edge to check whether any or all conditions are true. To check whether any condition is true, combine the conditions with an OR statement. When you want to check that all conditions are true, connect the conditions with an AND statement.
Once the conditions you set evaluates as true, the page activates, and your experiment will run.
Limitations of Dynamic Websites with Optimizely Performance Edge
Optimizely Performance Edge works by applying changes to your site when a page is activated. For example, suppose you have a traditional static site (and you are not using the feature kit that supports dynamic websites). In that case, Optimizely Performance Edge applies changes to elements on your page that load within 2 seconds of the initial page load. Ordinarily, this is plenty of time for elements to load so that visual changes are applied seamlessly without affecting your visitors' experience.
Single-page applications don’t fully reload the page to change the visitor's content. Instead, new elements are altered or added to change the site experience as a visitor explores, which means that two seconds is often not enough time to capture when an element loads on a single-page application and to apply the visual changes through an experiment.
CautionDue to the limitation of dynamic websites not fully reloading the page, "flashes" or “flickers” may occur. Original content may appear briefly before loading your variation content.
Page activation timing and page rendering
Page activation timing refers to the point in time in a web page's lifecycle that a DOM-change or URL-change trigger happens, possibly causing changes to apply, depending on the page's conditions. Conditions are discussed in the section above.
There are three broad timing categories of page activation timing: Immediate Render, Initial Render, and Delayed Render.
- Immediate Render – The trigger happens during microsnippet initialization, relying on the fact that the HTML returned by the server is already in the DOM
- Examples:
- Static landing pages (the HTML returned from the server is the page content)
- Isomorphic SPA Frameworks (the HTML returned from the server is the initial page content, which can later be “re-hydrated” by JS code)
- Examples:
- Initial Render – The trigger happens as part of the initial page load, but not until some other code on the page causes it to happen
- Examples:
- A traditional SPA app where a minimal HTML shell is returned by the server and rendered by the frontend
- Progressively loaded pages where the page re-renders as non-render-block-content arrives
- The SPA framework updates the URL via push/replace state
- Examples:
- Delayed Render – The trigger happens after the initial page load, perhaps caused by some user behavior
- Examples:
- After the page loads, a user mouses over a button, causing a modal to appear
- The user scrolls down the page, and an element is dynamically rendered or becomes visible
- The user triggers a single page app navigation to another page
- Examples:
Use the following tables to determine the likelihood of flashing, or flickering, of content, based on the triggers and conditions you select and their rendering time.
Trigger: Immediately
Condition | Rendering | Is Flashing Possible? |
|---|---|---|
URL Match | Immediate Render | No Flashing |
URL Match | Initial Render | Guaranteed Flashing |
Element is Present | Immediate Render | Guaranteed Flashing |
JavaScript Condition | Immediate Render | Guaranteed Flashing |
No Conditions | Immediate Render | No Flashing |
Trigger: Manually
Condition | Rendering | Is Flashing Possible? |
|---|---|---|
URL Match | Immediate Render | Guaranteed Flashing |
URL Match | Delayed Render | No Flashing |
Element is Present | Immediate Render | Guaranteed Flashing |
Element is Present | Delayed Render | No Flashing |
JavaScript Condition | Immediate Render | Guaranteed Flashing |
JavaScript Condition | Delayed Render | No Flashing |
No Conditions | Immediate Render | Guaranteed Flashing |
No Conditions | Delayed Render | No Flashing |
Trigger: When the DOM Changes
Condition | Rendering | Is Flashing Possible? |
|---|---|---|
URL Match | Immediate Render | No Flashing |
URL Match | Initial Render | Guaranteed Flashing |
Element is Present | Immediate Render | Guaranteed Flashing |
Element is Present | Delayed Render | No Flashing |
JavaScript Condition | Immediate Render | Guaranteed Flashing |
JavaScript Condition | Delayed Render | No Flashing |
No Conditions | Immediate Render | No Flashing |
No Conditions | Initial Render | Guaranteed Flashing |
Trigger: When the URL Changes
Condition | Rendering | Is Flashing Possible? |
|---|---|---|
URL March | Immediate Render | No Flashing |
URL March | Initial Render | Guaranteed Flashing |
Element is Present | Immediate Render | Guaranteed Flashing |
Element is Present | Delayed Render | No Flashing |
JavaScript Condition | Immediate Render | Guaranteed Flashing |
JavaScript Condition | Immediate Render | Guaranteed Flashing |
No Conditions | Immediate Render | No Flashing |
No Conditions | Initial Render | Guaranteed Flashing |
Deactivate a page
Automatically deactivating a page when the conditions are false is a simple process.
Under your Page Settings, expand Advanced. Select Automatically deactivate this page when the trigger fires and conditions are false.
Additionally, if you would like Optimizely Performance Edge to remove previously applied changes when the page deactivates, select Undo changes when this page deactivates. Then, the next time the page triggers fires, any changes made in the Visual Editor's are removed, and any Variation CSS is reverted.
Custom JavaScriptCustom JavaScript cannot be reverted.
Updated 5 months ago
