Setup with Edge Subdomain
This is the documentation for Optimizely Performance Edge.
There are several options for implementing Optimizely Performance Edge, but you should use the Edge Subdomain.
This method enables your site to directly and securely make requests to the Edge Decider making it the quickest and simplest way to get started with Optimizely Performance Edge.
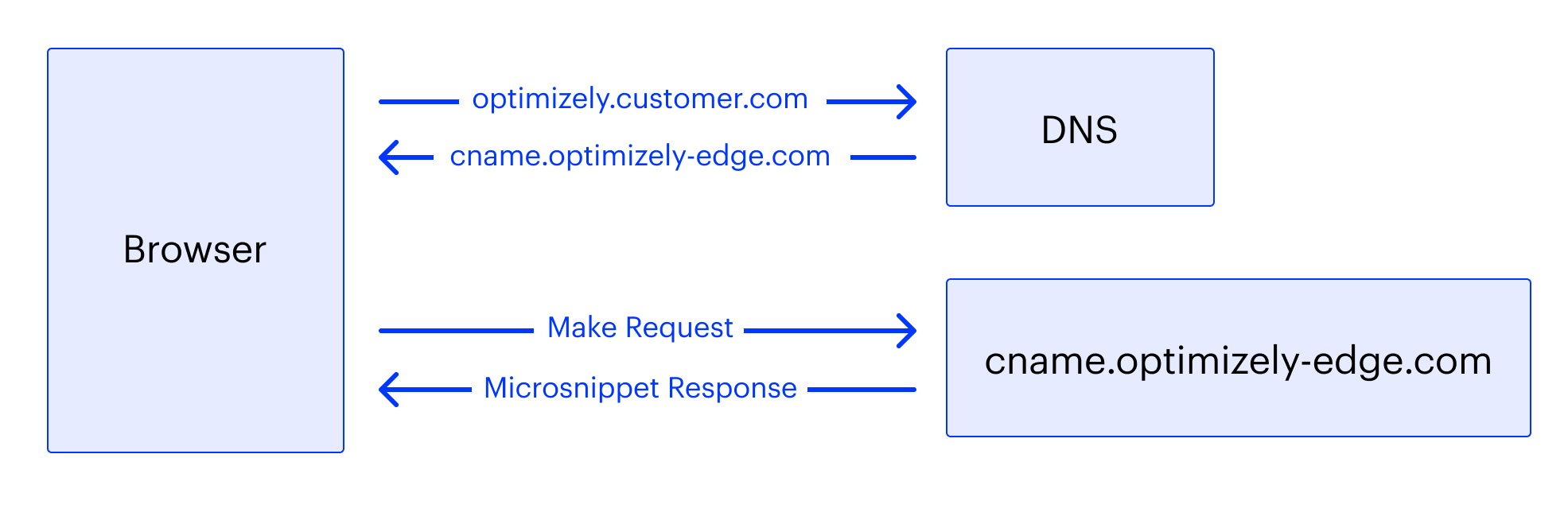
How Edge Subdomain works
-
A script on your site initiates a DNS lookup to your custom subdomain (for example,
optimizely.customer.com). -
Your DNS provider tells the visitor’s browser to send the request to
cname.optimizely-edge.combecause of a CNAME record that aliases your subdomain tocname.optimizely-edge.com.
- You’ll need to add this CNAME record as part of the implementation.
- If you define a CAA record on your domain, make sure it allows DigiCert or Let's Encrypt as a CA. If your domain does not allow either CA, then you will need to use a CDN Proxy implemntation.
- The Edge Decider processes requests sent to
cname.optimizely-edge.comand returns a microsnippet that runs on your site to apply your experiments.
- See the documentation on How Optimizely Performance Edge works for the full details of what the Edge Decider does and what it returns.

What about a direct request to cname.optimizely-edge.com?
The reason the script needs to make a request to your custom subdomain as opposed to cname.optimizely-edge.com directly is to let Optimizely Performance Edge access cookies on your site. The list of cookies that Optimizely Performance Edge reads can be found in the Cookies and localStorage in snippets documentation.
If you target an audience based on cookie values, the Edge Decider needs access to those cookies as well.
NoteOn every request to a particular domain, browsers send all cookies that that domain has access to. What this means is that using your subdomain to make the request gives Optimizely’s Edge Decider access to all the cookies that your subdomain has access to.
Optimizely Performance Edge only reads from the cookies listed here and any cookies that you target an audience with.
Though (with the exception of the cookies listed here) Optimizely Performance Edge does not store or modify any cookies you send to the Edge Decider, we recommend limiting the cookies that your subdomain has access to as much as possible and ensure that no direct personal identifiers (e.g. name, email, address) are included in cookies sent to Optimizely.
- You can prevent cookies from being sent by not scoping these cookies to your chosen subdomain (e.g.
optimizely.customer.com) or parent domain (e.g.customer.com) of your site.If you have concerns with granting Optimizely Performance Edge access to the abovementioned cookies, we would recommend implementing Optimizely Performance Edge using a CDN Proxy where you have the ability to control which cookies are included in or excluded from the Optimizely Edge Decider request.
Implement the Edge Subdomain
-
Add a CNAME record at your DNS provider to create an alias from your selected subdomain (for example,
optimizely.customer.com) tocname.optimizely-edge.com. -
Contact your account team and let them know you are interested in implementing Optimizely Performance Edge through the Edge Subdomain.
- Let them know which subdomain you would like to use to make requests from (like,
optimizely.customer.com). - Optimizely's prepares the infrastructure to securely receive your requests from your subdomain.
-
Your account team tells you when Optimizely is ready to receive your requests. This can usually be done within two business days.
-
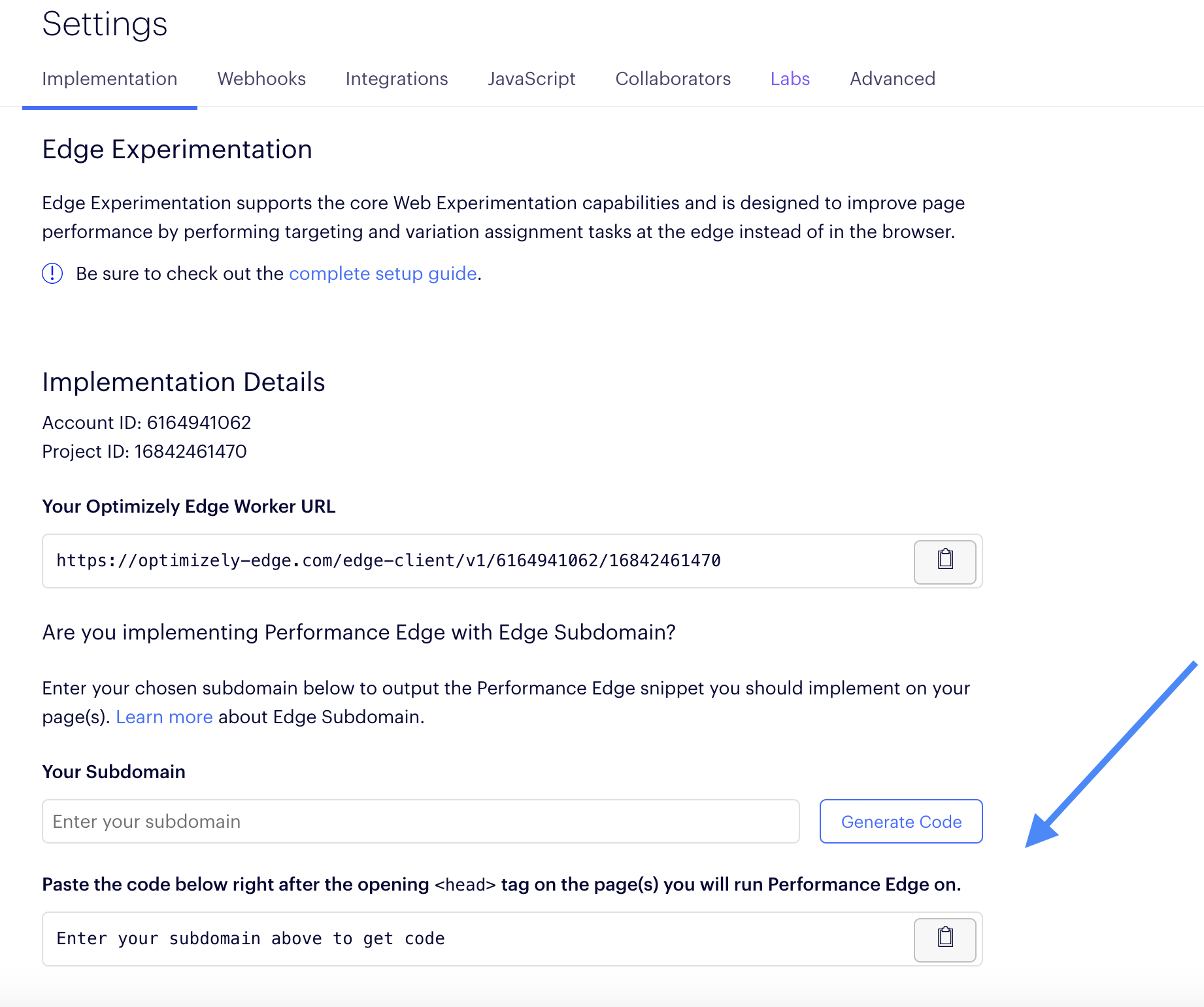
when you hear from your account team, you should implement the Edge script tag on your site. You can generate this script tag in your Project Settings.

The script tag should look similar to the following:
<script src="https://optimizely.customer.com/edge-client/v1/1234567/6543210" referrerpolicy="no-referrer-when-downgrade"></script>
NoteThe
referrerpolicyattribute is required in your script tag to let Optimizely Performance Edge receive the referrer for page targeting purposes.Starting in Chrome 85, Chrome will default to using the
strict-origin-when-cross-originreferrer policy which would prevent Optimizely Performance Edge from getting the full URL of the page the visitor is viewing. Other browsers have indicated they plan to follow Chrome’s lead in this as well. Setting the referrer policy to the current defaultno-referrer-when-downgraderesolves this. Learn more about these referrer policies.
For best performance, you should add the script tag at the top of the <head> tag of the HTML document of the page you want to run Performance Edge on.
Also, do not include the async attribute in your script tag or else your site is prone to flashing when the microsnippet response from the Edge Decider executes on your site.
<html>
<head>
<script src="https://optimizely.customer.com/edge-client/v1/1234567/543210"
referrerpolicy="no-referrer-when-downgrade">
</script>
<!-- Other Scripts -->
</head>
<body>
<!-- Your Site Content -->
</body>
</html>Verify your configuration
To verify your configuration and ensure that the correct data is received in the browser, start by checking that the Edge Decider returns a microsnippet to your browser.
- Load the webpage that has the
<script>tag on it. - In the JavaScript console, run
optimizelyEdge. - If
optimizelyEdgereturns defined, you have implemented Performance Edge successfully.
Updated 5 months ago