Get the datafile
This topic describes how to synchronize your datafile.
The datafile is a JSON representation of the current state of flags and experiments for an environment in your Full Stack project. It contains all the data needed to deliver and track your features and experiments. By synchronizing a local copy of this datafile, the SDK can run experiments without making blocking network requests to an outside API, ensuring microsecond latency.
Synchronize your application with the datafile using the following methods:
Synchronization method | Comments |
|---|---|
(Recommended) "Pull" method | In SDKs released Aug 2019 and later, the SDKs fetch the datafile automatically. The SDKs polls and fetches the latest version of the datafile at whatever frequency you set when you instantiate the SDK. Mobile SDKs provide additional datafile synchronization options. See the Initialize topics in the mobile SDK reference guides for information about:
|
"Push" method | Use webhooks to fetch and manage datafiles based on application changes. Use this method alone or in combination with polling if you need faster updates. |
Customized method | If you want to customize or extend how you access the datafile, you can fetch the datafile using the Optimizely CDN datafile URL. |
Tradeoffs
When choosing how you synchronize the datafile, consider the tradeoffs between accuracy and latency. The more frequently your application gets the datafile, the more accurate your application is with the Optimizely project environment, but the more latency you generate through network traffic. If you want to centralize your network connections to the datafile, consider using Optimizely Agent.
Datafile refresh rate
The datafile updates when you save changes to your flags in the Optimizely app, but the datafile can take a few minutes to propagate to the Optimizely content delivery network (CDN). This is because the time at which Optimizely fetches an updated datafile from the Optimizely CDN depends on the SDK language and version, the synchronization method, and the local cached copy version. If you’re experiencing delays longer than five (5) minutes, please contact support.
Syncronize datafile across SDKs
If you prefer not to synchronize each of your SDK instances individually with the Optimizely CDN, you can fetch the datafile through a single instance of the SDK, then pass that to other instances. For an example use case, see Multiple languages.
SDK Get Datafile method
See Sharing the datafile with client SDKs
Agent microservice endpoint
Fetch the datafile for an agent microservice instance using the Agent API through the get datafile endpoint.
View the datafile through the app
You can view the datafile in the Optimizely app, for example, for troubleshooting purposes. Accessing the datafile in this manner is not supported for secure environments. For secure environments, you can instead access the datafile at initialization, passing the datafile access token for authentication.
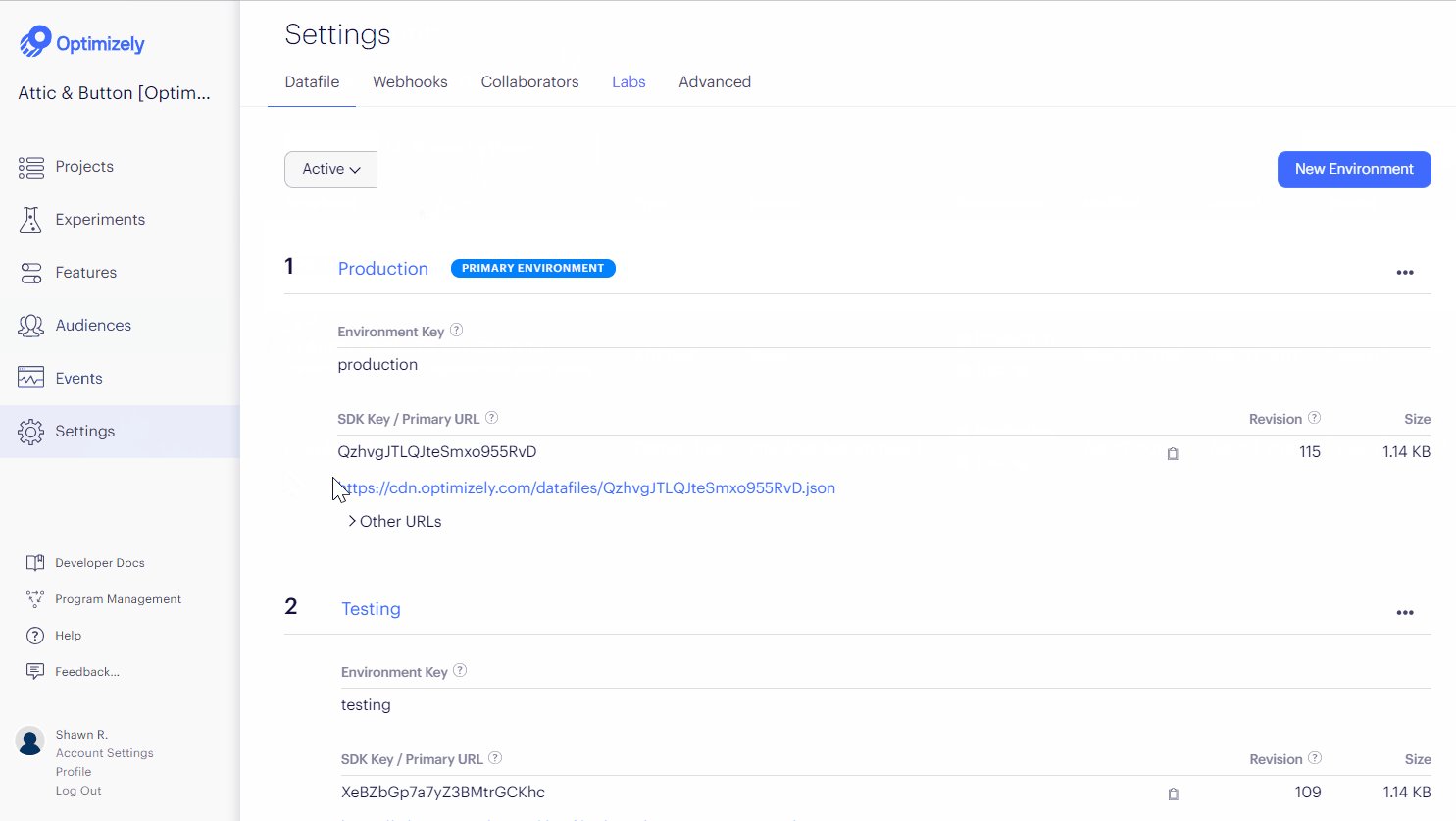
To access the datafile for your Full Stack project:
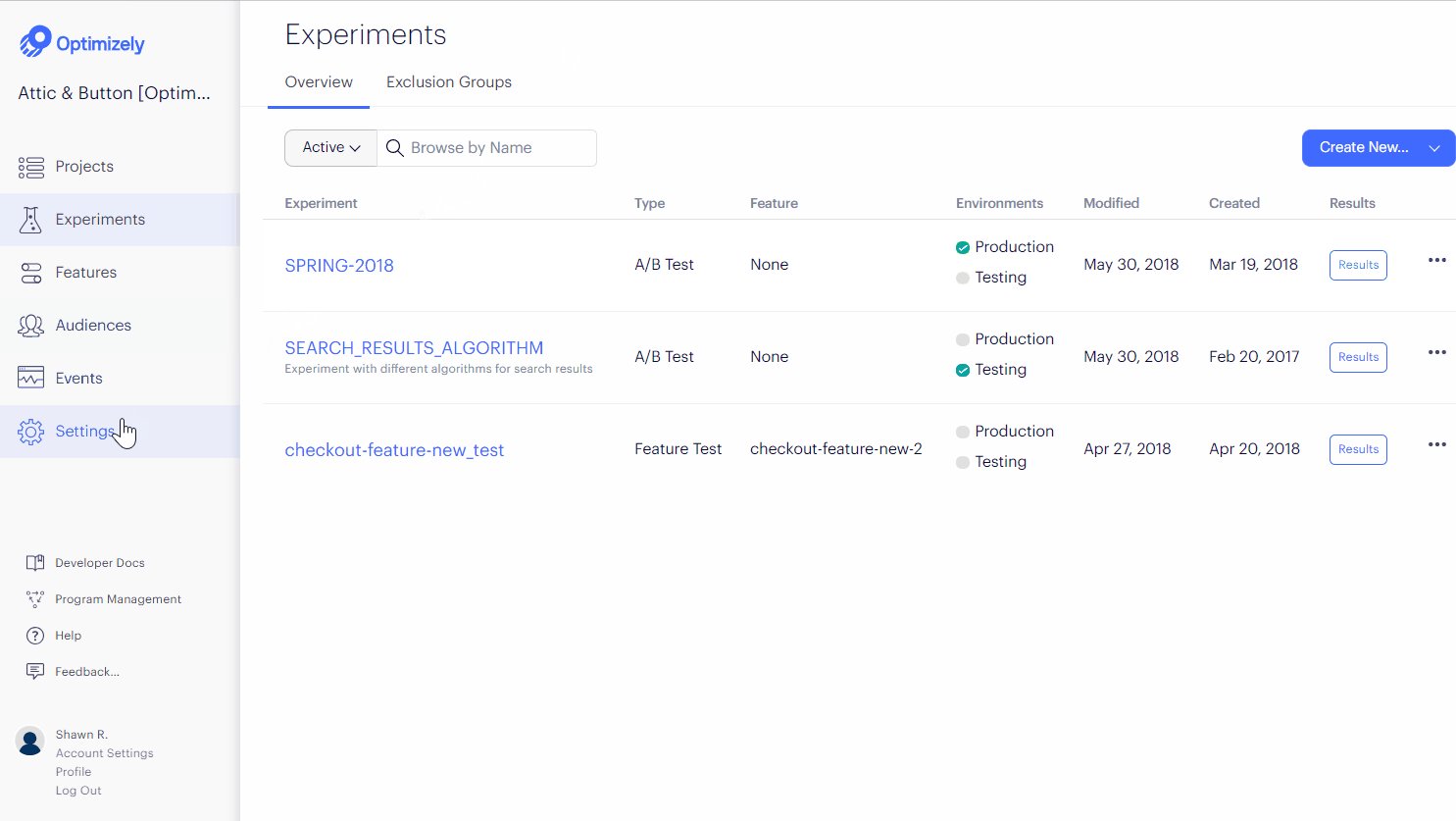
- Navigate to Settings > Environment.
- Find the SDK Key/Primary URL for the project and environment whose datafile you want to access.
- Click the SDK Key/Primary URL to open the CDN link in a new browser tab or window.

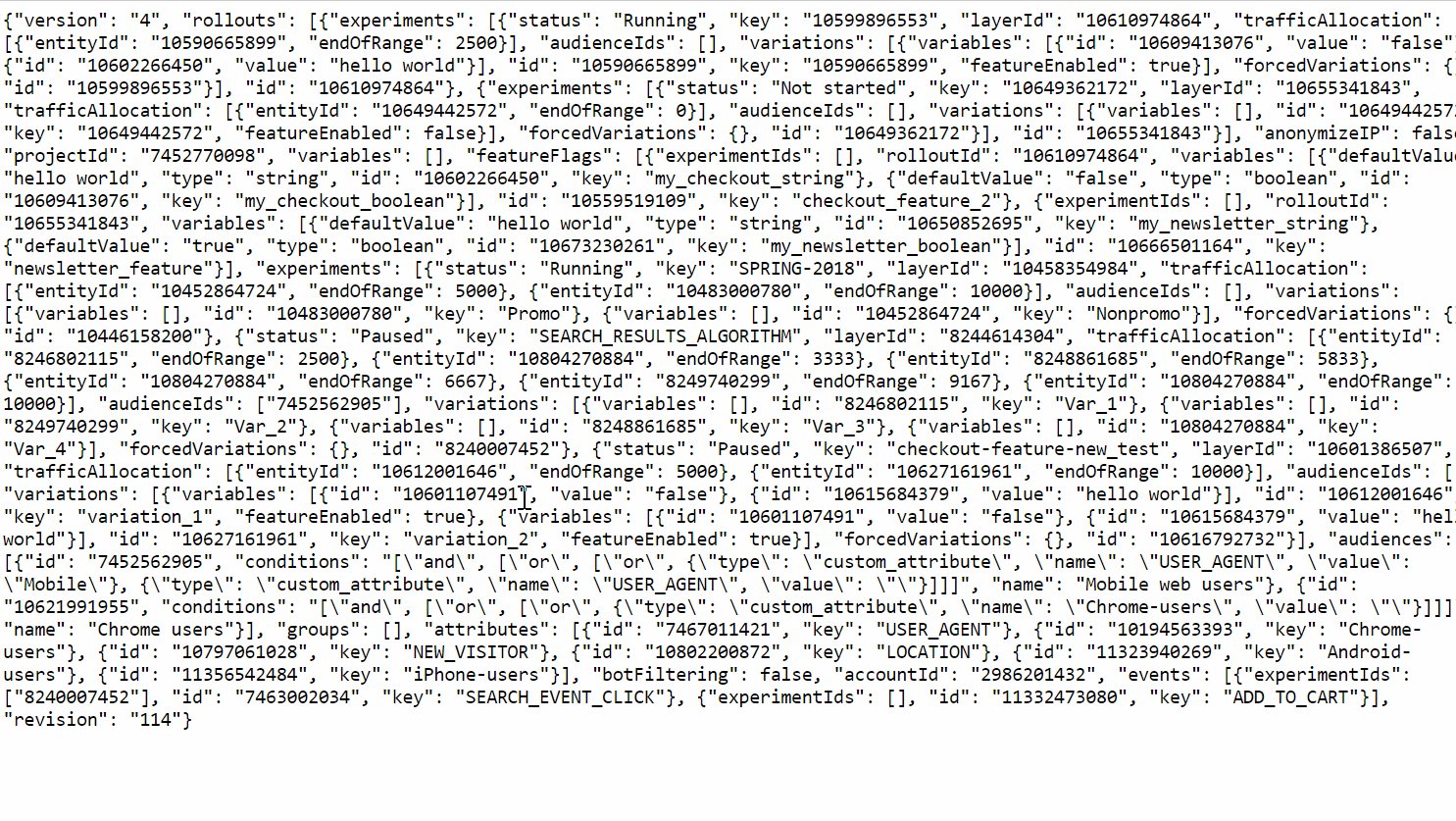
This image shows how the datafile appears when accessed from the CDN URL in the app. You can also use this URL for implementing your own custom datafile fetching.

Example datafile
See Example datafile to see an example in properly formatted JSON.
Updated 4 months ago