Content Delivery API and Commerce Connect
Describes the Optimizely Commerce Connect package for the Optimizely Content Delivery API.
The EPiServer.ContentDeliveryApi.Commerce – CD.Commerce package lets clients acquire Package Content, Product Content, Variation content, and all that inherits EntryContentBase. Data exposed through endpoints include general information on catalog content, its variants and entries, inventory, pricing, and warehouse.
Install
The CD.Commerce package is installed with the NuGet package: EPiServer.ContentDeliveryApi.Commerce.
After installing the package, register the Content Delivery API Commerce services in Startup.cs:
services.AddCommerceApi<SiteUser>();If you are using Content Delivery API Commerce along with the OpenIDConnect, you need to register the service using the OpenIDConnect authentication scheme:
services.AddCommerceApi<SiteUser>(OpenIDConnectOptionsDefaults.AuthenticationScheme)For information about configuring OpenIDConnect for Content Delivery API, see Authenticate the API
Catalog Content
CD.Commerce adds catalog data to the existing endpoints of CD.Cms.
- Using a full content reference including provider name:
/api/episerver/v2.0/content/{{contentreference}}__{{contentprovider}} - Using a content Guid:
/api/episerver/v2.0/content/{{contentguid}}
Fetching product data using its friendly URL + content negotiation is also supported. Here are some examples:
Request
- Using a friendly URL:
/en/music-festival/tickets/single-day-ticket/ [With Accept = application/json] - Using content reference:
api/episerver/v2.0/content/1__CatalogContent - Using content Guid:
api/episerver/v2.0/content/1aff88a0-6db1-4436-b3eb-12adc987af9e
Response
{
"assets": [
"/globalassets/artist-images/pigment-of-dawn.jpg"
],
"contentLink": {
"id": 1,
"workId": 0,
"guidValue": "1aff88a0-6db1-4436-b3eb-12adc987af9e",
"providerName": "CatalogContent",
"url": "/en/music-festival/tickets/single-day-ticket/",
"expanded": null
},
"name": "Single Day Ticket",
"language": {
"link": "/en/music-festival/tickets/single-day-ticket/",
"displayName": "English",
"name": "en"
},
"existingLanguages": [{
"link": "/en/music-festival/tickets/single-day-ticket/",
"displayName": "English",
"name": "en"
}],
"masterLanguage": {
"link": "/en/music-festival/tickets/single-day-ticket/",
"displayName": "English",
"name": "en"
},
"contentType": [
"FestivalProduct"
],
"parentLink": {
"id": 1073741825,
"workId": 0,
"guidValue": "fd1f026a-390f-4171-89e4-c44b1bd118af",
"providerName": "CatalogContent",
"url": "/en/music-festival/tickets/",
"expanded": null
},
"routeSegment": "single-day-ticket",
"url": "/en/music-festival/tickets/single-day-ticket/",
"changed": "2019-07-15T08:34:52.2Z",
"created": "2019-07-15T08:34:49Z",
"startPublish": "2019-07-15T08:34:49.863Z",
"stopPublish": "2029-07-15T08:34:49.863Z",
"saved": "2019-07-15T08:34:52.2Z",
"status": "Published",
"displayName": "Single Day Ticket",
"brand": "",
"longDescription": "",
"sizing": "",
"productTeaser": "",
"availableSizes": [],
"availableColors": [],
"description": "",
"seoInformation": {
"title": null,
"description": null,
"keywords": null
},
"seoUri": "Single-Day-Ticket-en.aspx",
"code": "Single-Day-Ticket_1",
"metaClassId": 27,
"catalogId": 1
}To avoid over-fetching, variants and entries are not returned in the normal payload but can be retrieved using /children.
Request – api/episerver/v2.0/content/1__CatalogContent/children
Response
[{
"assets": [],
"contentLink": {
"id": 3,
"workId": 0,
"guidValue": "3c69e19f-43eb-40cf-b0ba-4a61c6d443f4",
"providerName": "CatalogContent",
"url": "/en/music-festival/tickets/single-day-ticket---monday/",
"expanded": null
},
"name": "Single Day Ticket - Monday",
"language": {
"link": "/en/music-festival/tickets/single-day-ticket---monday/",
"displayName": "English",
"name": "en"
},
"existingLanguages": [{
"link": "/en/music-festival/tickets/single-day-ticket---monday/",
"displayName": "English",
"name": "en"
}],
"masterLanguage": {
"link": "/en/music-festival/tickets/single-day-ticket---monday/",
"displayName": "English",
"name": "en"
},
"contentType": [
"FashionVariant"
],
"parentLink": {
"id": 1073741825,
"workId": 0,
"guidValue": "fd1f026a-390f-4171-89e4-c44b1bd118af",
"providerName": "CatalogContent",
"url": "/en/music-festival/tickets/",
"expanded": null
},
"routeSegment": "single-day-ticket---monday",
"url": "/en/music-festival/tickets/single-day-ticket---monday/",
"changed": "2019-07-15T09:23:23.833Z",
"created": "2019-07-15T09:23:08Z",
"startPublish": "2019-07-15T09:23:08.653Z",
"stopPublish": "2029-07-15T09:23:08.653Z",
"saved": "2019-07-15T09:23:23.833Z",
"status": "Published",
"displayName": "Single Day Ticket - Monday",
"size": "",
"color": "",
"minQuantity": 0.000000000,
"taxCategoryId": 0,
"seoInformation": {
"title": null,
"description": null,
"keywords": null
},
"maxQuantity": 0.000000000,
"seoUri": "Single-Day-Ticket-Monday-en.aspx",
"weight": 0.0,
"code": "Single-Day-Ticket---Monday_1",
"shippingPackageId": 0,
"shippingDimensions": {
"length": 0.0,
"height": 0.0,
"width": 0.0
},
"trackInventory": false,
"metaClassId": 28,
"catalogId": 1
}]Inventory
CD.Commerce exposes a separate endpoint /api/episerver/v2.0/inventory?contentId={{contentguid}} to query inventory info. Clients send a request to the endpoint along with the catalog content contentId in the query string to acquire inventory info.
Request – /api/episerver/v2.0/inventory?contentId=3c69e19f-43eb-40cf-b0ba-4a61c6d443f4
Response
[
{
"entryCode" : "Single-Day-Ticket---Monday_1",
"warehouseCode" : "default",
"purchaseAvailableQuantity" : 1000.0,
"purchaseRequestedQuantity" : 0.0,
"purchaseAvailable" : "2019-11-30T17:00:00Z"
}
]Warehouse
Similar to Inventory, warehouse info is available from a separate endpoint. Clients can send requests to the endpoint along with the warehouse code /api/episerver/v2.0/warehouse/{{warehouseCode]} to retrieve warehouse information.
Request – /api/episerver/v2.0/warehouse/default
Response
{
"name" : "Default Warehouse",
"modified" : "2013-12-11T09:56:48.99Z",
"code" : "default",
"contactInformation" : {
"firstName" : "",
"lastName" : "",
"organization" : "",
"line1" : "",
"line2" : "",
"city" : "",
"state" : "",
"countryCode" : "",
"countryName" : "",
"postalCode" : "",
"regionCode" : "",
"regionName" : "",
"daytimePhoneNumber" : "",
"eveningPhoneNumber" : "",
"faxNumber" : "",
"email" : ""
},
"isFulfillmentCenter" : true,
"isPickupLocation" : true,
"isDeliveryLocation" : false
}Pricing
Pricing also has its own endpoint /api/episerver/v2.0/pricing?contentIds={{contentIds}}&marketId={{marketId}}¤cyCode={{currencyCode}}.
The response body contains the prices for the product. Price normally is decided by minQuantity (the larger quantity you buy, the less you pay for each item). Discounted prices only exist with default price (that has minQuantity equal to zero). Other prices will not have the discounted price.
Request – /api/episerver/v2.0/pricing?contentIds=3c69e19f-43eb-40cf-b0ba-4a61c6d443f4&marketId=default¤cyCode=USD
Response
[
{
"entryCode" : "Single-Day-Ticket---Monday_1",
"prices" : [
{
"price" : 50.000000000,
"priceType" : "AllCustomers",
"priceCode" : "",
"validFrom" : "2019-11-30T17:00:00Z",
"validUntil" : "2019-12-30T17:00:00Z",
"minQuantity" : 0.000000000
},
{
"price" : 30.000000000,
"priceType" : "AllCustomers",
"priceCode" : "",
"validFrom" : "2019-11-30T17:00:00Z",
"validUntil" : "2019-12-30T17:00:00Z",
"minQuantity" : 10.000000000
}
],
"discountedPrices" : [
{
"description" : null,
"discountedPrice" : 40.000000000,
"defaultPrice" : 50.000000000
},
{
"description" : null,
"discountedPrice" : 28.0000000000,
"defaultPrice" : 50.000000000
}
]
}
]Music Festival and CD.Commerce
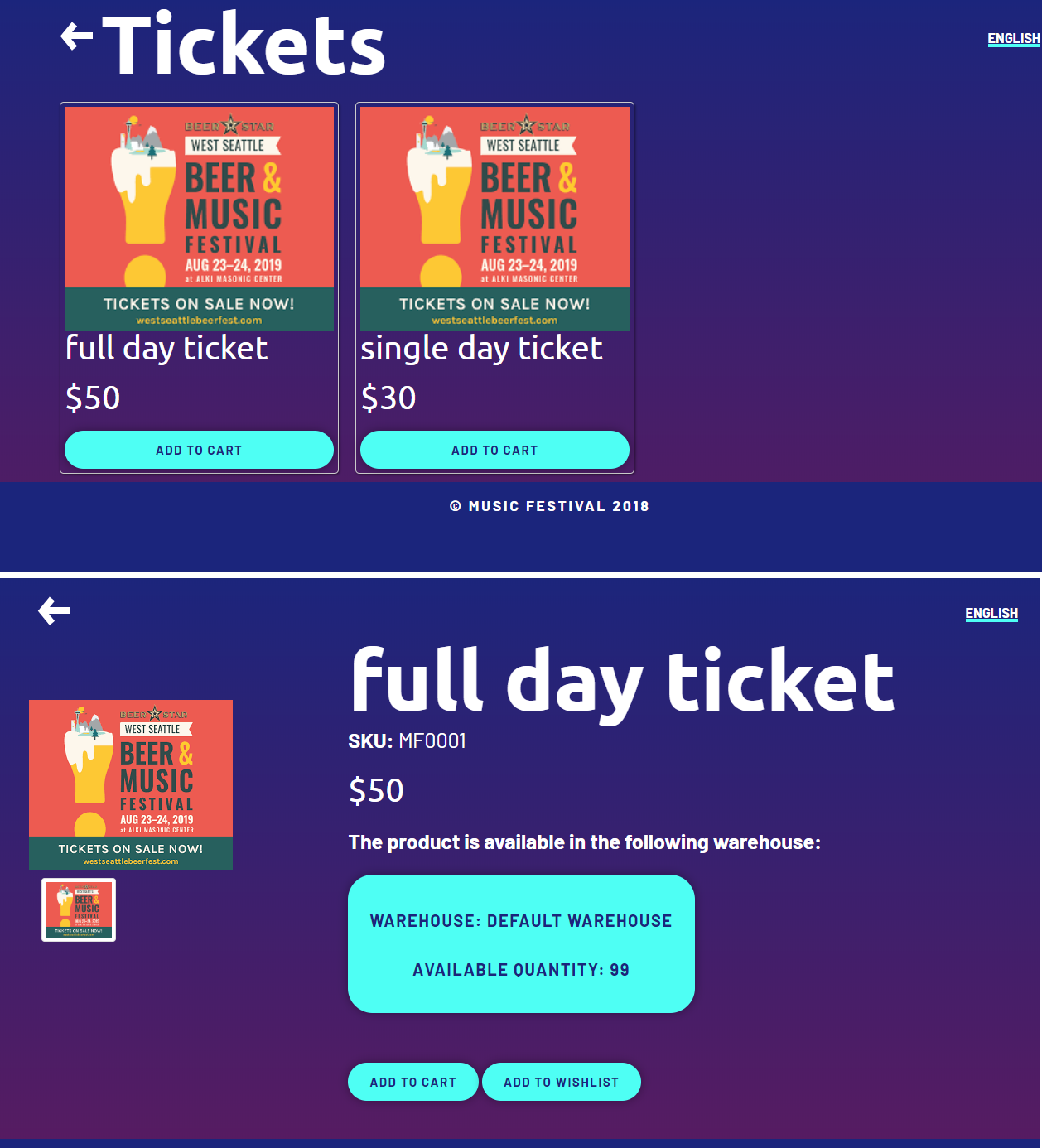
This section demonstrates combining the Music Festival sample site and Content Delivery API for Commerce to build a commerce site.
NoteThis document only demonstrates the main concept of integrating Music Festival with CD.Commerce.
To make the Music Festival work with CD.Commerce and display catalog content, you need to install Optimizely.Commerce and CD.Commerce to the Music Festival template. After that, you must add some components for Optimizely Customized Commerce catalog contents (Vue components, APIs, Catalog models) and rebuild the client resources.
1. The Vue components:
These components are responsible for rendering the catalog contents:
- CategoryPage.vue – This component displays a list of products.
- ProductPage.vue –This component displays product details that include inventory, warehouse, and discounted price.
- ProductCard.vue – This component is for displaying a summary of a product.
2. Add API to work with CD.Commerce endpoints:
Define APIs in the api.js file to interact with the endpoints of the CD.Commerce. For example, inventory, warehouse, and pricing:
getInventory: (parameters) =>
get(`${applicationPath}api/episerver/v2.0/`,
'inventory',
parameters,
{'Accept-Language': '' })
getWarehouse: (warehouseCode) =>
get(`${applicationPath}api/episerver/v2.0/`,
`warehouse/${warehouseCode}`,
{},
{ 'Accept-Language': '' })
getPricing: (parameters) =>
get(`${applicationPath}api/episerver/v2.0/`,
'pricing',
parameters,
{'Accept-Language': '' })3. Catalog Models
Define the model for each type of catalog content:
CategoryNodeFestivalBundleFestivalPackageFestivalProductFestivalVariant
4. Rebuild client resources
Rebuild the client resources of the Music Festival site for the changes to take effect. Open a command line at the project's root folder and type npm run buildto run the build script.
After the build process finishes, go to the Optimizely Customized Commerce menu in edit view and create catalogs. Then, view these catalogs in the view mode, and Music Festival will display them accordingly.

NoteIn some cases, Optimizely Customized Commerce will try to run its migration process. However, this migration requires the user to log in. If you have not logged in, the migration causes an infinite redirect loop between the Login page and the Migration page. You will probably see the error “ ERR_TOO_MANY_REDIRECTS” in the browser. In this case, add this key to
<appSettings>section ofweb.config:
<add key="AutoMigrateEPiServer" value="true"/>.
This key tells Optimizely Customized Commerce to run the migration process without requiring the user to log in.
Updated 3 months ago
