Akamai
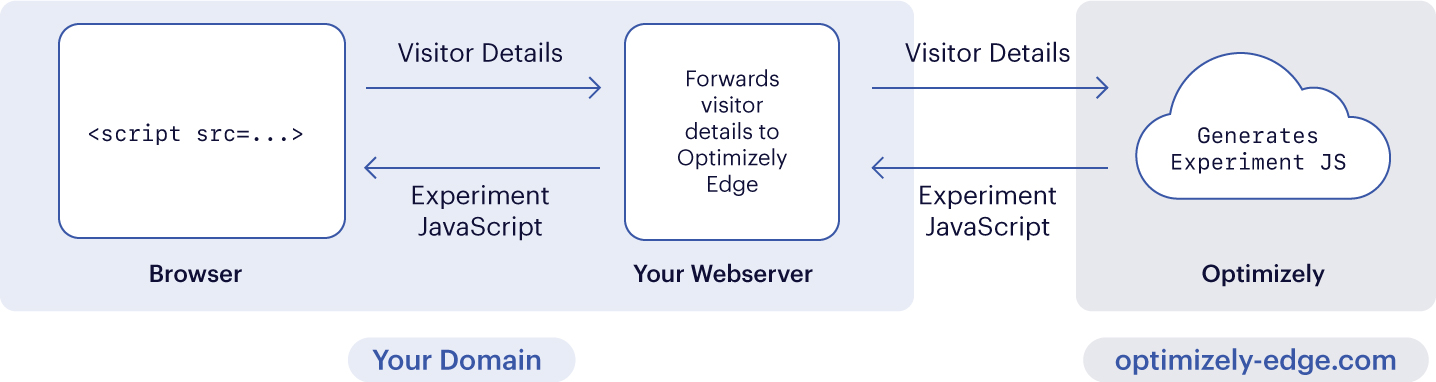
Describes how to implement Optimizely Performance Edge with Akamai.
We recommend this approach to customers who use Akamai.

1. Add a <script> tag
Add the following script tag in the appropriate spot inside the <head> tag on your page.
NoteOptimizely Performance Edge is only supported on pages served over HTTPS; it is not supported on pages that are served over insecure http://. If this is a problem for you, we want to hear about it! Contact Optimizely Support and let them know why you are interested in support for insecure HTTP.
The format of this snippet should be:
<script src="/optimizely-edge/<project_id>.js"></script>
To find <project_id>:
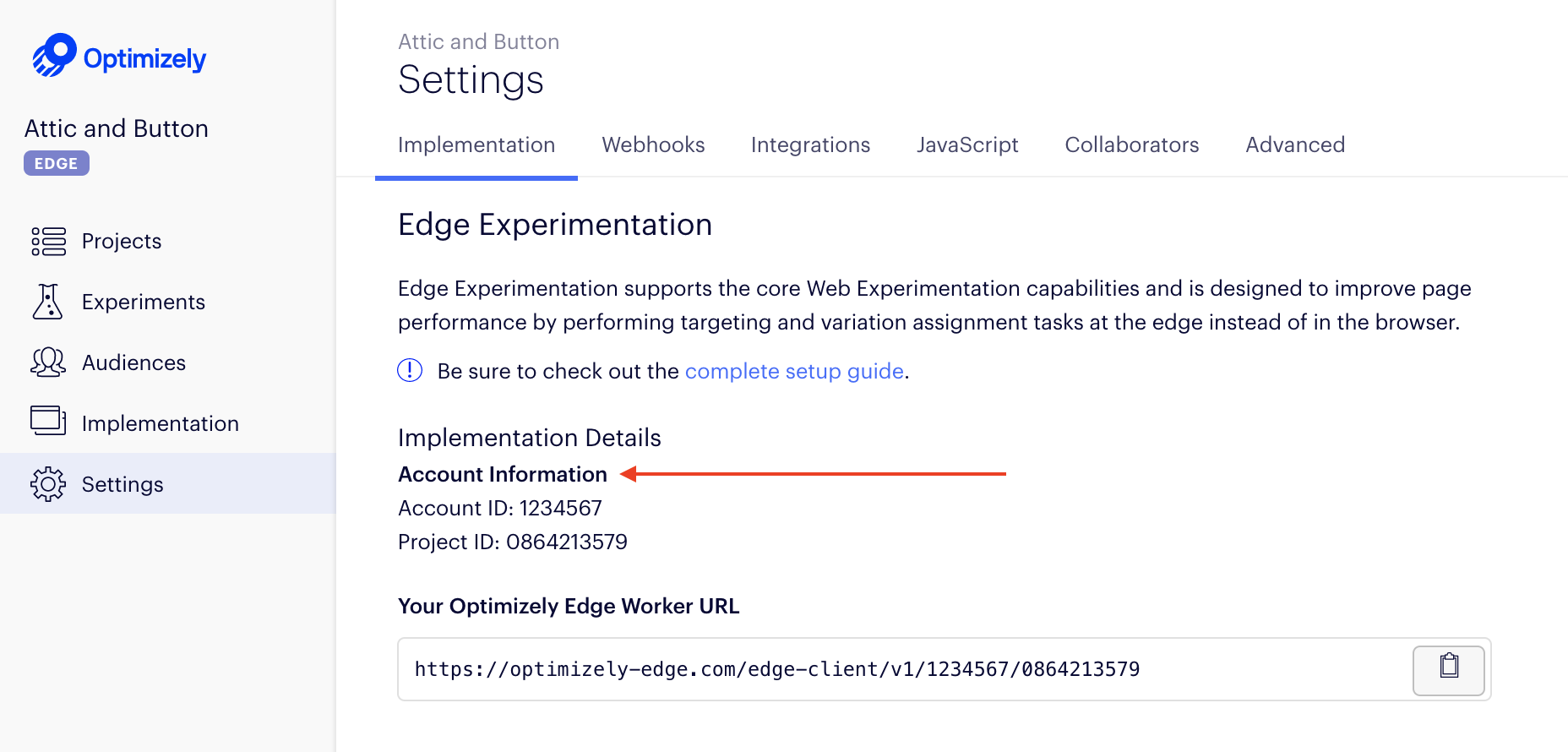
- Go to the Settings tab.
- Find the **Project ID **in the UI. You'll also need Account ID for the path rewriting configuration below.

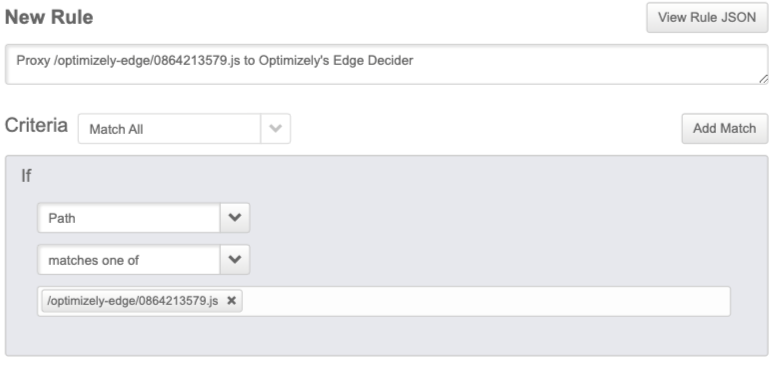
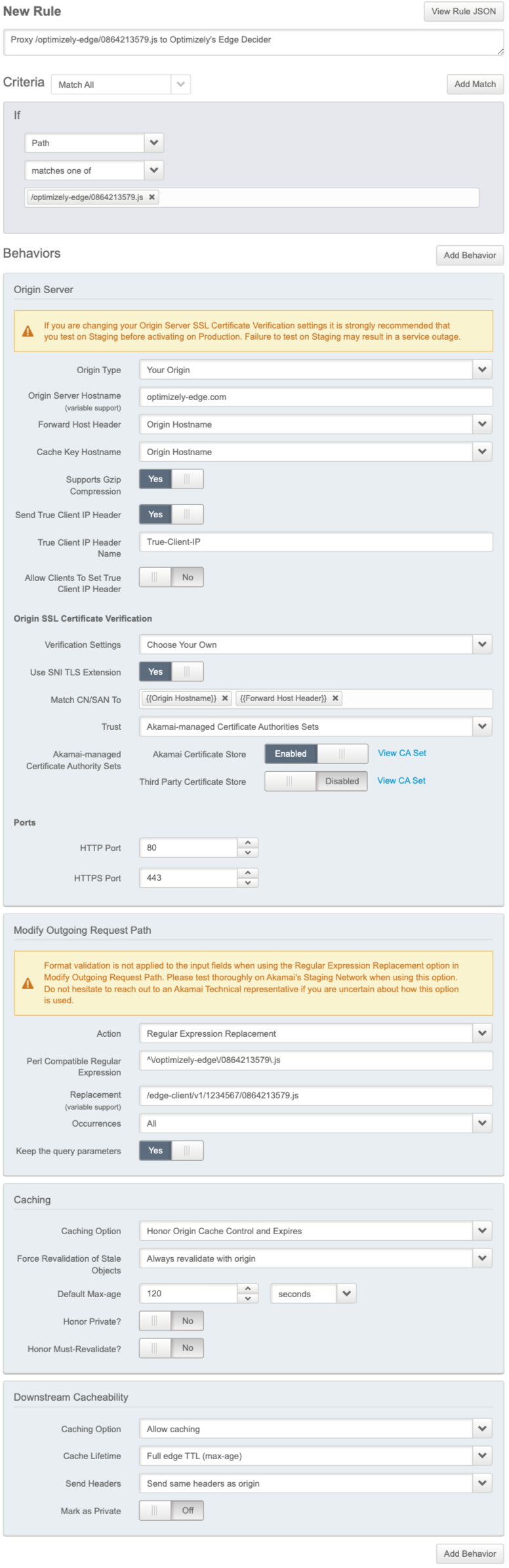
2. Add a rule
In Akamai, create a new criteria that will apply the rule on paths that match your Performance Edge snippet. For example, /optimizely-edge/<project_id>.js. This is the same path you should have included in the snippet on your site.

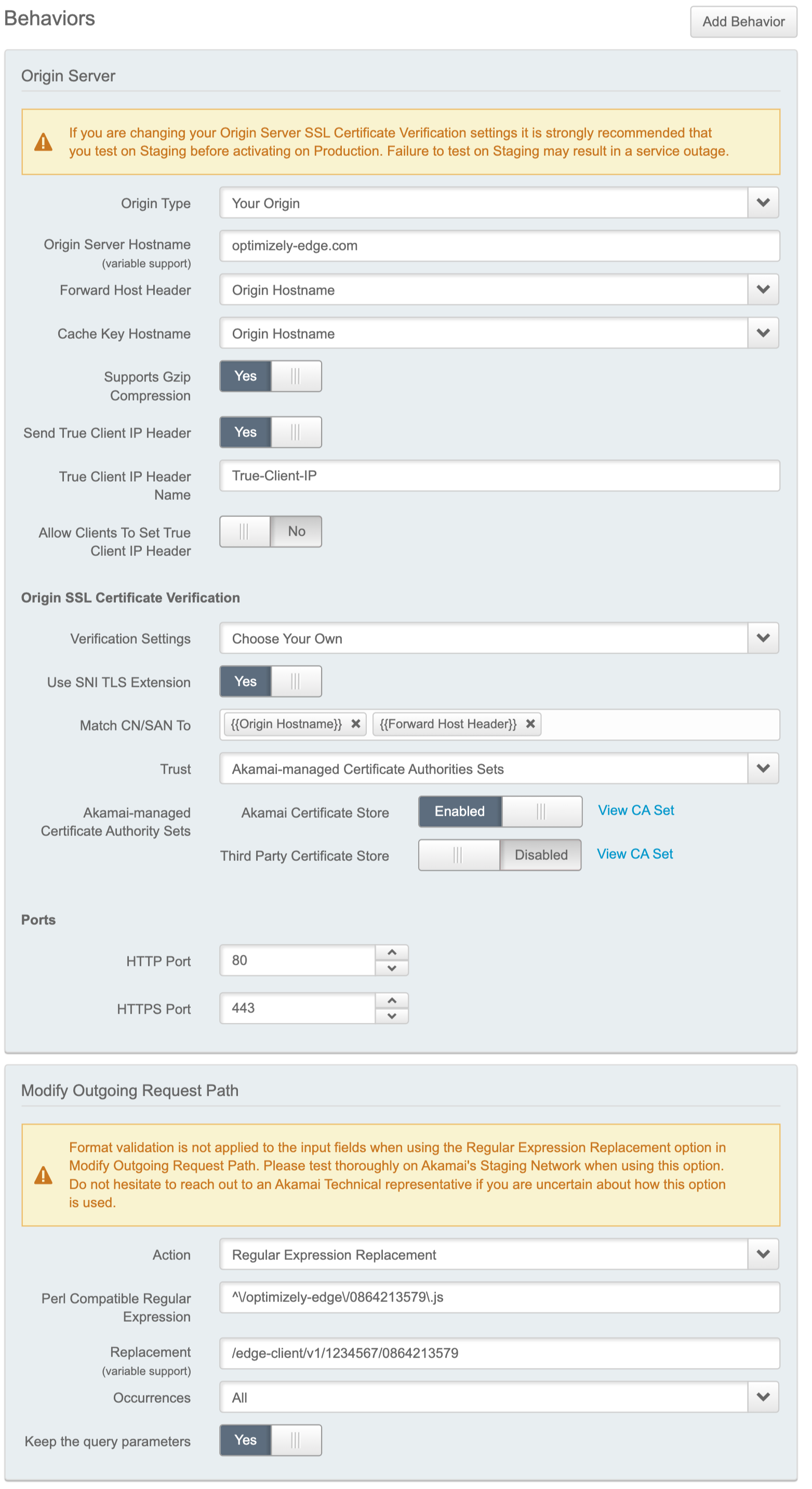
3. Add two behaviors
Next, add two behaviors below:
- Target the origin server
- Modify outgoing request path behavior
Target the origin server
- Change the value of Origin Server Hostname field to
optimizely-edge.com. - Set the Forward Host Header value to
Origin Hostname. This will modify the request going from the CDN to the browser.
Modify outgoing request path behavior
Replace part of the incoming path to ensure that the request from the snippet on your page is directed to its location in Optimizely.
Your configuration should match these specifications:
| Action | Regular Expression Replacement |
| Find what | ^\/optimizely-edge\/<project_id>\.js |
| Replace with | /edge-client/v1/<account_id>/<project_id> |
| Occurrences | All |
| Keep the query parameters | Yes |
This behavior looks for all requests whose paths start with /optimizely-edge/<project_id>.js and replaces that string with a new path: /edge-client/v1/<account_id>/<project_id>. In the screenshot below, this is configured for someone whose Account ID is 1234567 and Project ID is 0864213579.

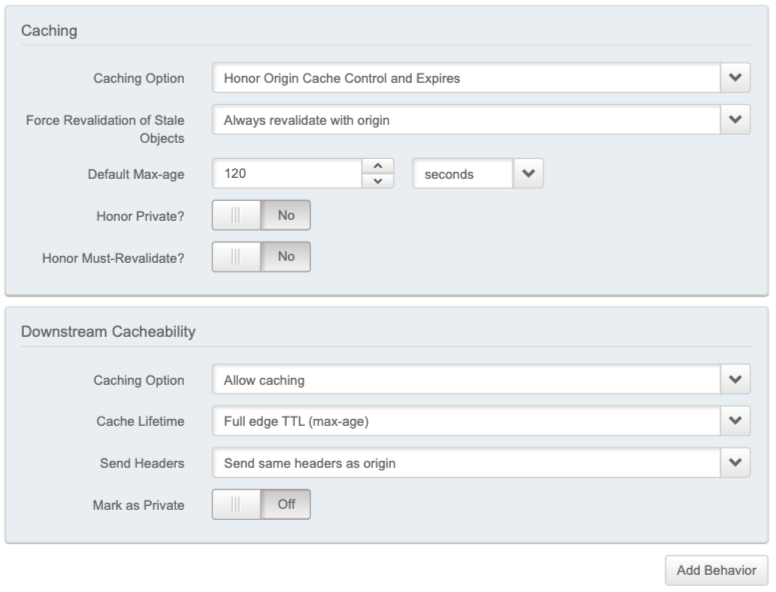
TTL Setting Preservation
To ensure that Akamai respects the original TTL being set on your Optimizely project settings, you must create one additional behavior, for caching.
Configure your new caching behavior to match these options:
{
"data": {
"h-0": "",
"h-1": "",
"0-0": "Caching option",
"0-1": "Honor Origin Cache Control and Expires",
"1-0": "Force Revalidation of Stale Objects",
"1-1": "Always revalidate with origin",
"2-0": "Default Max-age",
"2-1": "120 seconds \n_(This is the default on the Optimizely CDN.)_ ",
"3-0": "Honor Private",
"3-1": "No",
"4-0": "Honor Must-Revalidate",
"4-1": "No"
},
"cols": 2,
"rows": 5,
"align": [
"left",
"left"
]
}Add a downstream cacheability behavior to match this:
| Caching Option | Allow Caching |
| Cache Lifetime | Full edge TTL (max-age) |
| Send Headers | Send same headers as origin |
| Mark as Private | Off |
Note about cookiesCustomers who wish to filter the cookies that are shared with the Edge Decider for targeting purposes, may implement a whitelist approach by amending their CDN configuration to modify the outgoing "Cookie" request header sent to the optimizely-edge.com. If you implement a whitelist, make sure that the following cookies used by Optimizely are on that list:
- optimizelyEndUserId
- optimizelyRedirectData
- optimizelyDomainTestCookie
- optimizelyOptOut
- Any other non-Optimizely cookie that you may need for experiment targeting
You can read more about the above cookies and their purpose here.
The end result:

4. Complete your setup
Save your new rule. You will now be able to leverage your HTTP/2 configuration to request Optimizely.
At the end of this process, your Akamai configuration options should look like this:

Verify your setup
To verify your setup and ensure that the correct data is received in the browser, start by checking that the Edge Decider returns a microsnippet to your browser.
- Load the webpage that has the
<script>tag on it. - In the JavaScript console, run
optimizelyEdge. - If
optimizelyEdgereturns defined, you've implemented Performance Edge successfully.
Congratulations! You're now ready to create an experiment.
Updated 4 months ago