Customized search block
Describes the customized search block developed for the integration of Optimizely Search & Navigation with Optimizely Content Cloud (CMS). The block is used to display related content on websites.
The block is available as a NuGet package for installation as part of the Optimizely Content Management System (CMS) integration with Search & Navigation.
The feature lets editors create a block based on their defined search criteria. The resulting block displays content that satisfies the search criteria as links with optional descriptions and a heading.
Each part of the block rendering has its own CSS class. Below is a schematic example of the block's rendering, demonstrating available CSS classes.
<div class="find-custom-search-block">
<h2 class="find-custom-search-block__header">List Header</h2>
<ul class="find-custom-search-block__list">
<li>
<a href="url 1" class="find-custom-search-block__list__title">Title</a>
<p class="find-custom-search-block__list__description">Description</p>
</li>
...
</ul>
</div>
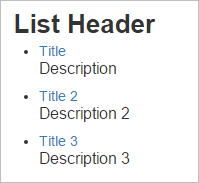
Resulting block rendering:

Updated 10 days ago
